
#1. HTML 기본 구조
1. 웹 페이지 작성 방법
- 일반 텍스트 파일의 확장자를 *.html로 변경하여 만든다.
- 웹 페이지를 구성하기 위한 정형화된 형식의 내용(소스코드)을 입력한다. (코딩)
- 하나의 웹 페이지는 HTML + CSS + Javascript가 조합된 소스코드로 구성된다.
2. 웹 페이지 작성시 준수해야 할 점
웹 접근성을 확보하기 위해 시멘틱 웹을 작성해야 하며, 이를 위해서 웹 표준을 준수해야 한다.
1) 웹 접근성
- 모든 사람(혹은 모든 기기)는 정보의 접근에 차별을 받지 않아야 한다.
- 2013년 4월 11일 부터 시행된 장애인 차별 금지법(장차법)을 따라야 한다. (3000만원 이하 벌금 또는 3년 이하 징역)
2) 시멘틱 웹
- HTML 태그는 원래 특정 단어나 문장의 용도를 시각적으로 강조하기 위해 사용되는 언어이다.
- HTML 태그를 강조할 목적에 맞게 사용하여 기계가 이해할 수 있도록 의미를 부여한 형태이다.
- 시멘틱 웹으로 작성된 웹 페이지는 시각장애인 용 웹브라우저(스크린리더)를 활용하여 웹 페이지 탐색이 가능하다.
3) 웹 표준
- 올바른 시멘틱 웹을 구성할 수 있도록 권장되는 HTML 제작기법이다.
- 웹 표준이 준수될 경우 기기의 종류를 가리지 않고 모두 동일한 형태의 결과를 확인할 수 있기 때문에 웹 접근성이 확보된다.
- HTML은 골격을 구성하는 역할, CSS는 디자인을 하는 역할, Javascript는 동작을 구현하는 역할을 한다.
3. HTML
1) HTML이란?
- HyperText Markup Language의 약자로 마크업 언어이다.
- 웹을 이루는 가장 기초적인 구성 요소로, 기본 골격을 만드는 언어이다.
<!-- HTML의 기본 구조 -->
<!DOCTYPE html> <!-- html 버전 지정 -->
<html lang="ko"> <!-- 전체 웹 페이지의 주력 언어 지정 -->
<head> <!-- html 문서의 정보를 작성하는 영역 -->
</head>
<body> <!-- 웹 브라우저에 표시되는 영역 (사용자에게 보여지는 부분)-->
</body>
</html>
2) 태그(Tag)
- 특정 단어나 문장(내용)을 태그라는 형식으로 강조하는 형태로 구성되고 각 태그는 시각적 효과를 정의하기 위해 속성과 값을 포함할 수 있다. (태그를 요소라고 부르기도 한다)
- 컨텐츠(내용)가 있는 태그 : div, p, span 등등
- 컨텐츠가 없는 태그 : br, img, meta 등등
<태그 속성="속성값" 속성="속성값">내용</태그>※ 태그의 속성이란? 태그를 의미나 기능적으로 보조해주는 역할
- 모든 태그는 시작 태그 <태그> 와 끝 태그 </태그>로 구성된다.
- 시작 태그에는 시각적 효과를 의미하는 속성들이 명시되기도 한다.
- 끝 태그는 </태그> 와 같이 " / " 가 표시되어야 한다.
- 끝 태그가 필요 없는 경우 <태그 />와 같이 괄호를 닫을 때 " / " 를 명시하기도 한다.
- HTML 태그는 내용 강조할 목적에 따라 종류가 구분된다.
3) 주석문
- 소스코드를 실행하지 않고 무시하거나 코드 내에 작성되는 설명문 이다.
- 주로 코드의 용도와 기능을 설명하기 위한 방법으로 쓰인다.
- <!-- 내용 --> 으로 표현한다.
