
#1. Float 속성
1. Float 속성의 개념
1) float 속성이란?
- 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다.
- 박스를 부모의 왼쪽이나 오른쪽에 고정시키고 따라오는 문장이 있다면 문장을 옆에 배치시킨다. (인터넷 뉴스에 사용)
- 문서의 흐름에선 제외되지만, 필요한 만큼의 공간은 차지한다.
- float는 html의 계층 구조를 무시한다.
2) 사용 가능한 속성
- none : 기본값, 원래 상태
- left : 자신을 포함하고 있는 박스의 왼편에 위치
- right : 자신을 포함하고 있는 박스의 오른편에 위치
span {
float: left;
}
2. float 속성 사용
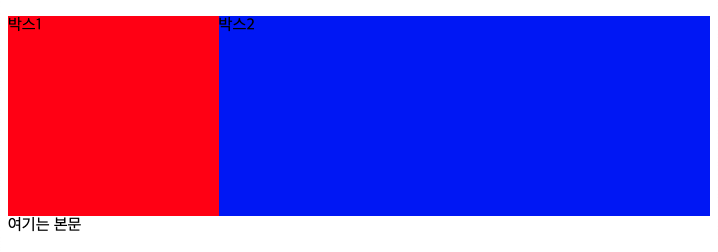
1) 한 블록 나누기
[html]
<body>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<p>여기는 본문</p>
</body>
[CSS]
#box1 {
/* 전체 페이지 넓이 중 30%만 차지 */
width: 30%;
height: 200px;
background-color: red;
/* float을 왼쪽에 지정 */
float: left;
}
#box2 {
/* 전체 페이지 넓이 중 70% 차지 */
width: 70%;
height: 200px;
background-color: blue;
/* float값을 안주면 박스1과 겹쳐진다. */
float: left;
}
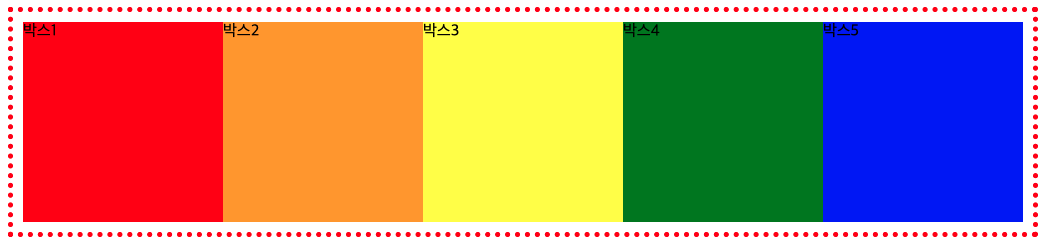
2) 박스 나열하기
- 두 개 이상의 block-level 요소에게 float 속성을 연속적으로 적용하면 박스의 배치 효과를 줄 수 있다.
[HTML]
<div id="container" class="clear">
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
<div id="box4">박스4</div>
<div id="box5">박스5</div>
</div>
[CSS]
/* 전체 박스의 크기 지정과 중앙 배치 */
#container {
width: 1000px;
border: 5px dotted red;
padding: 10px;
margin: auto;
}
/* 모든 박스의 크기 일괄 지정 */
#container div {
width: 20%;
height: 200px;
float: left;
}
/* 박스에 색 지정 */
div#box1 {
background: red;
}
div#box2 {
background: orange;
}
div#box3 {
background: yellow;
}
div#box4 {
background: green;
}
div#box5 {
background: blue;
}
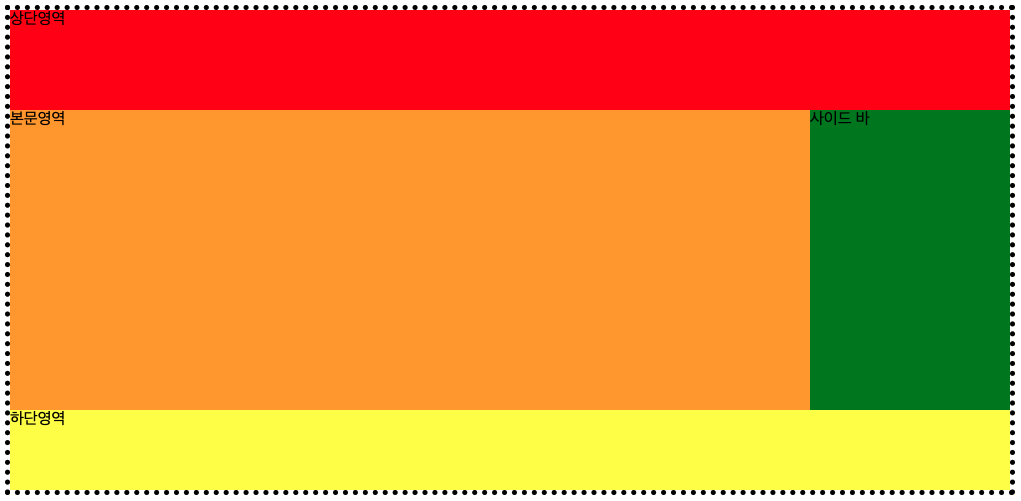
3) 고전적인 레이아웃 구성 방법
- 사이트 전체 넓이와 정렬을 구성하기 위한 <div> 태그 안에 각 영역을 구성하기 위한 <div> 태그를 배치하고, float 속성을 사용하여 각 영역을 배치해 레이아웃을 구성할 수 있다.
