
#1. React에서 .env 사용하기
프로젝트 진행 시 보통 github에 커밋하여 협업한다.
이때 레포지토리가 퍼블릭이라면 누구든지 내가 커밋한 코드를 볼 수 있는데, 민감한 개인정보 (API key, 인증키, port번호, 비밀번호 등등)가 그대로 노출 된다.
또는 웹에서 개발자도구를 통해 작성된 소스코드를 볼 수 있는데, 민감한 정보를 그대로 사용했다면, 이는 보안에 아주 치명적인 문제가 된다.
그래서 민감한 정보는 다른곳에 저장하고 이를 호출하는 형식(값을 변수에 담고 변수를 호출하는 방식이라고 생각하면 이해하기 쉽다)으로 많이 사용하는데 이것이 env이다.
즉, 민감한 정보를 환경변수에 담아 관리하는 방법이다.
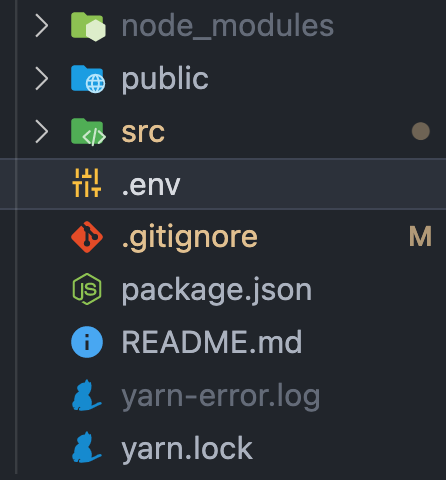
1. .env 파일 생성

- .env 파일을 생성할 때는 반드시 해당 프로젝트의 root 경로에 생성해야 한다.
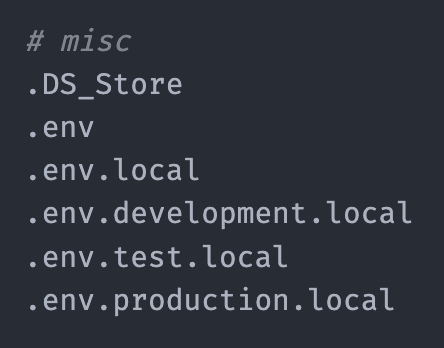
2. gitignore에 .env 등록

- create react-app을 사용하여 리액트 프로젝트를 생성하면 자동으로 gitignore 파일이 생성되어 있는데, .env도 추가해준다.
- gitignore는 git에 커밋할 때 커밋하고 싶지 않은 파일 확장자를 등록해두면 해당 파일은 제외하고 커밋하게 해준다.
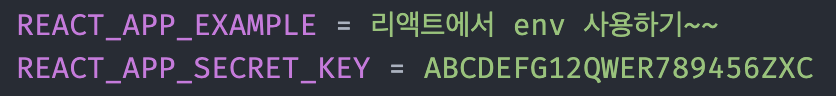
3. 환경변수 입력

- .env 파일에 따로 import 하거나 export 하는 것 없이 위의 예시처럼 입력해준다.
- 환경변수를 입력할 때는 반드시 REACT_APP_을 앞에 붙여주어야 한다. (예약어)
- REACT_APP_변수명 형식이 아니라면 리액트가 인식하지 못한다.
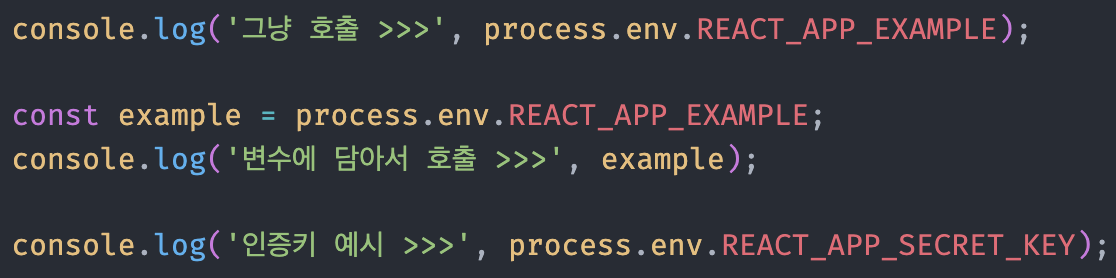
4. 환경변수 호출

- 환경변수를 호출할 때는 따로 import 할 필요 없이 process.env.REACT_APP_변수명 형식으로 호출하면 된다.
- env에서 환경변수 값을 수정하고 수정된 값을 사용하고 싶다면 서버를 재시작 해야한다. (리액트 껐다 키면 됨)
- 그렇지 않으면 처음 가져왔던 값을 계속 호출한다.
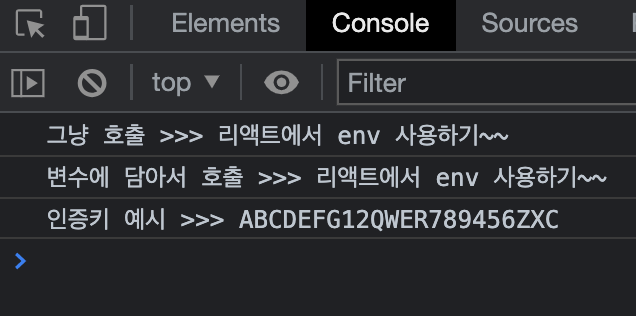
구현결과

아주 간단한 방법으로 보안에 대해 신경 쓰면서 작업할 수 있다.
사실 백엔드에서 보안에 대해 더 신경쓰는게 맞지만, 그렇다고 프론트에서 보안에 대해 쉽게 생각하면 안된다.
소스코드는 항상 노출되어 있기 때문에 여러가지 방법을 통해 보안에 신경 쓰도록 하자.
'Extend > React' 카테고리의 다른 글
| [React] axios interceptor 사용하기 (0) | 2022.10.13 |
|---|---|
| [React] SPA 페이지 이동 시 스크롤 맨 위 유지하기 (1) | 2022.09.26 |
| [React] 날짜 선택 구현하기 (0) | 2022.09.25 |
| [React] Toggle List 구현하기 (0) | 2022.09.23 |
| [React] option 태그 여러개 만들기 (0) | 2022.05.22 |