
#1. Flex
1. Flex 속성의 개념
1) Flex 속성이란?
- Flexible Box 또는 Flexbox 라고 부른다.
- display 속성에 flex 값이 명시되어 있을 경우 사용할 수 있는 속성들을 뜻한다. (display: flex;)
- float 속성이나 inline-block 속성의 단점을 보완하여 레이아웃 배치 전용 기능으로 고안되었다.
- IE(Internet Explorer)에서는 지원하지 않기 때문에 IE를 고려해야 하는 프로젝트에서는 사용해서는 안된다.
- 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나눈다.
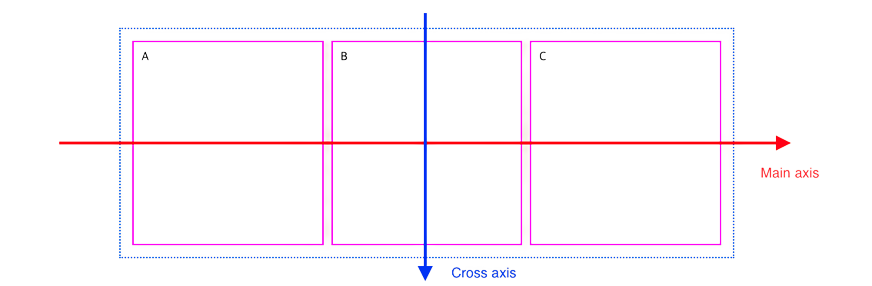
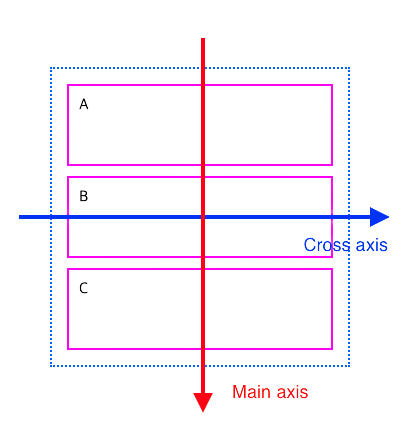
2) 메인축과 교차축
- 메인축(Main-axis) : 아이템들이 배치된 방향의 축
- 교차축(Cross-axis) : 메인축과 수직인 축


2. 컨테이너(부모)에 적용하는 속성
1) display 속성
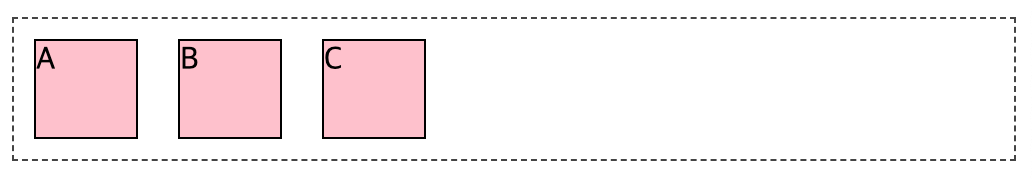
- 1. flex
- 컨테이너 내의 아이템들을 가로로 배치한다.
- 컨테이너 자체의 넓이는 block의 특성을 유지함
- 아이템들은 자신이 가진 넓이 만큼만 넓이를 차지한다.
- 높이는 컨테이너의 높이 만큼 늘어난다. (아이템의 높이가 아닌 부모의 높이 만큼 설정)
- 높이가 알아서 늘어나는 특징은 컬럼 레이아웃을 만들 때 편리
- 정렬 속성을 통해 높이를 어떻게 처리할지도 조정할 수 있다.
- 내용 만큼의 높이를 설정하고 싶다면 컨테이너에게 높이를 지정하지 않아야 한다.
display: flex;
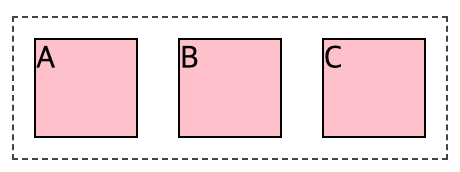
- 2. inline-flex
- 컨테이너의 넓이가 아이템들 만큼만 설정된다.
- 부모에게 높이가 설정되어 있다면 동작하지 않는다.
