
#1. 박스모델
1. CSS 관점에서의 HTML 태그 분류
1) Block level 요소
- 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
- 같은 태그를 연속해서 사용할 경우 문단을 구성하므로 줄바꿈이 되어 표시된다.
- <p>, <div>, <h(n)>, <ol>, <ul>,<li> 등
2) Inline 요소
- 자기에게 필요한 만큼의 공간만 차지한다.
- 같은 태그를 연속해서 사용할 경우 문장을 구성하기 때문에 줄바꿈 없이 표시된다.
- <span>, <font>, <strong>, <b>, <u>, <i>, <address> 등
3) 대체 요소
- 이미지, 입력요소 등 텍스트가 아닌 다른 형태로 표시되는 요소로서 Inline에 속한다.
- <img>, <input>, <select>, <textarea> 등
2. 박스 모델
- 브라우저가 요소를 렌더링 할 때 각각의 요소는 기본적으로 사각형 형태로 영역을 차지한다. (이 영역을 박스라 표현한다.)
- 박스는 block-level 요소를 의미하는 것으로 대표적인 태그는 <div> 가 있다.
- CSS의 박스모델은 박스의 크기, 위치, 색, 배경, 테두리 모양등을 구성하는데 영향을 주는 속성들을 말한다.

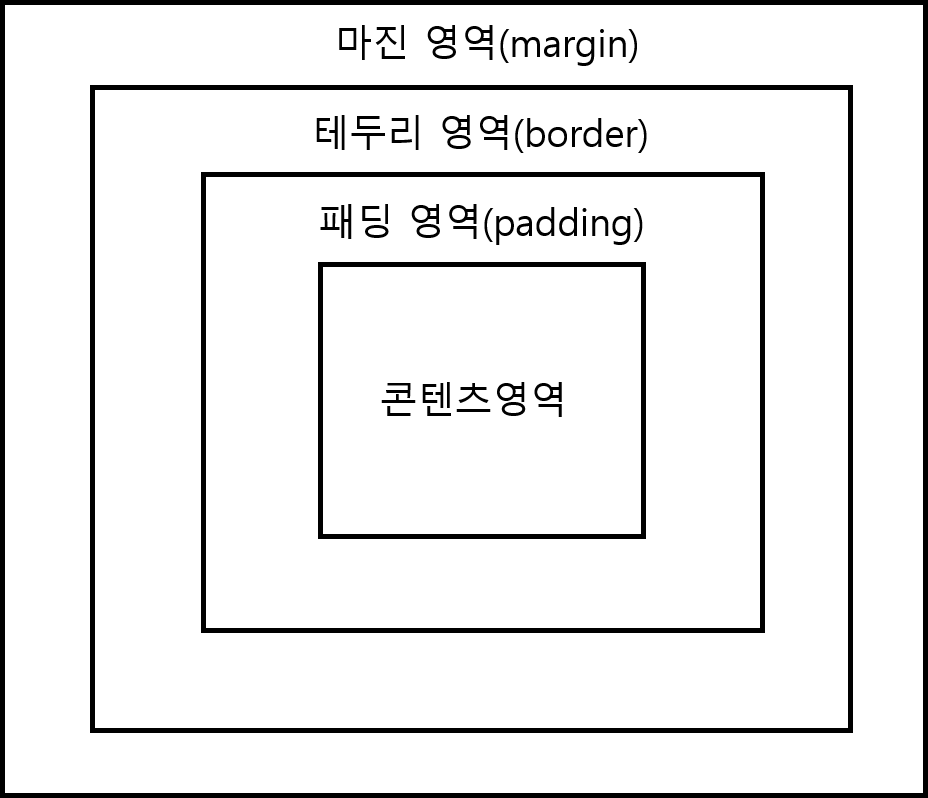
※ 박스는 4개의 영역으로 구성되고, 크기를 정의할 수 있는 속성을 가진다.
- 콘텐츠 영역 : whidth, height
- 안쪽 여백 : padding
- 경계선(테두리) : border
- 바깥쪽 여백 : margin
1) width, height 속성
- width : 내용 영역의 가로 폭, 박스의 넓이는 특별히 명시하지 않을 경우 자신이 속한 부모를 가득 채운다.
- 단위는 px과 %를 사용한다.
- height : 내용 영역의 세로 높이, 박스의 높이는 특별히 명시하지 않을 경우 자신이 포함하고 있는 내용만큼만 형성된다.
- 내용이 없다면 높이도 0이다. 단위는 px과 %를 사용한다.
2) border 속성
- border 속성은 요소가 차지하고 잇는 영역에 테두리를 그린다.
