
#1. React의 기본 구조
1. React의 디렉토리 구조
1) 전체 디렉토리 구조

- node_modules : 리액트에서 사용할 수 있는 모듈들이 위치하는 폴더
- public : static 자원 폴더, 정적 파일들을 위치하는 폴더
- src : 실질적으로 화면에 보여질 내용들을 작업하는 폴더
2) public 폴더

- public 폴더는 기본적으로 정적 파일을 담고있다.
- 웹페이지에 보여지는 HTML이나 이미지 등을 위치시킨다.
- manifest.json 은 앱 스토어 없이 기기의 홈화면에 설치할 수 있게 해주는 역할을 한다.
- 웹페이지에 보여지는 HTML은 Virtual DOM을 위한 HTML 파일이다.
- src폴더의 index.js 파일에서 렌더링 되는 내용이 <div id="root"></div> 에 들어온다.
<!-- === index.html === -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- index.js에서 렌더링 되는 내용이 아래 태그에 들어온다 -->
<div id="root"></div>
</body>
</html>
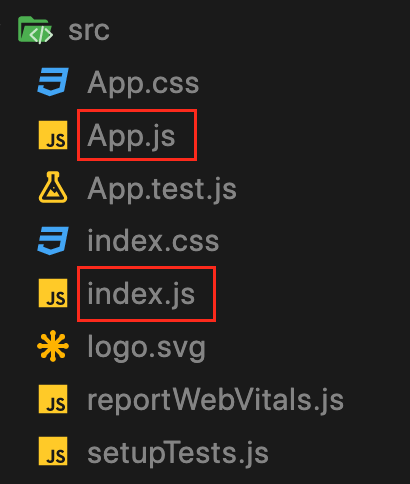
3) src 폴더

- 실질적으로 화면에 보여지는 내용을 작업하는 폴더이다.
- 작업한 자바스크립트 관련(Virtual DOM) 컴포넌트를 App.js 에 참조하고, index.js에 최종적으로 모든 파일들(js, css 등)을 한 곳에 참조한다.
-1. index.js
- index.js 파일은 src 폴더의 파일 중에서 진입파일 역할을 한다.
- 모든 컴포넌트를 조합하여 렌더링하고 실제 표시한다.
// === index.js === //
// 리액트의 기본을 구성하는 패키지 참조
import React from 'react';
// 리액트가 DOM을 구성하는 패키지 참조
import ReactDOM from 'react-dom';
import './index.css';
import reportWebVitals from './reportWebVitals';
// 이 소스파일(index.js)과 동일한 위치(폴더)에 있는 App.js를 App 이라는 이름으로 참조한다
import App from './App';
// 컴포넌트 페이지에 렌더링한다
const root = ReactDOM.createRoot(document.getElementById('root'));
// .render -> 가져온 값에 대해 렌더링
root.render(
// React.StrictMod -> 엄격모드 (쓰지 않는 변수가 있다면 경고 메세지를 콘솔창에 띄우는 역할)
// 개발할 때만 사용하는 것이니 배포할 때는 제거하는게 좋다.
<React.StrictMode>
<App /> // 렌더링할 값
</React.StrictMode>
);
reportWebVitals();
-2. App.js
- 컴포넌트를 정의하는 작업 파일로, 실제로 화면에 표시되는 내용들을 여기에 모두 참조한다.
// (1) 리액트 패키지 참조 (모든 js 파일의 최상단에서 필수 명시)
import React from "react";
// (3-1) 직접 작성한 컴포넌트 참조
import MyComponent1 from "./MyComponent1";
import MyComponent2 from "./MyComponent2";
// === (2) App 이라는 이름의 함수형 컴포넌트(재사용 가능한 HTML 조각단위) 정의 === //
// 프로젝트에서 컴포넌트를 렌더링(화면에 출력)하면 함수에서 반환하고 있는 내용이 브라우저에 나타난다.
// 반환되는 HTML 코드는 JSX 문법을 사용한다.
function App() {
return (
<div>
<h1>Example</h1>
{/* (3-2) 컴포넌트 출력 */}
<MyComponent1></MyComponent1>
<MyComponent2></MyComponent2>
</div>
);
};
// App 함수 내보내기
export default App;
2. React 기본 활용
1) 함수형 컴포넌트 정의
- 함수 이름은 혼선을 방지하기 위해 소스파일의 이름과 동일하게 구성하는것이 일반적이다.
- 함수 이름의 첫 글자는 대문자로 써야한다. 그래서 소스파일 이름도 첫글자는 대문자로 한다.
- 함수의 리턴으로 값을 받고, HTML 구조를 의미하는 JSX 문법으로 작성해야한다.
- JSX 구조는 무조건 단 하나의 태그 요소만 반환해야한다.
- 즉, 리턴하는 태그가 여러개일 경우 부모 태그 하나에 모두 포함시켜야한다. (보통 <div> 태그에 감싼다)
// react 기본 패키지 참조 (필수)
import React from 'react';
const Example = () => {
return (
<div>
<h2>Example</h2>
<p>React React React</p>
</div>
);
};
2) 내보내기
- export를 사용해서 함수명을 내보낸다.
export default Example;
3) 참조하기
- 상단에 import ~ from 으로 해당 파일을 참조한다.
import 참조명 from 파일주소
ex)
import Ex from "./Example";
- 참조한 함수는 태그명을 통해 사용할 수 있다.
- 다른 js 컴포넌트를 import(참조)하여 내가 리턴하는 JSX 코드 안에 재사용하여 DOM 구조를 구성해나간다.
import React from 'react';
import Ex from "./Example";
const App = () => {
return (
<div>
<h1>참조한 컴포넌트 사용하기</h1>
<Ex />
<Ex />
</div>
);
};
export default App;
4) 실행하기
- 명령프롬프트(윈도우)나 터미널(맥)에서 해당 프로젝트 주소로 이동한다.
- 또는 vscode 안에서 터미널을 통해 한번에 이동할 수 있다.

- 해당 프로젝트 주소에 이동해서 yarn start 명령어를 수행한다.

'국비수업 > React' 카테고리의 다른 글
| [React] CSS 사용하기 (0) | 2022.04.26 |
|---|---|
| [React] Props (Properties) (0) | 2022.04.25 |
| [React] JSX (JavaScript eXtension) (0) | 2022.04.23 |
| [React] SPA (Single Page Application) (0) | 2022.04.22 |
| [React] React의 개념 / 개발환경 구성하기 (0) | 2022.04.21 |