#1. 스타벅스 클론코딩
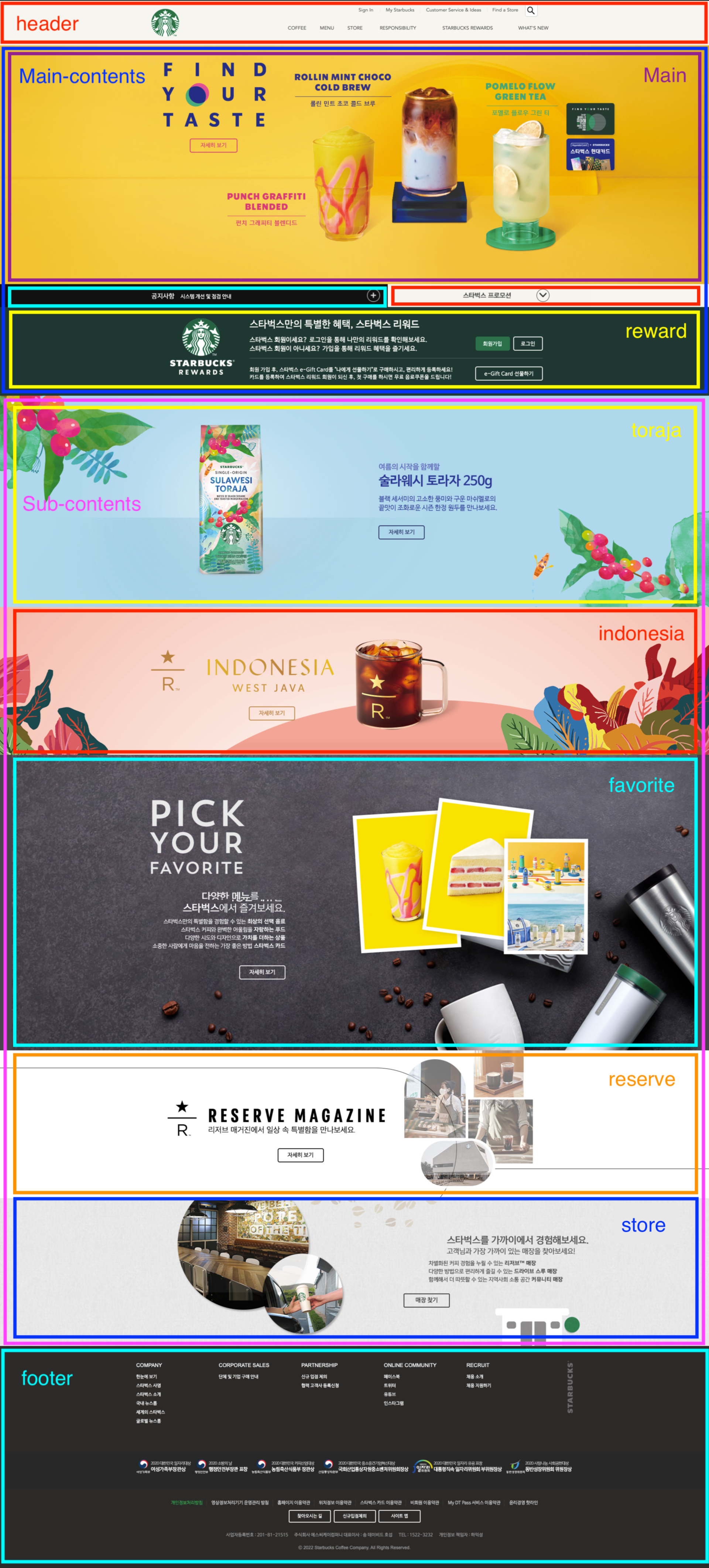
1. 전체 레이아웃 구조 확인


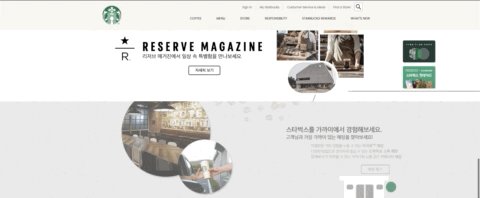
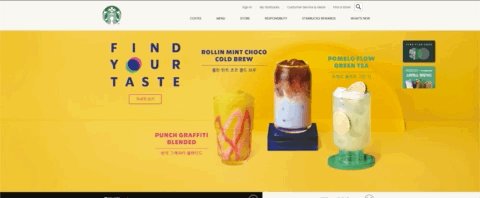
2. 구현결과

3. HTML 기본 구조 및 CSS
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>스타벅스 클론코딩</title>
<link rel="shortcut icon" href="assets/img/favicon.png" />
<link rel="stylesheet" href="assets/css/style.min.css" />
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
</head>
<body>
<!-- header -->
<div data-includes="inc/header.html" id="include_header"></div>
<!-- contents -->
<div id="contents">
<!-- 오른쪽에 고정돼있는 이미지 -->
<div class="side_item">
<a href="#"><img src="./assets/img/WIP8gI_20220412094134198.png" /></a>
<a href="#"><img src="./assets/img/5vBa7F_20220331095019819.png" /></a>
</div>
<!-- 메인 컨텐츠 -->
<div class="top_contents" id="top_contents">
</div>
<!-- 공지사항 -->
<div class="notice" id="notice">
</div>
<!-- 프로모션 배너 -->
<div class="prom_banner" id="prom_banner">
</div>
<!-- reward -->
<div class="reward_content" id="reward_content">
</div>
<!-- toraja -->
<div class="toraja_content" id="toraja_content">
</div>
<!-- indonesia -->
<div class="indonesia_content" id="indonesia_content">
</div>
<!-- favorite -->
<div class="favorite_content" id="favorite_content">
</div>
<!-- reserve -->
<div class="reserve_content" id="reserve_content">
</div>
<!-- store -->
<div class="store_content" id="store_content">
</div>
</div>
<!-- footer -->
<div data-includes="inc/footer.html" id="include_footer"></div>
<!-- 참조 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script src="assets/js/include.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
- style.scss
@import url('https://fonts.googleapis.com/css2?
