
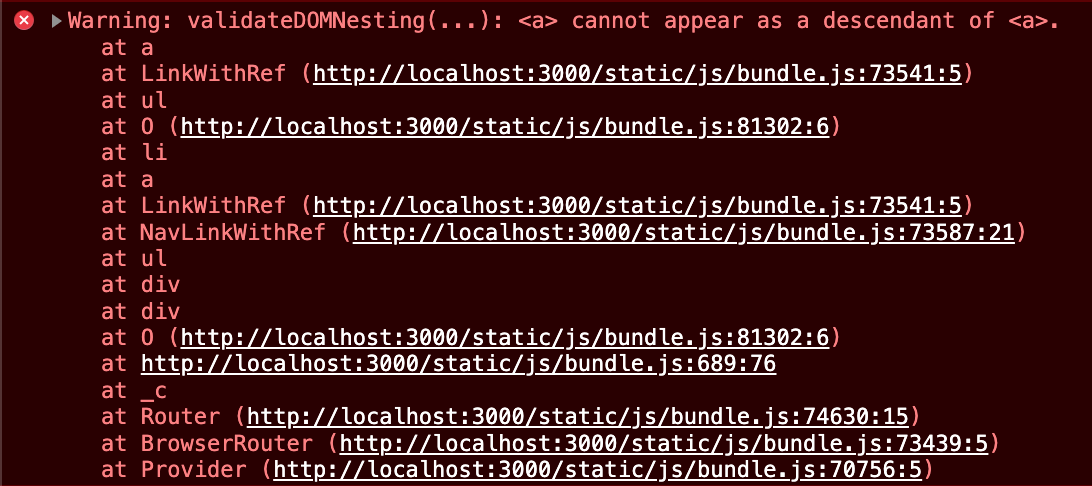
#1. Warning: validatedomnesting(...): <a> cannot appear as a descendant of <a>

이게 뭐시여..
React에서 랜더링은 정상적으로 잘 되는데 개발자 도구에서는 이런 에러가 발생한다..
이 에러에 대해 해석해보니 <a> 태그는 <a> 태그의 하위 항목으로 사용할 수 없다는 에러인 듯하다.
즉, <a> 태그 안에 또 <a> 태그를 못 쓴다는 말이다..
난 쓰고 싶은데?
구글링 해보니 <p> 태그 안에 또 <p> 태그를 쓴다던가 할 때 같은 에러가 발생하는 것을 확인하였다.