- 속성값으로 테두리 굵기, 모양, 색을 지정할 수 있다. (여러가지 속성을 한번에 지정하는것을 단축속성 이라고 한다.)
span {
border: 2px(테두리 굵기) solid(모양) green(색);
}※ 사용 가능한 모양 속성값
- none : 투명 (기본값)
- solid : 직선
- dotted : 점선
- dashed : 끊긴선 (긴 점선)
※ border 속성의 하위 속성
border 속성에 지정하는 값들은 따로따로 지정할 수 있다. (잘 안쓰임)
- border-top : 위쪽에만 테두리를 지정한다.
- border-right : 오른쪽에만 테두리를 지정한다.
- border-bottom : 아래쪽에만 테두리를 지정한다.
- border-left : 왼쪽에만 테두리를 지정한다.
- border-color : color 정의 방식과 동일
- border-width : 두께를 정의. thin, medium, thick 등의 키워드 또는 px, em, rem 등의 단위로 지정
- border-style: 테두리 모양 정의. 모양 속성값을 사용할 수 있다.
- border-radius : 요소의 테두리를 둥글게 해준다.
3) padding 속성
- 컨텐츠 주변에 여백을 정의하기 위한 속성으로 컨텐츠영역과 border 사이에 위치한다.
- 여백은 상,하,좌,우 4개의 면에 존재하는 영역이다.
span {
padding: 10px
} /* 상,하,좌,우 모두 같은 값이 지정된다. */※ 위치에 따른 속성 정의
아래 속성들은 단 하나의 값만 갖는다.
- padding-top : 상단 여백 지정
- padding-right : 오른쪽 여백 지정
- padding-bottom : 하단 여백 지정
- padding-left : 왼쪽 여백 지정
※ 여러 값을 한번에 정의
- 하나의 값만 지정 : 상, 하, 좌, 우 모두 같은 값이 적용된다.
padding: 10px;
/* 상, 하, 좌, 우 */- 2개의 값만 지정 : 첫번째는 상/하, 두번째는 좌/우의 값이 적용된다.
padding: 10px 20px;
/* 상/하, 좌/우 */- 3개의 값만 지정 : 첫번째는 상, 두번째는 좌/우, 세번째는 하의 값이 적용된다.
padding: 10px 20px 30px;
/* 상, 좌/우, 하 */- 4개의 값 지정 : 상단부터 시계방향으로 적용된다. (상, 우, 하, 좌 순서)
padding: 10px 20px 30px 40px;
/* 상, 우, 하, 좌 */
4) margin 속성
- 컨텐츠 주변에 여백을 정의하기 위한 속성으로 border 밖의 여백을 정의한다.
- 박스는 기본적으로 브라우저의 좌측 상단에 배치되는데 margin 값이 생기면 margin 값 만큼 밀려난다.
- 여백이 작용하는 방향에 다른 박스가 존재하면 박스도 같이 밀려난다.
- margin에 음수값을 설정할 경우 화면 밖으로 나가거나 다른 요소를 끌어당기는 특성을 갖는다.
- 즉, 자신이나 다른 박스의 위치에 영향을 주는 속성이다.
span {
margin: 10px
} /* padding과 동일하게 상,하,좌,우 모두 같은 값이 지정된다. */- 위치에 따른 속성 정의나 여러 값을 한번에 정의하는 것은 위의 padding 과 동일하다.
- 두 요소가 서로 마주보는 방향으로 margin 값이 작용할 경우 값이 겹쳐진다.
※ margin의 auto값 사용
- margin-left: auto; : 박스가 부모의 오른쪽에 배치된다.
- margin-right: auto; : 박스가 부모의 왼쪽에 배치된다. (기본값)
- 둘다 auto값 적용시 박스가 부모의 가운데 배치된다.
- margin: auto; : 값이 하나인 경우 상,하,좌,우 모두 적용되지만 auto는 상,하에 대해서는 동작하지 않기 때문에 좌,우에만 값을 정의한 것과 동일하게 작용한다.
3. 박스의 크기 구성
1) 속성들의 총합
- 박스의 크기는 관련 속성들의 총합으로 이루어 진다.
- 테두리와 여백은 내용영역(width, height)의 크기 바깥으로 형성된다.
- 가로넓이 : border-left + padding-left + [width] + padding-right + border-right
- 세로넓이 : border-top + padding-top + [height] + padding-bottom + border-bottom
2) 중첩 관계에서의 박스크기
- 자식 요소의 크기 총 합은 부모 요소의 width, height를 벗어날 수 없다.
- 자식 요소의 width, height를 %로 부여할 경우 부모의 width, height를 기준으로 한다.
- 자식이 부모를 가득 채우기 위해서는 부모의 크기에서 자식의 padding과 border를 뺀 만큼 크기를 지정해야 한다.
3) auto 값의 사용
- CSS에서는 박스모델의 크기를 정의할 때 padding과 border의 크기를 계산해서 정의해야한다.
- auto 속성값은 그 계산을 자동으로 처리해준다.
