
#1. 타입 선언하기
1. 변수에 타입 선언하기
1) String
- 문자형 변수 선언
let userName: string = "kim"; // kim

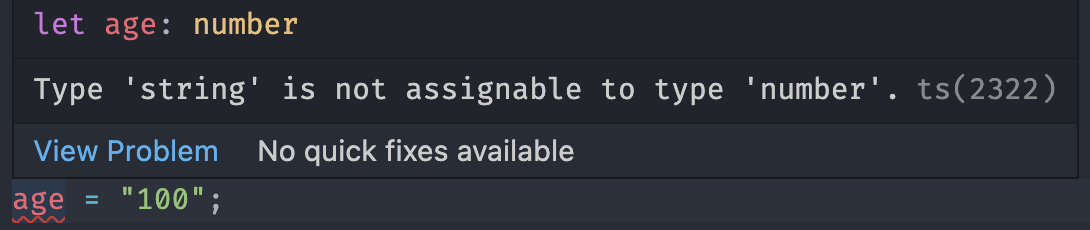
2) Number
- 숫자형 변수 선언
let age: number = 100; // 100
3) Boolean
- 논리형 변수 선언
let answer: boolean = true; // true
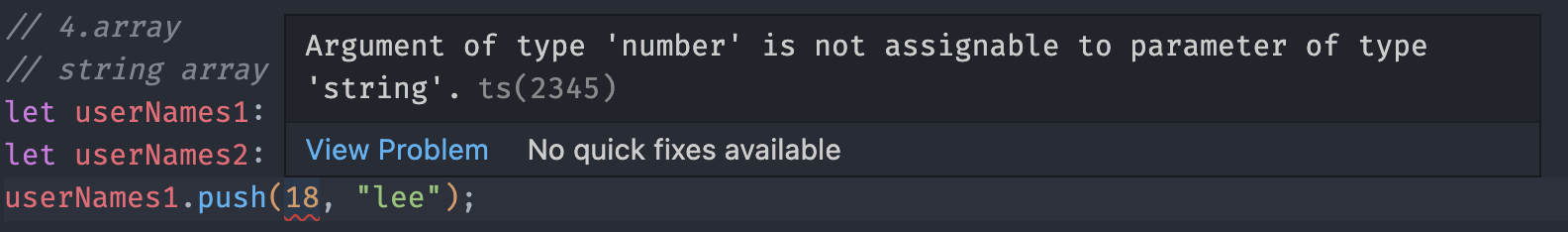
4) Array
- 문자열만 담을 수 있는 배열 선언
let userNames1: string[] = ["kim", "park", "choi"]
let userNames2: Array<string> = ["kim", "park", "choi"]
- 숫자형만 담을 수 있는 배열 선언
let userAges1: number[] = [18, 20, 32];
let userAges2: Array<number> = [18, 20, 32];
- 다중 타입 배열 선언
// 문자형 또는 숫자형
let array1: (string | number)[] = [18, "name", "age", 1000];
let array2: Array<string | number> = [18, "name", "age", 1000];
- 모든 타입을 허용하는 배열 선언
let array1: any[] = [true, "18", 18, "any", {ex: 123}];
let array2: Array<any> = [true, "18", 18, "any", {ex: 123}];
// [ true, '18', 18, 'any', { ex: 123 } ]
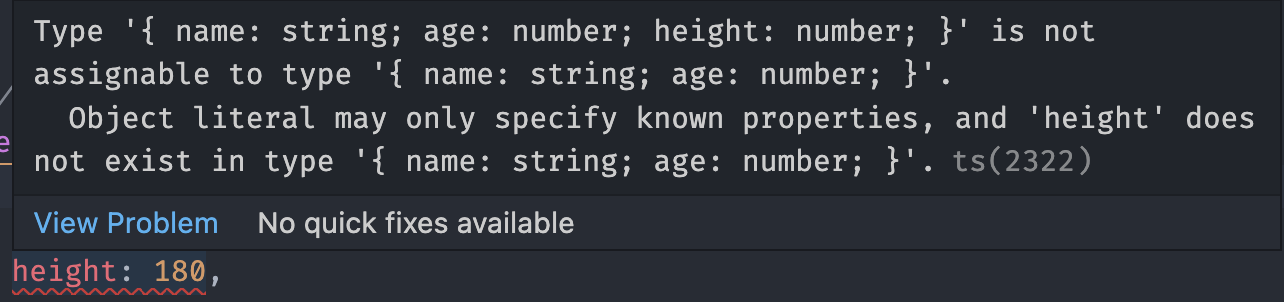
5) Object
- 객체에 타입 선언
let userInfo: {name: string; age: number;} = {
name: "park",
age: 20,
}
// name에는 문자형, age는 숫자형 타입