- 최근에는 이 방식 외에도 Flex 나 Grid 기반 레이아웃 구성도 많이 활용되고 있다.
[HTML]
<div id="container">
<div id="header">상단영역</div>
<div id="content" class="clear">
<div id="body">본문영역</div>
<div id="sidebar">사이드 바</div>
</div>
<div id="footer">하단영역</div>
</div>
[CSS]
/* 공통 속성 */
* {
padding: 0;
margin: 0;
}
body {
height: 100%;
}
/* 전체박스 : 전체 레이아웃의 폭, 정렬을 제어하기 위한 박스 */
#container {
border: 5px dotted black;
width: 1000px;
margin: auto;
}
/* 상단 : 폭 = 부모값, 높이 = 고정 */
#header {
background-color: red;
width: auto;
height: 100px;
}
/* 내용 : 폭 = 부모값, 높이 = 가변 */
#content {
background-color: orange;
width: auto;
/* 페이지의 최소 높이가 브라우저의 높이를 가득 채우도록 처리 */
min-height: 300px;
}
/* 하단 : 폭 = 부모값, 높이 = 고정 */
#footer {
background-color: yellow;
width: auto;
height: 80px;
}
/* 내용 -> 본문 영역 */
#body {
width: 800px;
background-color: orange;
float: left;
height: 300px;
}
/* 내용 -> 사이드 바 */
#sidebar {
width: 200px;
background-color: green;
float: right;
height: 300px;
}
/* float 속성 해제 */
.clear:after {
content: "";
display: block;
clear: both;
float: none;
}
3. 제약사항
- 새로운 문단을 시작하기 위해서는 이전 float를 off 시켜야 한다.
- 부모 요소가 float가 적용된 자식요소를 감싸지 못한다.
1) clear 속성
- float 요소 이후에 표시되는 요소가 float를 해제하여 float 요소의 아래로 내려가게 할 수 있다.
※ 사용 가능한 속성 값
- none : 기본값, 아래로 이동되지 않음을 나타내는 키워드
- left : float 속성이 left인 요소의 아래로 내려가겠다.
- right : float 속성이 right인 요소의 아래로 내려가겠다.
- both : float 속성이 left 및 right 요소의 아래로 내려가겠다. (both를 사용하면 한방에 해결된다.)
2) 제약사항 해결
- 부모요소가 끝나기 전(혹은 새로운 문단이 시작하기 전)에 해결해야한다.
- 새로운 block-level 요소(div 태그, 비어있는 태그로 사용)를 배치하여 해결한다.
[HTML]
<div class="clear"></div>
[CSS]
.clear {
float: none;
clear: both;
}- :after 가상 클래스를 사용하여 해결한다.
.clear:after {
content: "";
display: block;
clear:both;
float: none;
}'국비수업 > HTML & CSS' 카테고리의 다른 글
| [CSS] Background 속성 (0) | 2022.03.08 |
|---|---|
| [CSS] Position 속성 (0) | 2022.03.07 |
| [CSS] 박스모델 / Display 속성 (0) | 2022.03.03 |
| [CSS] 폰트 관련 속성 / 문단 관련 속성 (0) | 2022.03.02 |
| [CSS] CCS의 기본구조 / 선택자 (0) | 2022.03.01 |