family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
// underline
@mixin underline {
text-decoration: underline;
cursor: pointer;
}
// fadein
@mixin fadein($time) {
animation:
wait #{$time},
fadein 2s #{$time};
}
@keyframes wait {
0% { opacity: 0; }
100% { opacity: 0; }
}
@keyframes fadein {
0% { opacity: 0; }
100% { opacity: 1; }
}
// 이미지 주소
$img-url : "../img/";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
list-style: none;
text-decoration: none;
}
.clear::after {
content: "";
display: block;
float: none;
clear: both;
}
// === 전체적인 컨텐츠 영역 정의 === //
#contents {
position: relative;
width: 100%;
padding-top: 122.5px;
overflow: hidden;
background-color: #f5f4ef
}
// === 오른쪽에 고정되어 있는 이미지 === //
.side_item {
position: fixed;
display: flex;
flex-direction: column;
z-index: 10;
top: 17%;
right: 9%;
img {
width: 138px;
}
}
4. 구현 및 상세내용
1) header
- header.html
<!-- header -->
<div id="header" class="clear">
<!-- 로고 -->
<div class="header_wrap clear">
<div class="logo">
<a href="https://www.starbucks.co.kr">
<img src="assets/img/logo.png" alt="스타벅스 로고" />
</a>
</div>
<!-- nav 메뉴 -->
<div class="nav">
<ul class="nav_wrap">
<li><a href="#">Sign In</a></li>
<li><a href="#">My Starbucks</a></li>
<li><a href="#">Customer Service & Ideas</a></li>
<li><a href="#">Find a Store</a></li>
<li class="search">
<input id="search_area" type="text" placeholder="통합검색" />
<button id="search_icon"><img src="assets/img/icon_magnifier_black.png" /></button>
</li>
</ul>
</div>
<!-- category 메뉴 -->
<div id="category" class="category">
<ul class="category_wrap">
<li id="coffee">COFFEE</li>
<li id="menu">MENU</li>
<li id="store">STORE</li>
<li id="responsibility">RESPONSIBLITY</li>
<li id="rewards">STARBUCKS REWARDS</li>
<li id="wnew">WHAT'S NEW</li>
</ul>
</div>
</div>
<!-- 서브메뉴1 -->
<div id="sub_menu1" class="sub_menu">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">커피</h4>
<ul>
<li><a href="#">스타벅스 원두</a></li>
<li><a href="#">스타벅스 비아</a></li>
<li><a href="#">스타벅스앳홈 by 캡슐</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">나와 어울리는 커피</h4>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">스타벅스 리저브™</h4>
<ul>
<li><a href="#">RESERVE MAGAZINE</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">에스프레소 음료</h4>
<ul>
<li><a href="#">도피오</a></li>
<li><a href="#">에스프레소 마키아또</a></li>
<li><a href="#">아메리카노</a></li>
<li><a href="#">마키아또</a></li>
<li><a href="#">카푸치노</a></li>
<li><a href="#">라떼</a></li>
<li><a href="#">모카</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">최상의 커피를 즐기는 법</h4>
<ul>
<li><a href="#">커피 프레스</a></li>
<li><a href="#">푸어 오버</a></li>
<li><a href="#">아이스 푸어 오버</a></li>
<li><a href="#">커피 메이커</a></li>
<li><a href="#">리저브를 매장에서 다양하게 즐기는 법</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">커피이야기</h4>
<ul>
<li><a href="#">농장에서 우리의 손으로</a></li>
<li><a href="#">최상의 아라비카 원두</a></li>
<li><a href="#">스타벅스 로스트 스펙트럼</a></li>
<li><a href="#">스타벅스 디카페인</a></li>
<li><a href="#">클로버® 커피 추출 시스템</a></li>
</ul>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap">
<p><a href="#">나와 어울리는 커피 찾기</a></p>
<span>스타벅스가 여러분에게 어울리는 커피를 찾아드립니다.</span>
<p><a href="#">최상의 커피를 즐기는 법</a></p>
<span>여러가지 방법을 통해 다향한 풍미의 커피를 즐겨보세요.</span>
</div>
</div>
</div>
<!-- 서브메뉴2 -->
<div id="sub_menu2" class="sub_menu">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">음료</h4>
<ul>
<li><a href="#">콜드 브루</a></li>
<li><a href="#">브루드 커피</a></li>
<li><a href="#">에스프레소</a></li>
<li><a href="#">프라푸치노</a></li>
<li><a href="#">블렌디드</a></li>
<li><a href="#">스타벅스 피지오</a></li>
<li><a href="#">티(티바나)</a></li>
<li><a href="#">기타 제조 음료</a></li>
<li><a href="#">스타벅스 주스(병음료)</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">푸드</h4>
<ul>
<li><a href="#">브레드</a></li>
<li><a href="#">케이크</a></li>
<li><a href="#">샌드위치 & 샐러드</a></li>
<li><a href="#">따듯한 푸드</a></li>
<li><a href="#">과일 & 요거트</a></li>
<li><a href="#">스택 & 미니 디저트</a></li>
<li><a href="#">아이스크림</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">상품</h4>
<ul>
<li><a href="#">머그</a></li>
<li><a href="#">글라스</a></li>
<li><a href="#">플라스틱 텀블러</a></li>
<li><a href="#">스테인리스 텀블러</a></li>
<li><a href="#">보온병</a></li>
<li><a href="#">액세서리</a></li>
<li><a href="#">커피 용품</a></li>
<li><a href="#">패키지 티(티바나)</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">카드</h4>
<ul>
<li><a href="#">실물카드</a></li>
<li><a href="#">e-Gift 카드</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">메뉴이야기</h4>
<ul>
<li><a href="#">나이트로 콜드브루</a></li>
<li><a href="#">콜드 브루</a></li>
<li><a href="#">스타벅스 티바나</a></li>
</ul>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap">
<p><a href="#">나이트로 콜드 브루</a><img src="assets/img/icon_gnb_new.png" /></p>
<span>나이트로 커피 정통의 물결치듯 흘러내리는 캐스케이딩과 부드러운 크림을 경험하세요.</span>
</div>
</div>
</div>
<!-- 서브메뉴3 -->
<div id="sub_menu3" class="sub_menu">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">매장 찾기</h4>
<ul>
<li><a href="#">퀵 검색</a></li>
<li><a href="#">지역 검색</li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">드라이브 스루 매장</h4>
<ul><li><a style="color:#2c2a29">X</a></li></ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">스타벅스 리저브™ 매장</h4>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">커뮤니티 스토어 매장</h4>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">매장 이야기</h4>