- width 속성에 사용하는 경우, 부모 요소의 width에서 현재 자신의 padding, border 크기를 뺀 나머지를 자동으로 계산해준다.
- height 속성에 사용하는 경우, 자신이 포함하고 잇는 내용만큼 높이를 구성한다. (박스의 기본 특성)
5) 박스의 가변 크기 지정
- min-width : 최소 넓이 지정. 내용이 없더라도 이 속성이 지정한 만큼 넓이가 보장된다. (내용이 많아지면 넓이도 커진다.)
- max-width : 최대 넓이 지정. 이 속성의 값 이상 커지지 않는다.
- min-height : 최소 높이 지정. 내용이 많아지면 넓이도 커진다.
- max-height : 최대 높이 지정. 이 속성의 값 이상 커지지 않는다.
span {
max-height: 50px;
}
6) overflow 속성
- overflow 속성은 x축, y축을 모두 처리한다.
- 가로 혹은 세로 방향만 처리하고자 하는 경우 overflow-x, overflow-y 속성을 사용할 수 있다.
※ 사용 가능한 속성값
- visible : 기본값. 벗어나는 내용이 부모 요소를 벗어나도록 그대로 둔다.
- scroll : 벗어나는 내용에 대하여 스크롤 처리한다. 이 속성이 부여되면 부모 요소는 항상 스크롤바의 트랙을 표시한다. (맥에서는 항상 표시하지 않는다.)
- hidden : 벗어나는 내용에 대하여 화면에 표시되지 않도록 잘라낸다.
- auto : 내용이 벗어나지 않을 경우에는 박스의 기본 모양대로 표시되지만, 내용이 벗어날 경우에는 scroll 처리가 된다.
span {
overflow: hidden;
}
7) box-sizing 속성
- 요소의 width와 height를 계산하는 방법을 지정한다.
- 너비와 높이가 포함할 영역을 변경함으로써 너비와 높이의 계산 방법을 결정할 수 있다.
※ 사용 가능한 속성값
- content-box : 기본값. 너비와 높이가 컨텐츠 영역만을 포함한다.
- 요소의 너비를 100px로 설정하면 영역은 100px의 너비를 가지고, 테두리와 안쪽 여백은 이에 더해진다.
- border-box : 너비와 높이가 안쪽 여백과 테두리까지 포함한다.
- 요소의 너비를 100px로 설정하고 테두리와 안쪽 여백을 추가하면, 컨텐츠 영역이 줄어들어 총 너비 100px을 유지한다.
- 너비와 높이가 같더라도 box-sizing 속성 값에 따라 크기가 달라질 수 있다.
div {
box-sizing: border-box;
}
4. display 속성
1) display 속성이란?
- HTML 태그마다 블록레벨 요소인지 인라인 요소인지 보여지는게 다른데, display 속성은 요소를 어떻게 보여줄지 결정하는 속성이다.
- 블록레벨 요소인 태그를 인라인 요소로, 인라인 요소를 블록레벨 요소로 바꿔주는 역할을 한다.
div {
display: inline;
} /* 블록레벨 요소인 div 태그를 인라인 요소로 바꿈 */
a {
display:block;
} /* 인라인 요소인 a 태그를 블록 요소로 바꿈 */
2) display 속성의 속성값
- block : 블록레벨 요소로 처리, 어떤 요소를 문단처럼 구성(한줄을 모두 차지)할 수 있도록 한다. (줄바꿈, width/height가 적용된다.)
- inline : 인라인 요소로 처리, 어떤 요소를 문장처럼 구성(글자처럼 한줄에 이어짐)할 수 있도록 한다. (줄바꿈x, width/height를 적용할 수 없다.)
- inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다. (크기 지정이 가능한 문장 요소)
- none : 어떤 요소를 디스플레이(표시) 하지 않는다.
- flex : 아이템들을 가로 방향 혹은 세로 방향으로(1차원 배치) 배치할 수 있는 방식으로 요소의 크기가 불분명하거나 동적인 경우에도 각 요소를 정렬할 수 있는 효율적인 방법을 제공한다.
- 동적인 flexbox 컨테이너를 블록 요소처럼 표시
- grid : flex와는 다르게 2차원으로 배치하는 방식으로 colum과 row의 비율이나 크기를 지정한다.
- table : table 요소처럼 표현
- table-row : tr 요소처럼 표현
- table-cell : td 요소처럼 표현
※ Flex에 대해 더 알아보기 → https://chan-co.tistory.com/55
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [CSS] Position 속성 (0) | 2022.03.07 |
|---|---|
| [CSS] Float 속성 (0) | 2022.03.04 |
| [CSS] 폰트 관련 속성 / 문단 관련 속성 (0) | 2022.03.02 |
| [CSS] CCS의 기본구조 / 선택자 (0) | 2022.03.01 |
| [HTML] 멀티미디어 / 입력 요소 (0) | 2022.02.26 |