- 그외 특성은 flex와 동일.
display: inline-flex;
※ 기본적으로 부모에 display: flex (또는 inline-flex) 가 적용되어 있어야 아래 속성들을 사용할 수 있다.
2) flex-direction (배치방향 설정)
-1. row
- 왼쪽을 기준으로 정렬하고, 가로배치 한다.
- 아이템들은 순서배치.
flex-direction: row;
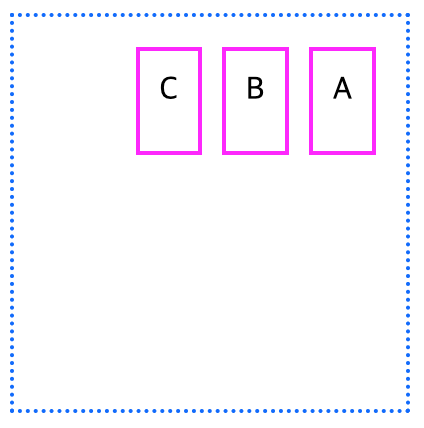
-2. row-reverse
- 오른쪽을 기준으로 정렬하고, 가로배치 한다.
- 아이템들은 역순배치.
flex-direction: row-reverse;
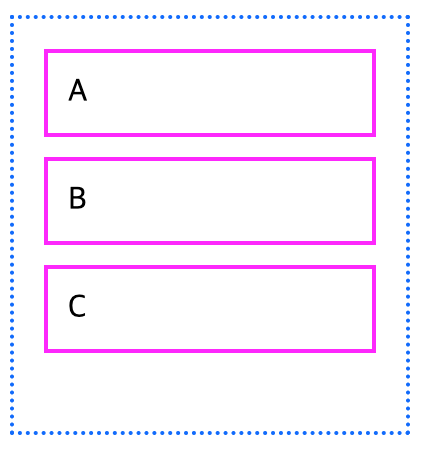
-3. column
- 상단을 기준으로 정렬하고, 세로배치 한다.
- 아이템들은 순서배치.
flex-direction: column;
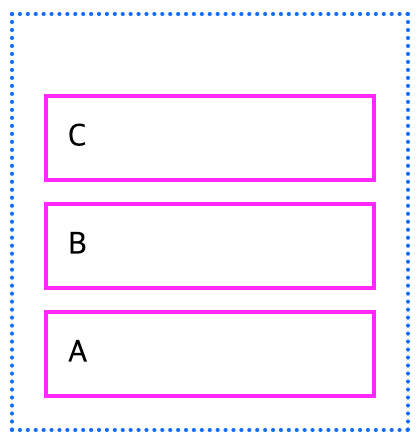
-4. column-reverse
- 하단을 기준으로 정렬하고, 세로배치 한다.
- 아이템들은 역순배치.
flex-direction: column-reverse;
3) flex-wrap (줄바꿈 속성)
-1. nowrap
- 줄바꿈을 하지 않고, 아이템의 크기가 컨테이너에 맞게 강제로 축소된다.
flex-wrap: nowrap;
-2. wrap
- 아이템의 크기를 줄이지 않고 줄바꿈을 한다.
- float나 inline-block과 비슷하게 동작한다.
flex-wrap: wrap;
-3. wrap-reverse
- wrap 처럼 줄바꿈을 하지만, 아이템의 행을 역순으로 배치한다.
flex-wrap: wrap-reverse;
4) flew-flow
- flex-direction 속성과 flex-wrap 속성을 일괄 지정하기 위한 단축 속성이다.
- flex-direction, flex-wrap 순으로 한 칸 띄우고 명시한다.
flex-flow: row nowrap;
5) justify-content (가로정렬)
-1. flex-start
- 아이템들을 시작점으로 정렬한다. (기본왼쪽)
- 만약 flex-direction이 row값일 경우 왼쪽, column인 경우 위쪽을 시작점으로 한다.