<ul>
<li><a href="#">티바나 바 매장</a></li>
</ul>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap">
<p><a href="#">매장찾기</a></p>
<span>보다 빠르게 매장을 찾아보세요</span>
</div>
</div>
</div>
<!-- 서브메뉴4 -->
<div id="sub_menu4" class="sub_menu">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">사회공헌 캠페인 소개</h4>
<ul>
<li><a href="#">희망배달 캠페인</a></li>
<li><a href="#">재능기부 카페 소식</a></li>
<li><a href="#">커뮤니티 스토어</a></li>
<li><a href="#">청년 지원 프로그램</a></li>
<li><a href="#">우리 농산물 사랑 캠페인</a></li>
<li><a href="#">우리 문화 지키기</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">드라이브 스루 매장</h4>
<ul>
<li><a href="#">친환경 활동</a></li>
<li><a href="#">일회용 컵 없는 매장</a></li>
<li><a href="#">커피 원두 재활용</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">윤리 구매</h4>
<ul>
<li><a href="#">윤리적 원두 구매</a></li>
<li><a href="#">공정무역 인증</a></li>
<li><a href="#">커피 농가 지원 활동</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">커뮤니티 스토어 매장</h4>
<ul>
<li><a href="#">윤리경영 보고서</a></li>
<li><a href="#">스타벅스 재단</a></li>
<li><a href="#">지구촌 봉사의 달</a></li>
</ul>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap"></div>
</div>
</div>
<!-- 서브메뉴5 -->
<div id="sub_menu5" class="sub_menu none">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">스타벅스 리워드</h4>
<ul>
<li><a href="#">스타벅스 리워드 소개</a></li>
<li><a href="#">등급 및 혜택</a></li>
<li><a href="#">스타벅스 별</a></li>
<li><a href="#">자주 하는 질문</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">스타벅스 카드</h4>
<ul>
<li><a href="#">스타벅스 카드 소개</a></li>
<li><a href="#">스타벅스 카드 갤러리</a></li>
<li><a href="#">등록 및 조회</a></li>
<li><a href="#">충전 및 이용안내</a></li>
<li><a href="#">분실신고/환불신청</a></li>
<li><a href="#">자주 하는 질문</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">스타벅스 e-Gift Card</h4>
<ul>
<li><a href="#">스타벅스 e-Gift Card 소개</a></li>
<li><a href="#">이용안내</a></li>
<li><a href="#">선물하기</a></li>
<li><a href="#">자주 하는 질문</a></li>
</ul>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap">
<p><a href="#">스타벅스 카드 등록하기</a></p>
<span>카드 등록 후 리워드 서비스를 누리고 사용내역도 조회해보세요.</span>
</div>
</div>
</div>
<!-- 서브메뉴6 -->
<div id="sub_menu6" class="sub_menu">
<div class="sub_menu_wrap">
<div class="sub_menu_text">
<h4 class="sub_menu_title">이벤트</h4>
<ul>
<li><a href="#">전체</a></li>
<li><a href="#">스타벅스 카드</a></li>
<li><a href="#">스타벅스 리워드</a></li>
<li><a href="#">온라인</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">뉴스</h4>
<ul>
<li><a href="#">전체</a></li>
<li><a href="#">상품 출시</a></li>
<li><a href="#">스타벅스와 문화</a></li>
<li><a href="#">스타벅스 사회공헌</a></li>
<li><a href="#">스타벅스 카드출시</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">매장별 이벤트</h4>
<ul>
<li><a href="#">일반 매장</a></li>
<li><a href="#">신규 매장</a></li>
</ul>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">공지사항</h4>
</div>
<div class="sub_menu_text">
<h4 class="sub_menu_title">월페이퍼</h4>
</div>
</div>
<div class="sub_footer">
<div class="sub_footer_wrap">
<p><a href="#">매장별 이벤트</a></p>
<span>스타벅스의 매장 이벤트 정보를 확인 하실 수 있습니다.</span>
<p><a href="#">월페이퍼</a></p>
<span>매월 업데이트 되는 월페이퍼(PC/Monbile)로 스타벅스를 더욱 가깝게 즐겨보세요.</span>
</div>
</div>
</div>
</div>
style.scss
// === header === //
#header {
position: relative;
width: 100%;
position: fixed;
background-color: #f6f5ef;
border-top: 2px solid #000;
z-index: 9;
.header_wrap {
position: relative;
width: 1100px;
margin: auto;
.logo {
position: absolute;
top: 12px;
float: left;
}
// 상단 navigation
.nav_wrap {
position: relative;
display: flex;
flex-direction: row;
padding-right: 50px;
margin: 10px;
align-items: center;
justify-content: right;
li {
display: inline-block;
a {
padding: 0 15px;
border-right: 1px solid #e1e1e1;
font: {
size: 12px;
weight : 300;
}
color: #555;
&:hover { @include underline }
}
}
// search 아이콘
.search {
position: relative;
display: flex;
background-color: #fff;
border: 1px solid #999;
border-radius: 5px;
padding: 5px 0;
overflow: hidden;
input {
padding: 0 10px;
width: 0;
border: none;
display: none;
overflow: hidden;
margin-left: 1px;
@keyframes animate1 {
0% { width: 0%; }
100% { width: 18.5%;}
}
}
button {
position: relative;
display: flex;
background-color: #fff;
padding: 0 5px;
border: none;
cursor: pointer;
}
}
}
// 하단 카테고리
.category_wrap {
position: relative;
display: flex;
justify-content: right;
li {
font: {
size: 13px;
weight: 300;
}
&:hover {
background-color: #2c2a29;
color: #649205;
@include underline
}
padding: 10px 30px 38px;
cursor: pointer;
}
}
}
}
// === sub menu === //
.sub_menu {
position: relative;
width: 100%;
background-color: #2c2a29;
max-height: 0;
overflow: hidden;
transition: .4s ease-in;
.sub_menu_wrap {
position: relative;
display: flex;
padding-bottom: 30px;
justify-content: space-between;
flex-wrap: wrap;
width: 1100px;
margin: auto;
.sub_menu_text {
padding: 15px 100px 10px 0;
.sub_menu_title {
font: {
size: 14px;
weight: 500;
}
color: #fff;
cursor: pointer;
&:hover { @include underline }
}
a {
color: #8c8b8b;
font: {
size: 12px;
weight: 500;
}
&:hover { @include underline }
}
}
}
.sub_footer {
position: relative;
width: 100%;