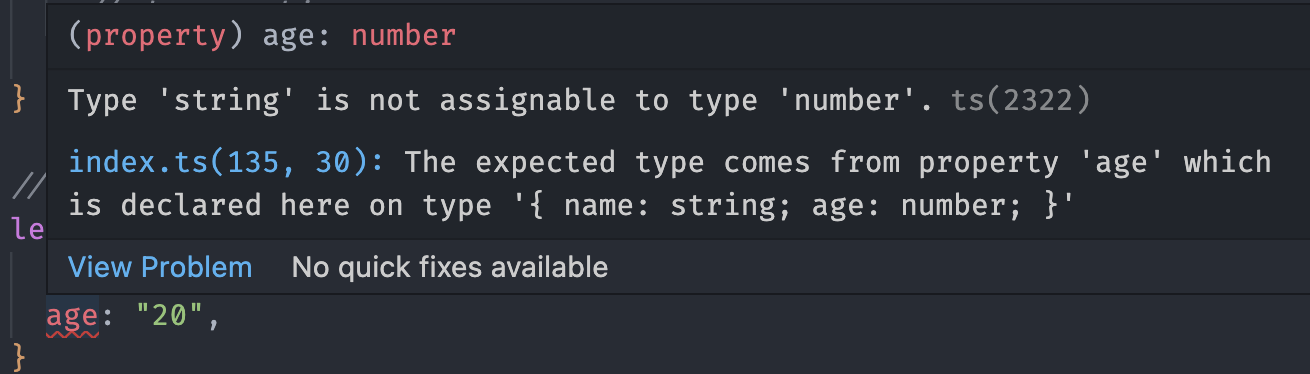
- 다중 타입 선언 응용
let userInfo: {name: string | boolean; age: number | string;} = {
name: true,
age: "20",
}
// name에 논리형, age에 문자형 타입이 들어와도 에러가 발생하지 않는다.
6) Tuple
Tuple이란 자료 구조 중 하나로, 배열처럼 여러개의 데이터를 열거하여 담아두고 사용한다.
배열과 비슷하지만, 배열과 달리 추가/삭제가 안된다는 차이점이 있다. (재할당은 가능)
선언한 타입 순서에 맞게 값을 넣어서 사용해야한다.
- tuple 형식으로 선언
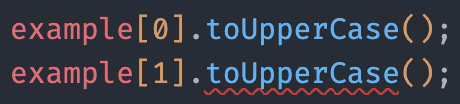
let example: [string, number] = ["ex", 18];
// 재할당
example = ["a", 20]; // [ 'a', 20 ]

따라서 문자형 타입으로 선언된 배열 인덱스에는 문자형 함수를 사용할 수 있지만, 그렇지 않은 인덱스에는 에러가 발생한다.


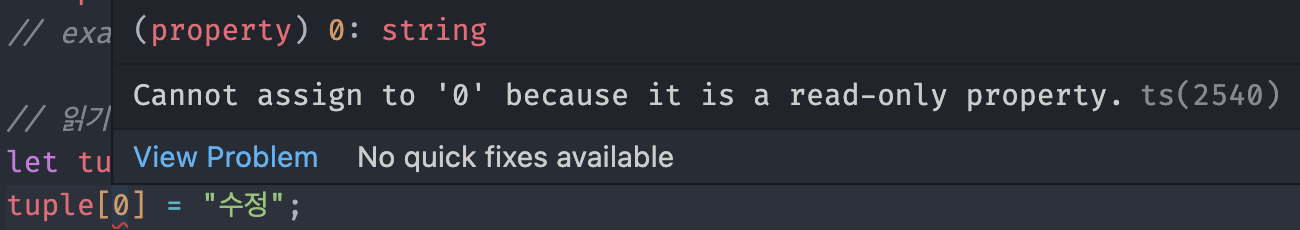
- 읽기 전용 tuple 선언
let tuple: readonly[string, string, boolean] = ["읽기", "전용", true];
2. 함수에 타입 선언하기
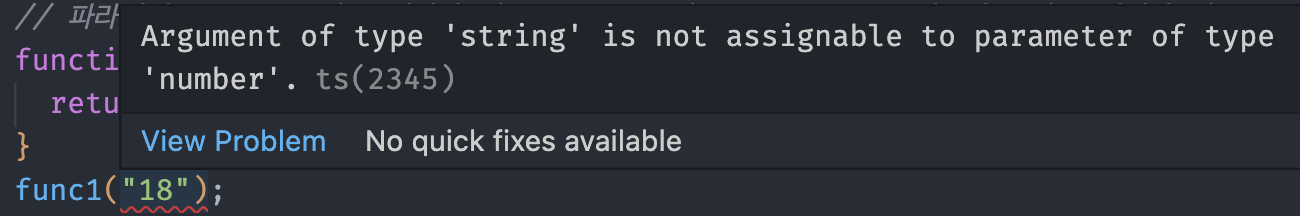
1) 파라미터로 들어올 값에 타입 선언
function func1(param:number) {
return param * 2;
}
func1(18); // 36
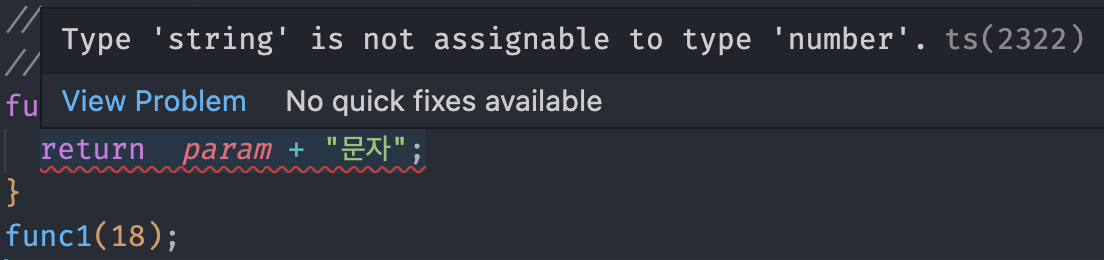
2) 반환값에 타입 선언
function func1(param:number): number {
return param * 2;
}
func1(18);
// arrow function
const func1 = (param: number): number => {
return param * 2;
}
func1(18);- 파라미터로 number 값이 들어와야 하고, return 값으로 number를 내보내는 아주 엄격한 함수 타입 선언