justify-content: flex-start;
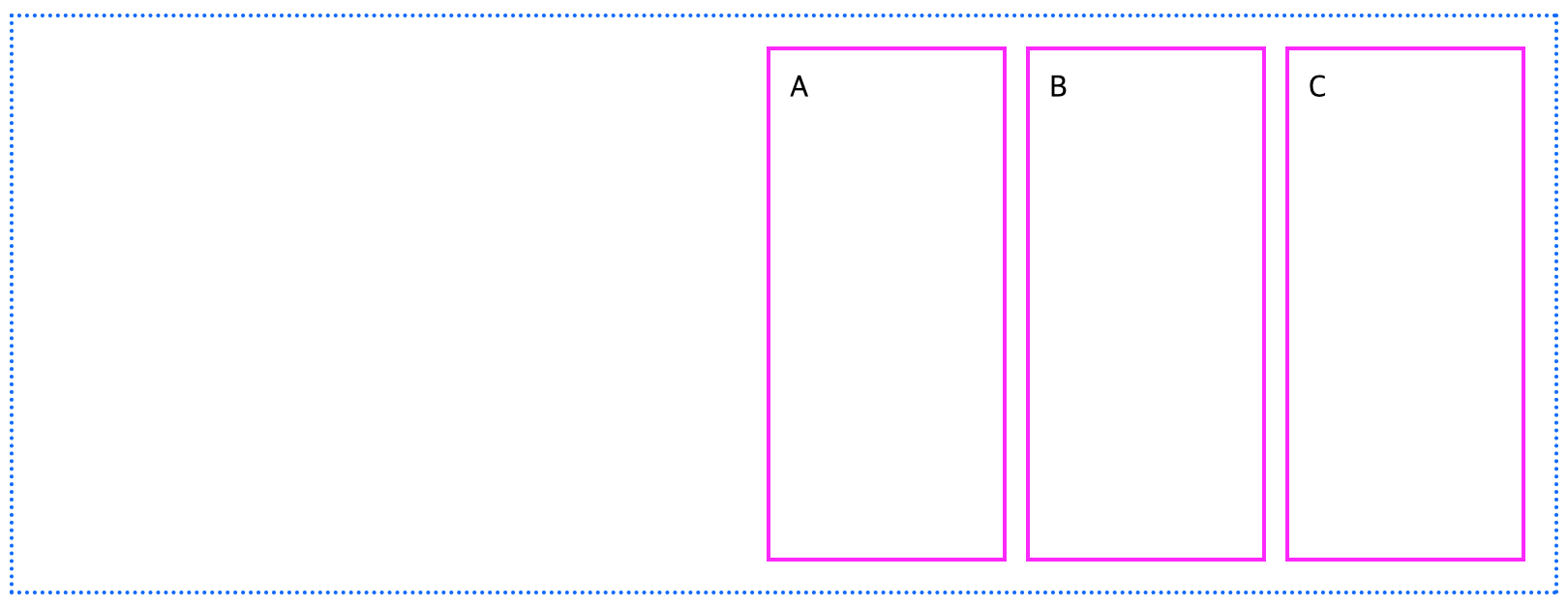
-2. flex-end
- 아이템들을 끝나는점으로 정렬한다.
- 만약 flex-direction이 row값일 경우 오른쪽, column인 경우 아래쪽을 끝나는 점으로 한다.