background: url($img-url + "gnb_sub_txbg.jpg");
.sub_footer_wrap {
width: 1100px;
margin: auto;
padding: 20px 0;
font: {
size: 12px;
weight: 600;
}
a {
color: #8c8b8b;
&:hover { @include underline; }
}
span {
display: block;
color: #649205;
&:not(:last-child) { padding-bottom: 10px; }
}
}
}
}
- include.js
// axios를 통해 여러 페이지에 공통적으로 사용
Array.from(document.querySelectorAll("*[data-includes]")).forEach(async v => {
const include = v.dataset.includes;
let html = null;
try {
const response = await axios.get(include);
html = response.data;
} catch(e) {
console.error(e);
};
if(html != null) {
v.outerHTML = html;
// === 돋보기 이벤트 === //
const search = document.querySelector(".search");
const serachArea = document.querySelector("#search_area");
const searchIcon = document.querySelector("#search_icon").addEventListener("click", e => {
serachArea.style.width = 100 + "%";
serachArea.style.display = "block";
search.style.animation = "animate1 .5s";
e.currentTarget.addEventListener("click", e => {
e.preventDefault();
if(!serachArea.value) alert("검색어를 입력하세요.");
});
});
// === 서브메뉴 이벤트 === //
const subMenu1 = document.querySelector("#sub_menu1");
const subMenu2 = document.querySelector("#sub_menu2");
const subMenu3 = document.querySelector("#sub_menu3");
const subMenu4 = document.querySelector("#sub_menu4");
const subMenu5 = document.querySelector("#sub_menu5");
const subMenu6 = document.querySelector("#sub_menu6");
const coffee = document.querySelector("#coffee").addEventListener(
"mouseover", e => subMenu1.style.maxHeight = 100 + "vh"
);
const menu = document.querySelector("#menu").addEventListener(
"mouseover", e => subMenu2.style.maxHeight = 100 + "vh"
);
const store = document.querySelector("#store").addEventListener(
"mouseover", e => subMenu3.style.maxHeight = 100 + "vh"
);
const responsibility = document.querySelector("#responsibility").addEventListener(
"mouseover", e => subMenu4.style.maxHeight = 100 + "vh"
);
const rewards = document.querySelector("#rewards").addEventListener(
"mouseover", e => subMenu5.style.maxHeight = 100 + "vh"
);
const wNew = document.querySelector("#wnew").addEventListener(
"mouseover", e => subMenu6.style.maxHeight = 100 + "vh"
);
const subMenu = document.querySelectorAll(".sub_menu");
subMenu.forEach(v => {
v.addEventListener("mouseover", e => {
v.style.maxHeight = 100 + "vh";
});
v,addEventListener("mouseout", e => {
v.style.maxHeight = 0;
});
});
};
});
2) Main-contents
- index.html
<!-- 메인 컨텐츠 -->
<div class="top_contents" id="top_contents">
<!-- 메인 이미지 -->
<div class="main_img">
<div class="slogun">
<img src="assets/img/2022_Summer1_main_slogun.png" alt="슬로건" />
<button type="button">자세히 보기</button>
</div>
<div class="punch">
<img src="assets/img/2022_Summer1_main_punchgraffiti3.png" alt="펀치 그래피티 블렌디드">
</div>
<div class="rollin">
<img src="assets/img/2022_Summer1_main_rollinmint.png" alt="롤린 민트 초코 콜드 브루">
</div>
<div class="pomelo">
<img src="assets/img/2022_Summer1_main_pomeloflow.png" alt="포멜로 플로우 그린 티">
</div>
</div>
</div>
<!-- 공지사항 -->
<div class="notice" id="notice">
<div class="notice_wrap clear">
<div class="notice_title">
<h3>공지사항</h3>
</div>
<div class="notice_subject" id="notice_subject">
<ul>
<li class="notice_list"><a href="#">시스템 개선 및 점검 안내</a></li>
<li class="notice_list"><a href="#">홈페이지 이용약관 / 스타벅스 카드 이용약관 개정 안내</a></li>
<li class="notice_list"><a href="#">사이렌 오더/딜리버리 음료 기본 걸정 변경 안내 (HOT → ICE)</a></li>
</ul>
</div>
</div>
<div class="notice_plus">
<a href="#"><img src="assets/img/btn_notice_plus.png" /></a>
</div>
<!-- 프로모션 -->
<div class="promotion">
<div class="promotion_wrap clear">
<div class="promotion_title">
<h3>스타벅스 프로모션</h3>
</div>
<div class="promotion_btn">
<img id="promotion_btn" src="assets/img/btn_prom_down.png" />
</div>
</div>
</div>
</div>
<!-- 프로모션 배너 -->
<div class="prom_banner" id="prom_banner">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="assets/img/fs8Fa0_20220411134210197.jpg" />
<button>자세히 보기</button>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="assets/img/Y7YBKr_20220404160419657.jpg" />
<button>자세히 보기</button>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="assets/img/wW63vb_20211231154557623.jpg" />
<button>자세히 보기</button>
</a>
</div>
</div>
<!-- pagination 표시 -->
<div class="swiper-pagination-box">
<div class="pagination-pause">
<div class="pagination-stop">
<img src="assets/img/main_prom_stop.png" />
</div>
<div class="pagination-start">
<img src="assets/img/main_prom_play.png" />
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<!-- prev, next 버튼 표시 -->
<div class="swiper-button-box">
<div class="swiper-button-prev">
<img src="assets/img/arrow_left_on.png" />
</div>
<div class="swiper-button-next">
<img src="assets/img/arrow_right_on.png" />
</div>
</div>
</div>
</div>
<!-- 리워드 컨텐츠 -->
<div class="reward_content" id="reward_content">
<div class="reward_content_wrap celar">
<div class="reward_content_img">
<img src="./assets/img/rewards-logo.png" alt="리워드 로고">
</div>
<div class="reward_text_wrap">
<div class="reward_content_text1">
<h2>스타벅스만의 특별한 혜택, 스타벅스 리워드</h2>
<p>
스타벅스 회원이세요? 로그인을 통해 나만의 리워드를 확인해보세요.<br />
스타벅스 회원이 아니세요? 가입을 통해 리워드 혜택을 즐기세요.