<!-- 주석문 처리, 이 안에 있으면 인식되지 않는다. -->
4. head 에 사용되는 태그
1) meta 태그
- <meta /> 태그를 사용하여 웹 서버와 웹 브라우저간에 상호 교환되는 정보를 정의하는데 사용한다.
- <head> ~ </head> 사이에 사용하며, 웹 페이지 내용에는 영향을 미치지 않고 페이지 자체의 특성을 나타낸다
- http-equiv = "항목명" : 웹 브라우저가 서버에 명령을 내리는 속성으로 웹 서버로 부터 웹 브라우저에 전송되었을 때만 의미를 갖는다.
- name = "정보 이름" : name에 지정된 내용에 따라 나타내는 정보가 달라진다.
- content = "정보 값" : meta 정보의 내용을 지정한다.
- HTML 문서를 어떤 문자열셋으로 인코딩 할건지 지정 (대부분 UTF-8 사용)
<meta charset="UTF-8" />- 최신 문서 표준 모드를 사용
<meta http-equiv="X-UA-Compatible" content="IE=edge" />- 모바일 디바이스에 보여지는 비율 정의 (모바일 장치별 해상도 단일화)
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />- 검색엔진에 키워드를 알려준다
<meta name="keyword" content="HTML, element, 프론트엔드" />- 페이지에 대한 설명
<meta name="description" content="HTML meta 태그 설명입니다." />- 페이지 만든 사람과 저작권자를 나타낸다.
<meta name="author" content="chanCo" />
2) title 태그
- <title></title> 태그를 사용하여 페이지 제목을 넣을 때 사용한다. (웹 페이지 상단에 탭 부분의 이름 지정)

<title>오늘 배운 HTML 정리 중</title>
#2. 문단 관련 요소
※ 문단, 문장, 표 등의 태그들은 body에서 사용된다.
1. 단락을 나누는 태그
1) Heading 태그
- <h(n)></h(n)>제목을 넣을 때 사용한다.
- 컨텐츠의 대제목, 중제목, 소제목 역할을 한다.
- h1 태그는 한번만 사용해야 하며, 순차적으로 사용해야 한다.
- h1 ~ h6 까지 허용되고, 숫자가 높아질 수록 글씨 크기는 작아진다. (h1 태그는 기본 32px)
- " h " 는 Heading의 줄임말 이다.
- 마크다운의 " # " 과 비슷한 역할을 한다.

<h1>제목 1 입니다.</h1>
<h2>제목 2 입니다.</h2>
<h3>제목 3 입니다.</h3>
<h4>제목 4 입니다.</h4>
<h5>제목 5 입니다.</h5>
<h6>제목 6 입니다.</h6>
2) Paragraph 태그
- <p></p> 태그를 사용하여 한 문장을 작성하기 위한 태그 (단락을 정해준다)
- 문단을 나눌 때 사용한다. (p 태그는 기본 16px)

<p>이것은 첫번째 문장입니다.</p>
<p>이것은 두번째 문장입니다.</p>
3) blockquote 태그
- <blockquote></blockquote> 태그를 사용하여 출처가 존재하는 형식의 문장 구성
- 이 태그 안에는 다른 문단 요소들이 포함될 수 있다.
- 인용문으로 설정된 문단은 오른쪽으로 들여쓰기가 적용된다.
- cite : 출처 주소를 알려주는 속성이다.
<blockquote>인용문 작성, 안쪽으로 들여쓰기됨</blockquote>- <q></q> : blockquote 와 같지만 짧은 문장을 인용할 때 사용, 문자열에 쌍따옴표 생성한다
<q>짧은 인용문</q>
2. 목록 태그
1) ul, ol 태그
- 목록의 영역 정의
- <ul></ul>(unordered list) : 순번이 없는 목록을 감싸는 단위
- <ol></ol>(ordered list) : 순번이 있는 목록을 감싸는 단위
- 목록의 영역 안에 항목을 나열
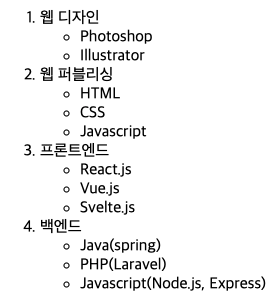
- <li></li>(list item) : ul 안에 있으면 앞에 큰 점이 생기고, ol 안에 있으면 번호가 생긴다.