justify-content: flex-end;
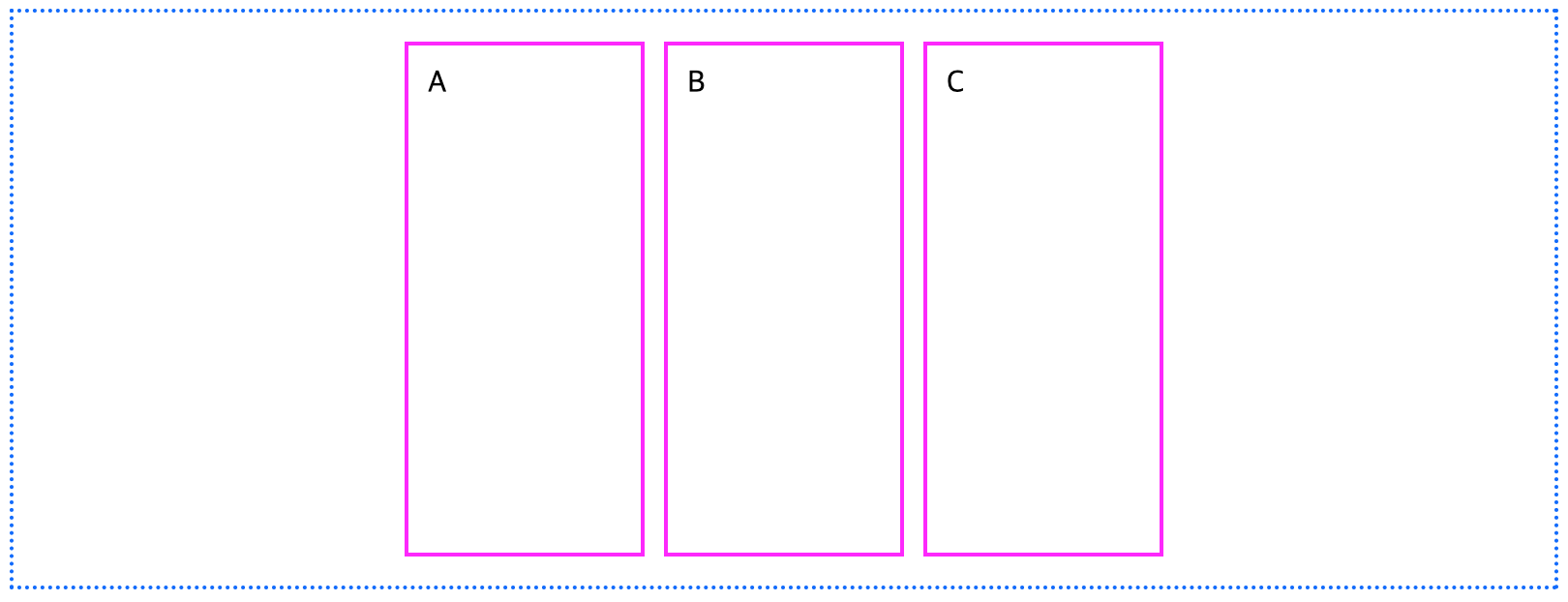
-3. center
- 아이템들을 가운데로 정렬한다.
justify-content: center;
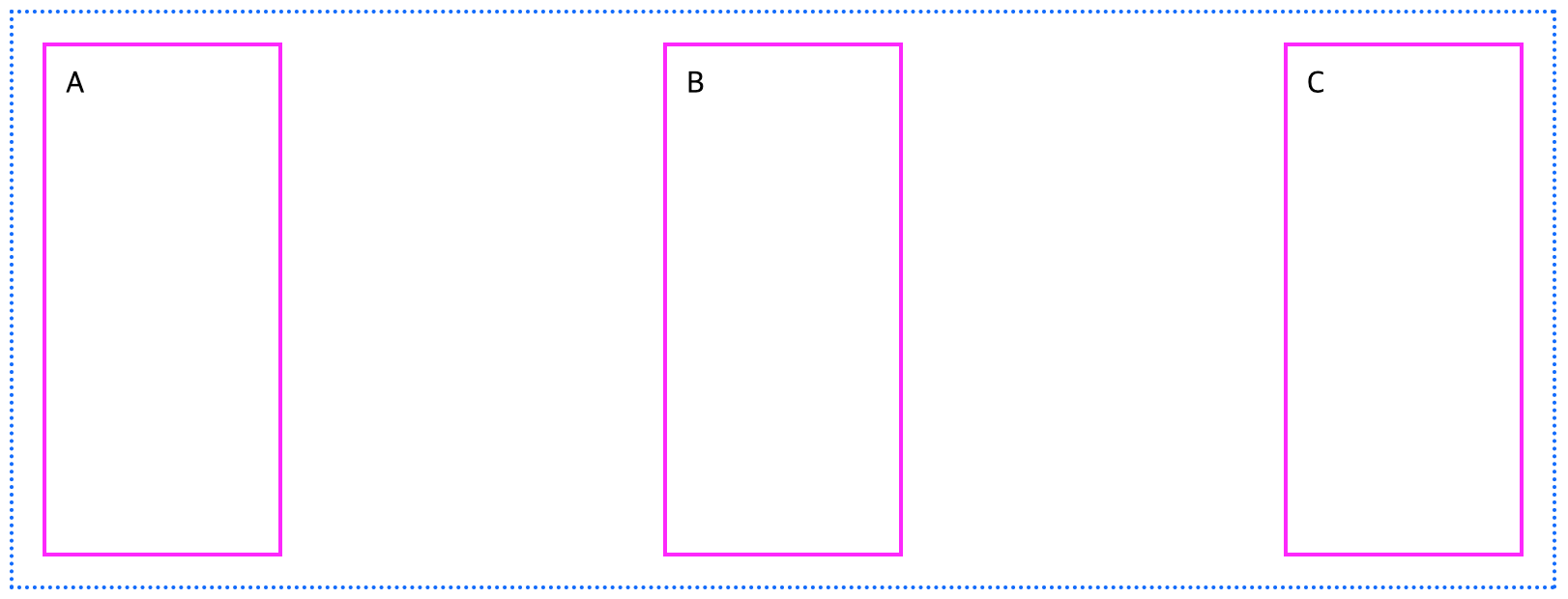