</p>
<div class="reward_button reward_top_btn">
<button type="button" class="join_btn"><a href="#">회원가입</a></button>
<button type="button"><a href="#">로그인</a></button>
</div>
</div>
<div class="reward_content_text2">
<p>
회원 가입 후, 스타벅스 e-Gift Card를 "나에게 선물하기"로 구매하시고, 편리하게 등록하세요!<br />
카드를 등록하여 스타벅스 리워들 회원이 되신 후, 첫 구매를 하시면 무료 음료쿠폰을 드립니다!
</p>
<div class="reward_button">
<button type="button" class="e-gift_btn"><a href="#">e-Gift Card 선물하기</a></button>
</div>
</div>
</div>
</div>
</div>
- style.scss
// === 메인 컨텐츠 === //
#top_contents {
position: relative;
height:646px;
background: url($img-url + "2022_Summer1_main_bg.jpg") center center;
background-size: cover;
// === 메인 이미지 === //
.main_img {
display: flex;
width: 1130px;
height: 646px;
margin: auto;
overflow: hidden;
.slogun {
position: relative;
display: flex;
align-items: center;
flex-direction: column;
top: 50px;
left: 4%;
@include fadein(".5s");
> button {
margin-top: 30px;
padding: 5px 27px;
font-size: 16px;
background-color: #fad048;
border: 2px solid #d73a7a;
border-radius: 5px;
color: #d73a7a;
transition: .4s;
@include fadein("2.5s");
&:hover {
color: #fff;
@include underline;
background-color: #d73a7a;
}
}
}
.punch {
position: relative;
top: 35%;
right: 5%;
width: 468px;
@include fadein("1.5s");
}
.rollin {
position: relative;
top: 12%;
right: 30%;
width: 548px;
@include fadein("1s");
}
.pomelo {
position: relative;
top: 16%;
right: 34%;
width: 302px;
@include fadein("2s");
}
}
}
// === 공지사항 === //
#notice {
position: relative;
overflow: hidden;
.notice_wrap {
position: relative;
display: flex;
float: left;
width: 50%;
height: 62.5px;
align-items: center;
background-color: #111;
justify-content: end;
.notice_title {
> h3 {
color: #fff;
font: {
size: 16;
weight: 600;
}
}
}
.notice_subject {
position: relative;
padding: 10px 20px;
width: 480px;
color: #fff;
font-size: 15px;
height: 70px;
transition: 1s;
.notice_list {
position: relative;
line-height: 50px;
a {
color: #fff;
&:hover {
@include underline;
}
}
}
}
}
// "+" 이미지
.notice_plus {
float: left;
width: 90px;
background-color: #111;
a {
display: flex;
justify-content: end;
align-items: center;
height: 62.5px;
img {
margin-right: 10px;
padding: 8px;
width: 60%;
}
}
}
// === 프로모션 === //
.promotion_wrap {
position: relative;
// width: 30%;
display: flex;
background-color: #f5f4ef;
float: left;
align-items: center;
padding-left: 150px;
.promotion_title {
padding: 17px 65px;
> h3 {
font: {
size: 18px;
weight: 500;
}
}
}
.promotion_btn {
padding-top: 5px;
transition: .5s;
cursor: pointer;
}
// 화살표 버튼에 대한 이벤트
.prom_btn_active { transform: rotate(180deg); }
}
}
// === 프로모션 배너 === //
.prom_banner {
position: relative;
width: 100%;
background-color: #f5f4ef;
max-height: 0;
overflow: hidden;
transition: .4s ease-in;
.swiper {
width: 100%;
padding-bottom: 50px;
.swiper-wrapper {
width: 1100px;
position: relative;
margin-top: 50px;
.swiper-slide {
width: 819px;
text-align: center;
opacity: .3;
button {
position: absolute;
left: 50%;
transform: translate(-50%);
bottom: 3%;
font-size: 14px;
background-color: #f5f4ef;
border: 2px solid #222;
border-radius: 5px;
padding: 7px 26px;
transition: .3s ease-in;
&:hover {
@include underline;
color: #fff;
background-color: #222;
}
}
}
.swiper-slide-active {
opacity: 1;
}
}
// pagination
.swiper-pagination-box {
position: relative;
display: flex;
justify-content: center;
align-items: center;
// stop / play
.pagination-pause {
display: inline-block;
cursor: pointer;
.pagination-stop,
.pagination-start {
width: 13px;
height: 13px;
}
.pagination-start {
display: none;
}
}
.swiper-pagination {
position: relative;
top: 6px;
width: auto;
margin-left: 5px;
.swiper-pagination-bullet,
.swiper-pagination-bullet-active {
background: url($img-url + "main_prom_off.png") no-repeat center center;
background-color: #000;
width: 13px;
height: 13px;
}
.swiper-pagination-bullet-active { background: url($img-url + "main_prom_on.png") no-repeat center center; }
}
}
// prev, next 버튼
.swiper-button-box {
position: relative;
width: 1100px;
top: -300px;
margin: auto;
.swiper-button-prev,
.swiper-button-next {
width: 60px;
height: 60px;
border: 2px solid #000;
border-radius: 50%;
transition: .5s;
&::after { content: ""; }
&:hover { background-color: #fff; }
}
}
}
}
// 프로모션 배너 이벤트
.prom_banner_active { max-height: 100vh; }
// === 리워드 컨텐츠 === //
#reward_content {
position: relative;
width: 100%;
background-color: #1e3932;
padding: 25px 0 35px;
.reward_content_wrap {
position: relative;
width: 1080px;
margin: auto;
padding: 0 40px;
.reward_content_img {
position: relative;
float: left;
display: block;
padding-right: 40px;
> img {
width: 176px;
}
}
.reward_text_wrap {
position: relative;
display: flex;
flex-wrap: wrap;
}
.reward_content_text1 {
position: relative;
float: left;
width: 100%;
padding-bottom: 12px;
h2 {
font: {
size: 27px;
weight: 500;
}
color: #fff;
padding-bottom: 10px;
}
p {
font: {
size: 18px;
weight: 400;
}
color: #fff;
padding-bottom: 20px;
border-bottom: 1px solid #555;
}
}
.reward_content_text2 {
position: relative;