- 항목 안에서는 독립적인 본문을 구성할 수 있다. (<p>, <div>, <h1~6> 태그 등 사용 가능)
- 항목 안에서는 새로운 목록을 하위 요소로 포함할 수 있다.
- <li> 태그 안에서 새롭게 <ul> 태그나 <ol> 태그를 사용할 수 있다.

<ol>
<li>
웹 디자인
<ul>
<li>Photoshop</li>
<li>Illustrator</li>
</ul>
</li>
<li>
웹 퍼블리싱
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
</li>
<li>
프론트엔드
<ul>
<li>React.js</li>
<li>Vue.js</li>
<li>Svelte.js</li>
</ul>
</li>
<li>
백엔드
<ul>
<li>Java(spring)</li>
<li>PHP(Laravel)</li>
<li>Javascript(Node.js, Express)</li>
</ul>
</li>
</ol>
2) dl 태그
- 목록의 영역 정의
- <dl></dl>(description list) : 설명을 위한 목록을 감싸는 단위
- 목록의 영역 안에서 제목과 내용 정의
- <dt></dt>(description term) : 설명할 제목
- <dd></dd>(description description) : 설명할 내용
- <dl>은 반드시 하나 이상의 <dt>-<dd> 짝을 담고 있어야 한다.
- <dt>-<dd>는 <dl> 밖에서 독립적으로 사용할 수 없다.
- <dt> 태그 하나에 <dd> 태그를 여러개 사용할 수 있다. (반대로 <dt>가 여러개 사용될 수 있다)

<dl>
<dt>HTML</dt>
<dd>웹 페이지 개발을 위한 마크업 언어</dd>
<dt>CSS</dt>
<dd>HTML 문서의 스타일을 위한 언어</dd>
</dl>
3. div 태그
- <div></div> 태그를 사용하여 페이지의 영역을 나눌때 사용한다. (개념적으로만 나눈다)
- 연속적으로 사용할 경우 간격 없는 문단을 구성
- 중첩해서 사용할 수 있으며, 모든 종류의 HTML 태그 포함 가능하다.
- 용도에 따라 시멘틱 요소로 세분화 할 수 있다.
- header, section, article, nav, aside, hgroup, footer 등
- 대부분의 웹 사이트가 시멘틱 요소를 디테일하게 사용하지는 않는다.(div를 더 많이 사용)
<div>div 태그는 어떤 태그도 다 담을 수 있다.</div>
4. id 속성
- 각 태그에게 고유한 기능을 부여하기 위해 다른 요소와 중첩되지 않는 값을 부여해야 한다.
- id 속성은 CSS나 Javascript와 연계하기 위한 연결점이 되며 이를 통해 고유한 기능을 부여할 수 있다.
- 반드시 그 파일 안에 고유한 값을 명시해야 한다.
<div id="container">
<div id="header">
<h1>예시</h1>
</div>
</div>
<!-- div 태그 뿐만 아니라 다른 태그에도 id 값을 넣을 수 있다. -->
5. Semactic 태그
- 어떤 내용을 담을려고 하는데, 특정 의미가 있어서 정확하게 어떤 용도로 사용되고 있는지 검색엔진이나 웹 해석기에게 알려준다.
- 위에서 언급한 div 태그와 이름만 다를뿐 역할은 같다.