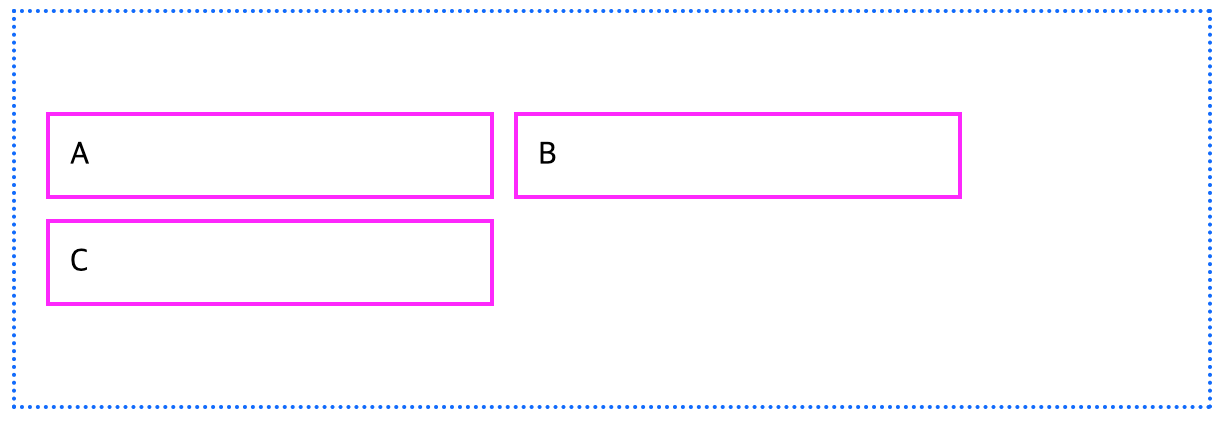
-4. space-between
- 아이템들의 사이에 균일한 간격을 준다.
justify-content: space-between;
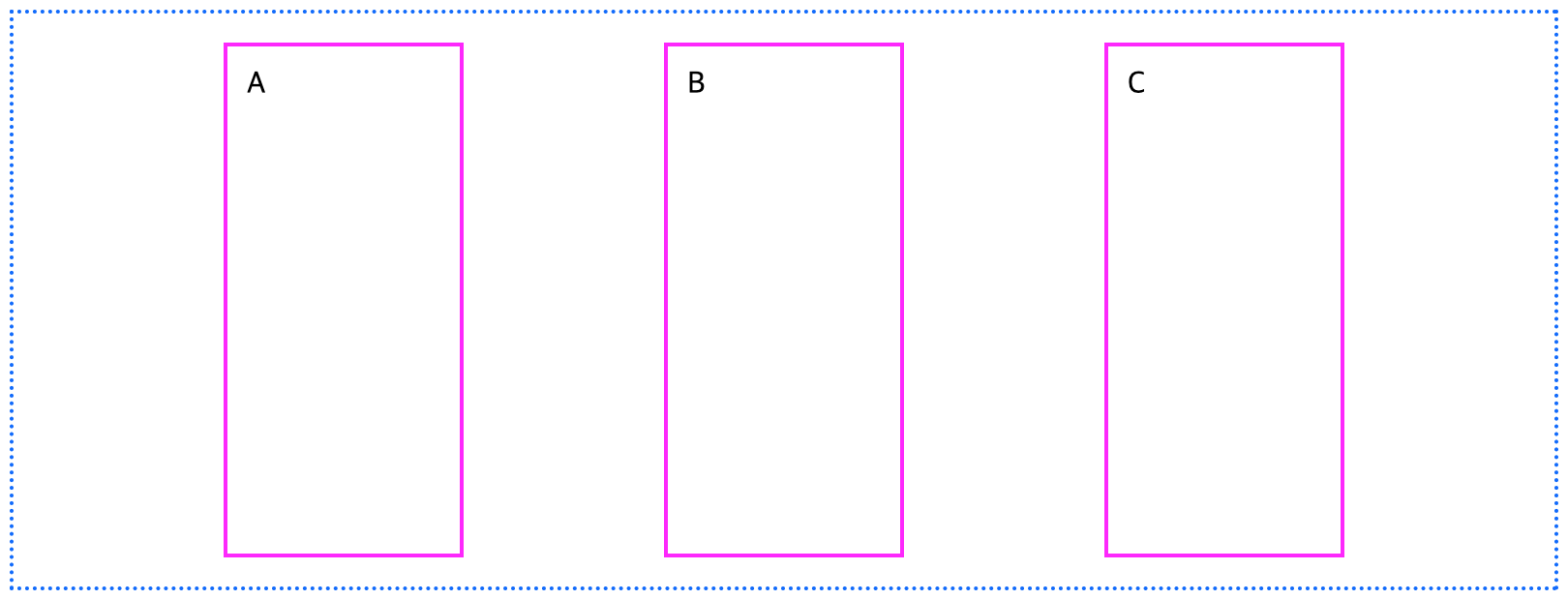
-5. space-around
- 아이템들의 둘레에 균일한 간격을 준다.