width: 100%;
p {
color: #fff;
font: {
size: 15px;
}
}
}
// 회원가입 버튼
.reward_button {
position: absolute;
right: 0;
top: 0;
button {
border: 2px solid #fff;
border-radius: 5px;
background-color:#1e3932;
padding: 7px 22px;
a {
font: {
size: 14px;
}
color: #fff;
&:hover {
@include underline;
}
}
}
.join_btn {
background-color: #00704a;
border: none;
padding: 10px 22px;
}
}
.reward_top_btn { margin-top: 51px; }
}
}
- main.js
// === 공지사항 반복 === //
const notice = document.querySelector("#notice_subject");
const noticeList = document.querySelectorAll(".notice_list").length;
let i = 0;
setInterval(() => {
notice.style.top = -50 * i + "px";
i = (i + 1) % noticeList;
}, 3000);
// === 프로모션 버튼 === //
const promotionBtn = document.querySelector(".promotion_btn");
promotionBtn.addEventListener("click", e => {
// 회전
promotionBtn.classList.toggle("prom_btn_active");
// 프로모션 배너 on/off
const promotionBanner = document.querySelector("#prom_banner");
promotionBanner.classList.toggle("prom_banner_active");
});
// === swiper === //
const swiper = new Swiper(".swiper", {
spaceBetween: 20,
slidesPerView: 3,
centeredSlides: true,
slidesPerView: "auto",
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
// === stop / start 버튼 === //
const stop = document.querySelector(".pagination-stop");
const start = document.querySelector(".pagination-start");
stop.addEventListener("click", e => {
swiper.autoplay.stop();
stop.style.display = "none";
start.style.display = "block";
});
start.addEventListener("click", e => {
swiper.autoplay.start();
start.style.display = "none";
stop.style.display = "block";
});
3) Sub-contents
- index.html
<!-- 토라자 -->
<div class="toraja_content" id="toraja_content">
<img src="assets/img/2022_Summer1_bean_bg_left.png" alt="배경1" />
<img src="assets/img/2022_Summer1_bean_bg_right.png" alt="배경2" />
<div class="toraja_wrap">
<div class="toraja_img" id="toraja_img">
<img src="assets/img/2022_Summer1_bean_bean.png" alt="토라자 사진" />
</div>
<div class="toraja_text_box" id="toraja_text_box">
<div class="toraja_text">
<img src="assets/img/2022_Summer1_bean_text.png" alt="토라자 텍스트" />
</div>
<div class="toraja_btn">
<a href="#">자세히 보기</a>
</div>
</div>
</div>
</div>
<!-- 인도네시아 -->
<div class="indonesia_content" id="indonesia_content">
<img src="assets/img/reserve_2022_indonesia_leaf1.png" />
<img src="assets/img/reserve_2022_indonesia_leaf2.png" />
<img class="indonesia_coffee" src="assets/img/reserve_2022_indonesia_visual3.png" />
<div class="indonesia_wrap">
<img class="indonesia_title" src="assets/img/reserve_2022_indonesia_title.png" />
<div class="indonesia_detail">
<a href="#">자세히 보기</a>
</div>
</div>
</div>
<!-- favorite -->
<div class="favorite_content" id="favorite_content">
<div class="favorite_wrap">
<div class="favorite_text">
<img class="favorite_text1" src="assets/img/fav_prod_txt01.png" />
<img class="favorite_text2" src="assets/img/fav_prod_txt02.png" />
<div class="favorite_detail">
<a href="#">자세히 보기</a>
</div>
</div>
<div class="favorite_img">
<img src="assets/img/2022_Summer1_pick_img.png" />
</div>
</div>
</div>
<!-- reserve -->
<div class="reserve_content" id="reserve_content">
<div class="reserve_wrap">
<div class="reserve_text">
<img src="assets/img/reserve_text_pc_220120.png" />
<div class="reserve_detail">
<a href="#">자세히 보기</a>
</div>
</div>
<div class="reserve_img">
<img src="assets/img/reserve_visual_pc_220119.png" />
</div>
</div>
</div>
<!-- store -->
<div class="store_content" id="store_content">
<div class="store_wrap">
<div class="store_img">
<img src="assets/img/store_exp_img01.png" />
<img src="assets/img/store_exp_img02.png" />
<img src="assets/img/store_exp_img03.png" />
<img src="assets/img/store_exp_img04.png" />
</div>
<div class="store_text">
<img class="store_text1" src="assets/img/store_txt01.png" />
<img class="store_text2" src="assets/img/store_txt02.png" />
<div class="store_find">
<a href="#">매장 찾기</a>
</div>
</div>
</div>
</div>
- style.scss
// === 토라자 === //
#toraja_content {
position: relative;
width: 100%;
height: 572px;
background: url($img-url + "2022_Summer1_bean_bg2.jpg") center center;
background-size: cover;
overflow: hidden;
img {
&:nth-child(1) {
position: absolute;
width: 452px;
height: 392px;
top: -17%;
}
&:nth-child(2) {
position: absolute;
width: 482px;
height: 360px;
right: 0;
bottom: -15%;
}
}
.toraja_wrap {
position: relative;
width: 1124px;
margin: auto;
transition: 1s ease-in-out;
.toraja_img {
position: absolute;
top: 80px;
left: 15%;
transition: 2s ease-out;
> img {
width: 310px;
height: 418px;
}
}
.toraja_text_box {
position: absolute;
top: 190px;
right: 35%;
transition: 2s ease-out;
.toraja_text {
> img {
width: 321px;
height: 129px;
};
}
.toraja_btn {
position: relative;
top: 160px;
border: 2px solid #1e245c;
border-radius: 5px;
line-height: 35px;
a {
color: #1e245c;
padding: 7px 20px;
background-color: transparent;
transition: .2s ease-in;
&:hover {
color: #fff;
background-color: #1e245c;
@include underline;
}
}
}
}
}
}
// === 인도네시아 === //
#indonesia_content {
position: relative;
width: 100%;