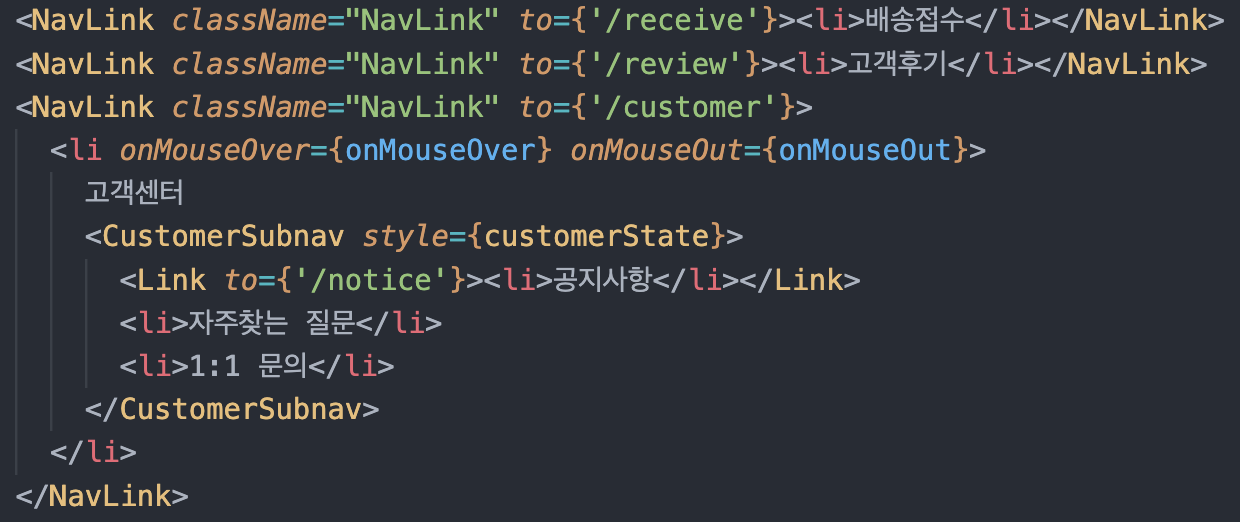
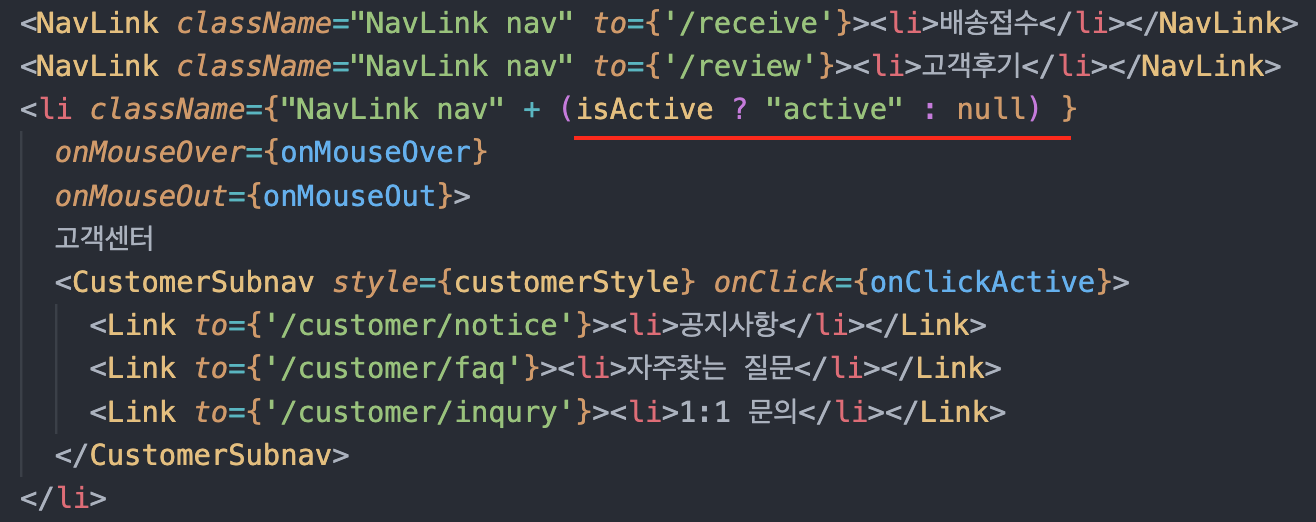
에러가 발생한 소스코드다.
NavLink 안에 Link 태그를 사용하려 해서 문제가 발생했다.
그냥 쓰게 해 주면 안 되나..
여기서 부모 태그의 NavLink를 없애고 하위 태그에서 Link를 사용하면 깔끔하게 해결되지만, 문제는 NavLink 안에 내장되어 있는 active 클래스가 필요했다.. (활성화된 링크에 active 클래스가 생긴다, CSS클래스를 말한다)
해결방법
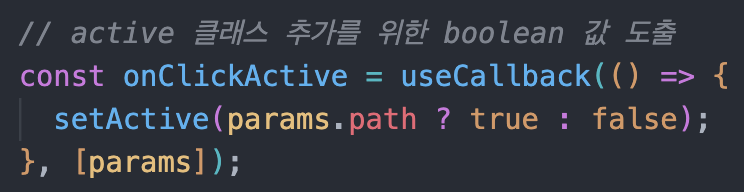
그래서 내가 선택한 방법은 react-router-dom의 useParams hook을 사용해서 패스 파라미터 값을 가져와 해당 값이 true면 active 클래스를 넣어주는 방식을 생각했다.


이렇게 해서 위의 에러 메세지가 뜨지 않고 active와 Link를 둘다 사용할 수 있게되었다.
다시 확인해 보니 error가 아니고 warning 이였다...
경고 메세지는 그냥 무시해도 크게 문제될건 없지만 .. 아무튼 해결ㅠ
왜 리액트는 경고메세지도 빨간색으로 뜨게하는건지..