- 각 아이템들에게 padding 값을 준 것과 비슷한 효과.
justify-content: space-around;
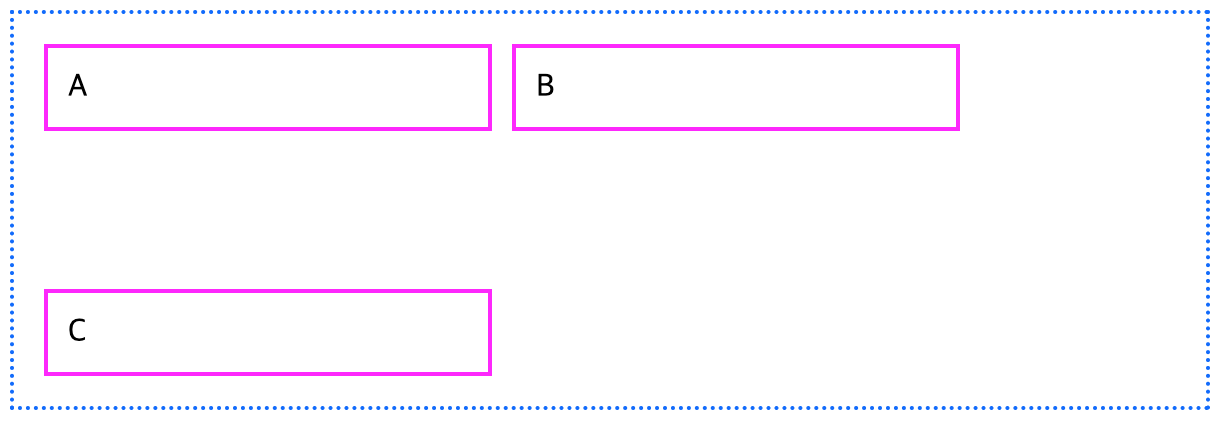
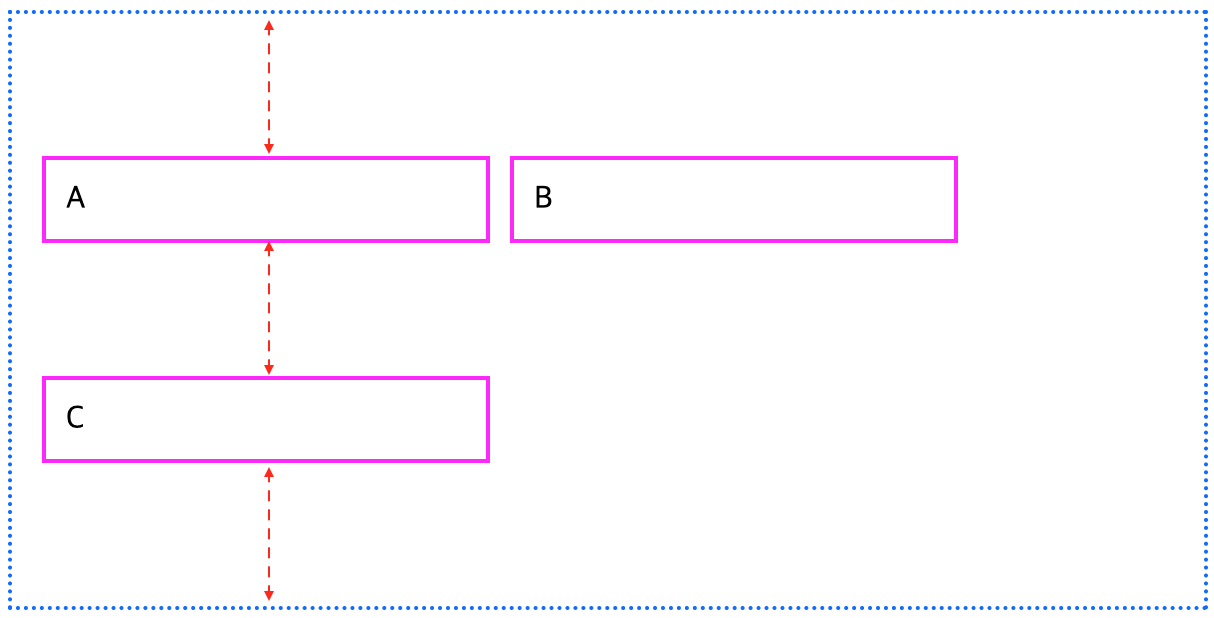
-6. space-evenly