height: 400px;
background: url($img-url + "reserve_2022_indonesia_visual_bg.jpg") center center;
background-size: cover;
overflow: hidden;
> img {
&:nth-child(1) {
position: absolute;
width: 373px;
height: 277px;
left: -3%;
bottom: 0;
}
&:nth-child(2) {
position: absolute;
width: 563px;
height: 305px;
right: -15%;
bottom: 0;
z-index: 1;
}
}
.indonesia_coffee {
position: absolute;
top: 50%;
left: 55%;
transform: translate(-50%, -50%);
width: 2000px;
transition: 2s ease-out;
}
.indonesia_wrap {
position: relative;
width: 1080px;
margin: auto;
.indonesia_title {
position: absolute;
top: 120px;
}
.indonesia_detail {
position: absolute;
top: 280px;
padding-left: 254px;
a {
border: 2px solid #b9813e;
border-radius: 5px;
color: #b9813e;
padding: 5px 25px;
font-size: 16px;
transition: .3s ease-in;
&:hover {
@include underline;
color: #fff;
background-color: #b9813e;
}
}
}
}
}
// === favorite === //
#favorite_content {
position: relative;
width: 100%;
background: url($img-url + "fav_prod_bg_new.jpg") center center;
background: {
size: cover;
attachment: fixed;
}
overflow: hidden;
.favorite_wrap {
position: relative;
width: 1280px;
height: 800px;
margin: auto;
.favorite_text {
position: absolute;
width: 362px;
height: 500px;
top: 15%;
left: 8%;
> img {
position: absolute;
right: 0;
transition: 2s ease-out;
&:nth-child(1) {
width: 258px;
}
&:nth-child(2) {
top: 51%;
}
}
.favorite_detail {
position: absolute;
right: 0;
bottom: 0;
transition: 2s ease-out;
a {
border: 2px solid #fff;
border-radius: 5px;
color: #fff;
padding: 5px 25px;
font-size: 16px;
transition: .3s ease-in;
&:hover {
@include underline;
color: #000;
background-color: #fff;
}
}
}
}
.favorite_img {
position: absolute;
top: 12.5%;
right: 0;
}
}
}
// === reserve === //
#reserve_content {
position: relative;
width: 100%;
background: url($img-url + "reserve_bg_pc.png") no-repeat center center;
background: {
color: #fff;
size: cover;
position-y: 50px;
}
overflow: hidden;
.reserve_wrap {
position: relative;
width: 1100px;
height: 400px;
margin: auto;
.reserve_text {
position: absolute;
margin: 140px 0 0 50px;
.reserve_detail {
position: absolute;
margin-top: 20px;
padding-left: 50%;
a {
border: 2px solid #000;
border-radius: 5px;
color: #000;
padding: 5px 25px;
font-size: 16px;
transition: .3s ease-in;
&:hover {
@include underline;
color: #fff;
background-color: #000;
}
}
}
}
.reserve_img {
position: absolute;
right: 5%;
transition: 2s ease-out;
}
}
}
// === store === //
#store_content {
position: relative;
width: 100%;
background: url($img-url + "store_bg.jpg") center center;
background-size: cover;
overflow: hidden;
.store_wrap {
position: relative;
width: 1250px;
height: 400px;
margin: auto;
.store_img {
position: absolute;
width: 1250px;
height: 400px;
transition: 2s ease-out;
> img {
position: absolute;
&:nth-child(1) {
top: 38%;
left: 30%;
z-index: 1;
}
&:nth-child(2) {
left: 12%;
}
&:nth-child(3) {
top: -15%;
left: 50%;
transform: translate(-30%);
}
&:nth-child(4) {
bottom: 0;
right: 0;
}
}
}
.store_text {
position: absolute;
width: 400px;
top: 25%;
right: 9%;
> img {
position: absolute;
transition: 2s ease-out;
&:nth-child(2) {
top: 70px;
}
}
.store_find {
position: absolute;
transition: 2s ease-out;
top: 160px;
a {
border: 2px solid #000;
border-radius: 5px;
color: #000;
padding: 5px 25px;
font-size: 16px;
transition: .3s ease-in;
&:hover {
@include underline;
color: #fff;
background-color: #000;
}
}
}
}
}
}
- mian. js
// === 토라자 === //
const torajaImg = document.querySelector("#toraja_img");
const torajaText = document.querySelector("#toraja_text_box");
window.addEventListener("scroll", e => {
if(window.scrollY > 600) {
torajaImg.style.left = 15 + "%";
torajaImg.style.opacity = 1;
torajaText.style.right = 35 + "%";;
torajaText.style.opacity = 1;
} else {
torajaImg.style.left = "-" + 25 + "%";
torajaImg.style.opacity = 0;
torajaText.style.right = "-" + 35 + "%";
torajaText.style.opacity = 0;
}
});
// === 인도네시아 커피 이미지 === //
const indonesiaCoffeeImg = document.querySelector(".indonesia_coffee");
window.addEventListener("scroll", e => {
if(window.scrollY > 1100) indonesiaCoffeeImg.style.opacity = 1;
else indonesiaCoffeeImg.style.opacity = 0;
});
// === favorite 텍스트 === //
const favoriteText1 = document.querySelector(".favorite_text1");
const favoriteText2 = document.querySelector(".favorite_text2");
const favoriteDetail = document.querySelector(".favorite_detail");
window.addEventListener("scroll", e => {
if(window.scrollY > 1400) {
favoriteText1.style.left = 30 + "%";
favoriteText1.style.opacity = 1;
} else {
favoriteText1.style.left = "-" + 50 + "%";
favoriteText1.style.opacity = 0;
}
if(window.scrollY > 1600) {
favoriteText2.style.left = 1 + "%"
favoriteText2.style.opacity = 1;
} else {
favoriteText2.style.left = "-" + 50 + "%";
favoriteText2.style.opacity = 0;
}
// 자세히 보기
if(window.scrollY > 1800) {
favoriteDetail.style.opacity = 1;
} else {
favoriteDetail.style.opacity = 0;
}
});
// === reserve === //
const reserveImg = document.querySelector(".reserve_img");
window.addEventListener("scroll", e => {