3) void
function exFunc1(): void {
console.log("example");
}
// 출력만 하고 반환하지는 않는다.- 함수에서 아무것도 반환하지 않을 때 사용 (return 하는게 없을 때)
4) never
function exFunc2(): never {
throw new Error();
}
function exFunc3(): never {
while(true) {
// do something...
}
}- 항상 에러를 반환하거나 영원히 끝나지 않는 함수 타입으로 사용
3. enum
MySQL 공부할 때 단어를 잠깐 보긴 했지만, 타입스크립트를 공부하면서 처음 알게된 타입이다.
enum은 enumerated type의 줄임말로 열거형이라고 부르기도 하며, 멤버라 불리는 명명된 값의 집합을 이루는 자료형이다.
즉, 비슷한 값들 끼리 묶여있는 자료구조라고 보면 된다.
1) enum 선언
enum Os1 {
Window, // 0
Linux, // 1
iOS=6, // 6
Android // 7
}
console.log(Os1[7]); // Android
console.log(Os1["iOS"]); // 6 enum에 숫자를 대입하면 양방향으로 호출이 가능하다.
// enum에 문자열을 대입
enum Os2 {
Window="win",
iOS="ios",
Android="and"
}
console.log(Os2["Android"]); // and 문자열을 대입하면 단방향 호출만 가능하다.- enum은 기본적으로 배열처럼 0부터 시작하여 각 인덱스 번호를 갖는다. (인덱스 번호가 아니겠지만 편하게 인덱스 번호라고 부름)
- 하지만 배열과 다르게 수동적으로 인덱스 번호를 지정할 수 있다.
- 지정된 번호 다음에 오는 인덱스는 앞의 번호를 따라 1이 증가된 번호를 갖게 된다.
- iOS에 6을 지정하면 그 다음에 오는 Android는 7을 갖는다.
2) enum을 변수에 대입하기
let myOs:Os1;
myOs = Os1.Linux; // 지정된 입력값만 넣을 수 있음
console.log(myOs) // 1- enum을 변수에 대입하면 저장된 번호가 호출된다.

4. class
1) 클래스에 타입 선언
// 클래스 선언
class MyDream {
public _when: string;
public _food: string;
public _count: number;
// 생성자 타입 지정
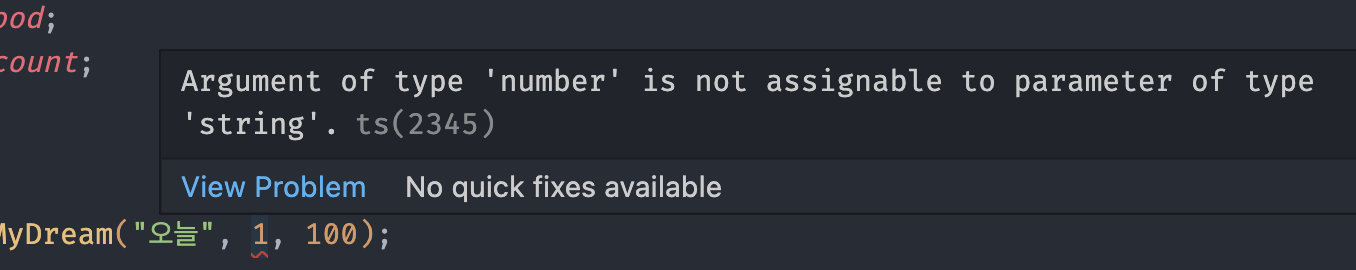
constructor(when: string, food: string, count: number) {
this._when = when;
this._food = food;
this._count = count;
}
};
// 객체 생성
const iWant = new MyDream("오늘", "초밥", 100);
// 함수에서 생성된 객체 사용
const iamHungry = (iWant: MyDream): string => {
return `${iWant._when}.. ${iWant._food} ${iWant._count}접시가 먹고싶다.`;
};
console.log(iamHungry(iWant)); // 오늘.. 초밥 100접시가 먹고싶다.
5. null, undefined
1) null 선언
let a: null = null;
2) undefined 선언
let b: undefined = undefined;'Extend > TypeScript' 카테고리의 다른 글
| [TypeScript] Interface (인터페이스) (0) | 2022.10.05 |
|---|---|
| [TypeScript] TypeScript 사용하기 (0) | 2022.10.03 |