- 아이템들의 사이와 양 끝에 균일한 간격을 준다.
- IE와 Edge에서는 지원되지 않는다.
justify-content: space-evenly;
6) align-items (세로정렬)
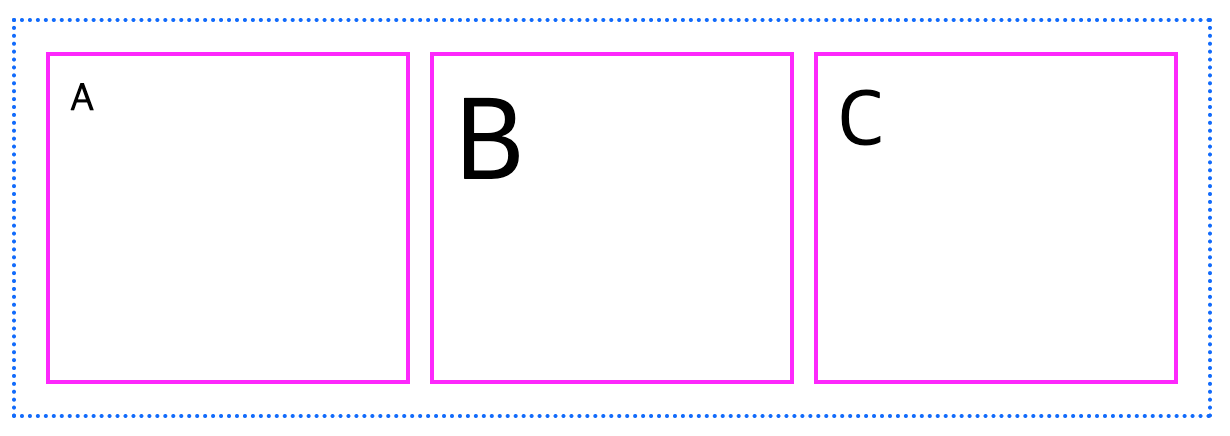
-1. stretch
- 아이템들이 세로축 방향으로 끝까지 늘어난다.