if(window.scrollY > 2200) {
reserveImg.style.opacity = 1;
} else {
reserveImg.style.opacity = 0;
}
});
// === store === //
const storeImg = document.querySelector(".store_img");
const storeText1 = document.querySelector(".store_text1");
const storeText2 = document.querySelector(".store_text2");
const storeFind = document.querySelector(".store_find");
window.addEventListener("scroll", e => {
if(window.scrollY > 2600) {
storeImg.style.opacity = 1;
storeText1.style.right = 3.7 + "%"
storeText1.style.opacity = 1;
} else {
storeImg.style.opacity = 0;
storeText1.style.right = "-" + 50 + "%"
storeText1.style.opacity = 0;
}
if(window.scrollY > 2700) {
storeText2.style.right = 8.5 + "%"
storeText2.style.opacity = 1;
} else {
storeText2.style.right = "-" + 50 + "%"
storeText2.style.opacity = 0;
}
if(window.scrollY > 2750) {
storeFind.style.right = 71.5 + "%";
storeFind.style.opacity = 1;
} else {
storeFind.style.right = "-" + 50 + "%"
storeFind.style.opacity = 0;
}
});
4) footer
- footer.html
<div class="footer" id="footer">
<!-- footer wrap1 -->
<div class="footer_wrap1">
<div class="footer_menu">
<p><a href="#">COMPANY</a></p>
<ul>
<li><a href="#">한눈에 보기</a></li>
<li><a href="#">스타벅스 사명</a></li>
<li><a href="#">스타벅스 소개</a></li>
<li><a href="#">국내 뉴스룸</a></li>
<li><a href="#">세계의 스타벅스</a></li>
<li><a href="#">글로벌 뉴스룸</a></li>
</ul>
</div>
<div class="footer_menu">
<p><a href="#">CORPORATE SALES</a></p>
<ul>
<li><a href="#">단체 및 기업 구매 안내</a></li>
</ul>
</div>
<div class="footer_menu">
<p><a href="#">PARTNERSHIP</a></p>
<ul>
<li><a href="#">신규 입점 제의</a></li>
<li><a href="#">협력 고객사 등록신청</a></li>
</ul>
</div>
<div class="footer_menu">
<p><a href="#">ONLINE COMMUNITY</a></p>
<ul>
<li><a href="#">페이스북</a></li>
<li><a href="#">트위터</a></li>
<li><a href="#">유튜브</a></li>
<li><a href="#">인스타그램</a></li>
</ul>
</div>
<div class="footer_menu">
<p><a href="#">RECRUIT</a></p>
<ul>
<li><a href="#">채용 소개</a></li>
<li><a href="#">채용 지원하기</a></li>
</ul>
</div>
<img src="assets/img/footer_logo.png" alt="footer 로고">
</div>
<!-- footer wrap2 -->
<div class="footer_wrap2">
<div class="footer_img">
<a href="#"><img src="assets/img/footer_award23.jpg" alt="여성가족부장관상" /></a>
<a href="#"><img src="assets/img/footer_award24.jpg" alt="행정안전부장관표창" /></a>
<a href="#"><img src="assets/img/footer_award25.jpg" alt="농림축산식품부장관상" /></a>
<a href="#"><img src="assets/img/footer_award26.jpg" alt="국회산업통상자원중소벤처위원회장상" /></a>
<a href="#"><img src="assets/img/footer_award27.jpg" alt="대통령직속일자리위원회부위원장상" /></a>
<a href="#"><img src="assets/img/footer_award28.jpg" alt="동반성장위원회위원장상" /></a>
</div>
</div>
<!-- footer wrap3 -->
<div class="footer_wrap3">
<div class="footer_clause">
<ul>
<li><a href="#" class="fisrt_claus">개인정보처리방침</a></li>
<li><a href="#">영상정보처리기기 운영관리 방침</a></li>
<li><a href="#">홈페이지 이용약관</a></li>
<li><a href="#">위치정보 이용약관</a></li>
<li><a href="#">스타벅스 카드 이용약관</a></li>
<li><a href="#">비회원 이용약관</a></li>
<li><a href="#">My DT Pass 서비스 이용약관</a></li>
<li><a href="#">윤리경영 핫라인</a></li>
</ul>
</div>
<div class="footer_btn">
<a href="#">찾아오시는 길</a>
<a href="#">신규입점제의</a>
<a href="#">사이트 맵</a>
</div>
<div class="footer_address">
<ul>
<li>사업자등록번호 : 201-81-21515</li>
<li>주식회사 에스씨케이컴퍼니 대표이사 : 송 데이비드 호섭</li>
<li>TEL : 1522-3232</li>
<li>개인정보 책임자 : 하익성</li>
</ul>
<span>© 2022 Starbucks Coffee Company. All Rights Reserved.</span>
</div>
</div>
</div>
- style.scss
// === footer === //
#footer {
position: relative;
width: 100%;
background-color: #2c2a29;
padding: 35px 0;
// === footer wrap1 === //
.footer_wrap1 {
position: relative;
width: 1182px;
margin: auto;
display: flex;
justify-content: space-between;
.footer_menu {
color: #fff;
p {
font-size: 14px;
padding-bottom: 10px;
&:hover {
@include underline;
}
}
a {
font-size: 13px;
color: #fff;
&:hover {
@include underline;
}
}
}
> img {
height: 50%;
}
}
// === footer wrap2 === //
.footer_wrap2 {
position: relative;
width: 100%;
background-color: #282828;
text-align: center;
padding-top: 20px;
margin-top: 40px;
.footer_img {
padding-bottom: 30px;
}
}
// === footer wrap3 === //
.footer_wrap3 {
position: relative;
width: 100%;
padding-top: 30px;
.footer_clause {
ul {
position: relative;
display: flex;
justify-content: center;
margin-bottom: 20px;
a {
color: #ccc;
padding: 0 10px;
font-size: 13px;
border-left: 1px solid #444;
&:hover {
@include underline;
}
}
.fisrt_claus {
color: #00b04f;
border: none;
}
}
}
.footer_btn {
position: relative;
text-align: center;
margin-bottom: 30px;
a {
margin: 10px 3px;
padding: 8px 30px;
border: 2px solid #fff;
border-radius: 5px;
color: #fff;
font: {
size: 12px;
weight: 600;
}
&:hover {
@include underline;
}
}
}
.footer_address {
position: relative;
margin: 20px;
ul {
display: flex;
justify-content: center;
li {
color: #999;
font-size: 13px;
padding: 0 10px;
margin-bottom: 20px;
}
}
span {
position: relative;
display: flex;
justify-content: center;
font-size: 11px;
color: #999;
}
}
}
}'ETC > CloneCoding' 카테고리의 다른 글
| [React] 배스킨라빈스 클론코딩 (0) | 2022.05.16 |
|---|---|
| [HTML/CSS/JS] 현대자동차 글로벌 웹사이트 클론코딩 (0) | 2022.05.16 |