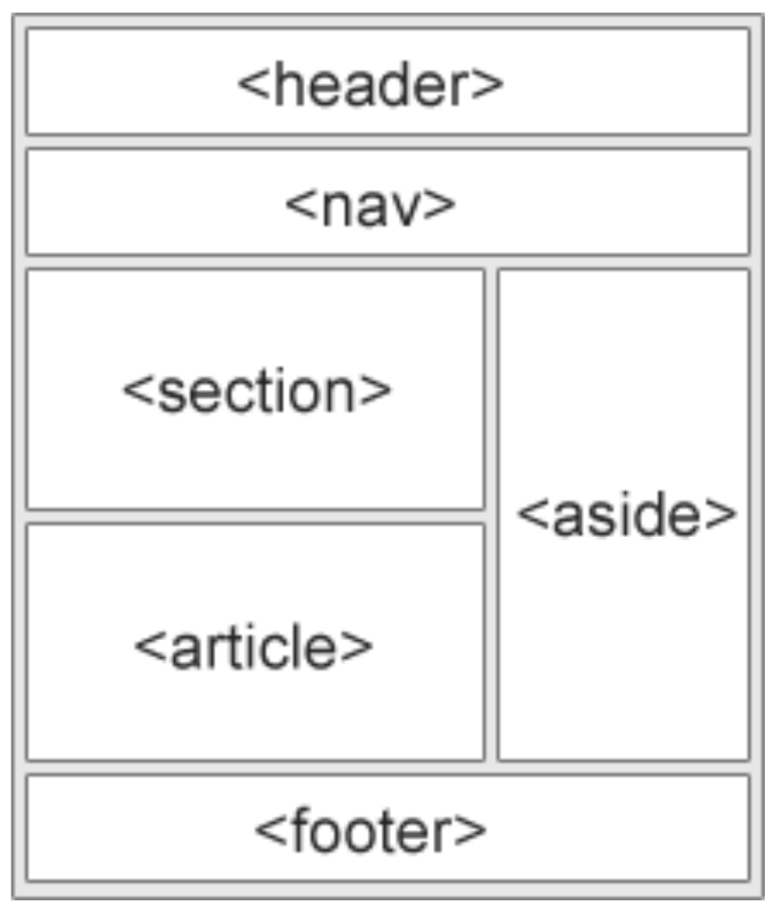
- <header></header> : 웹 문서 맨 윗부분, 웹 사이트 로고, 로그인, 회원가입, 사이트맵, 언어 선택 등등
- <nav></nav> : 문서의 네비게이션, 메뉴, 리스트 또는 링크 (ul, ol, a)
- <section></section> : 문서에 관련 있는 내용을 묶음
- <article></article> : 독립적인 내용, 뉴스 기사나 블로그 내용 등
- <aside></aside> : 본문 글과 연광선 없는 내용 (배너 광고, 위젯)
- <footer></footer> : 주소, 연락처, 저작권 등

<header>상단영역용</header>
<nav>메뉴용(보통 목록정의로 구성한다)</nav>
<section>내용영역</section>
<article>본문글</article>
<aside>배너광고(관련없는내용)</aside>
<footer>하단영역용</footer>
6. 기타 태그 및 문자
- <hr />(horizontal rule) : 화면상에 선 긋기
- <pre></pre> : 요소가 표시될 때 모든 공백과 줄 바꿈을 유지
- <br />(break) : 줄바꿈
- <bdo></bdo> : 텍스트 방향을 변경
- <bdo id="rtl"></bdo> : 텍스트를 오른쪽에서 왼쪽으로 변경 (rtl)
- © : copyright 특수 문자
- : 띄어쓰기 특수문자 (공백)
- < : " < " 기호를 삽입
- > : " > " 기호를 삽입
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [CSS] 박스모델 / Display 속성 (0) | 2022.03.03 |
|---|---|
| [CSS] 폰트 관련 속성 / 문단 관련 속성 (0) | 2022.03.02 |
| [CSS] CCS의 기본구조 / 선택자 (0) | 2022.03.01 |
| [HTML] 멀티미디어 / 입력 요소 (0) | 2022.02.26 |
| [HTML] 문장 관련 요소 / 표 그리기 (0) | 2022.02.25 |