align-items: stretch;
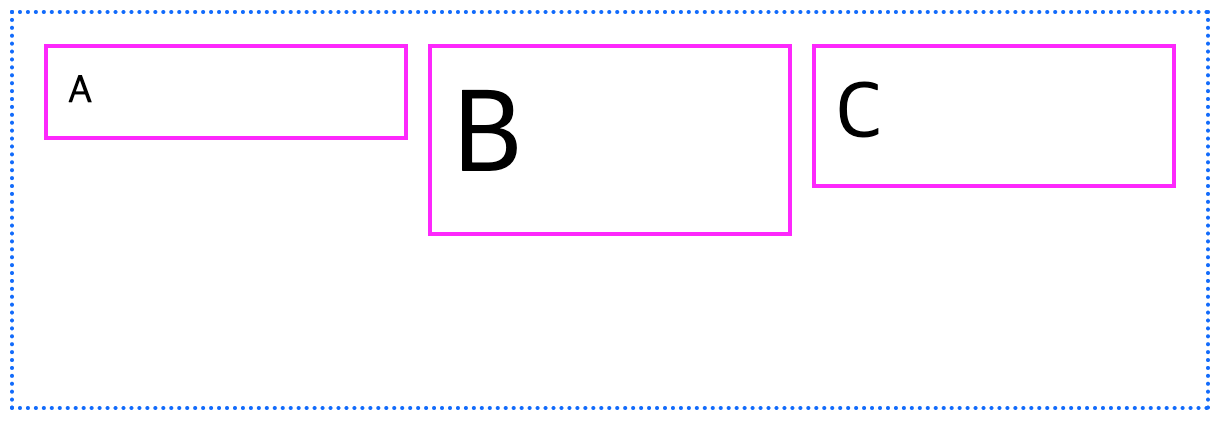
-2. flex-start
- 아이템들을 시작점으로 정렬한다.
- flex-direction이 row일 때는 위, column일 때는 왼쪽을 시작점으로 한다.
align-items: flex-start;
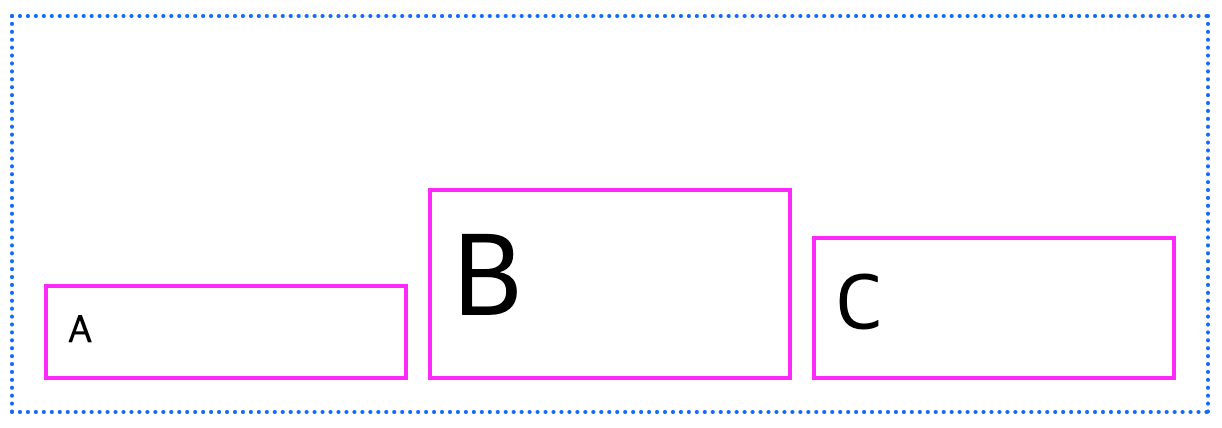
-3. flex-end
- 아이템들을 끝으로 정렬한다.
- flex-direction이 row일 때는 아래, column일 때는 오른쪽을 시작점으로 한다.
align-items: flex-end;
-4. center
- 아이템들을 가운데로 정렬한다.
align-items: center;
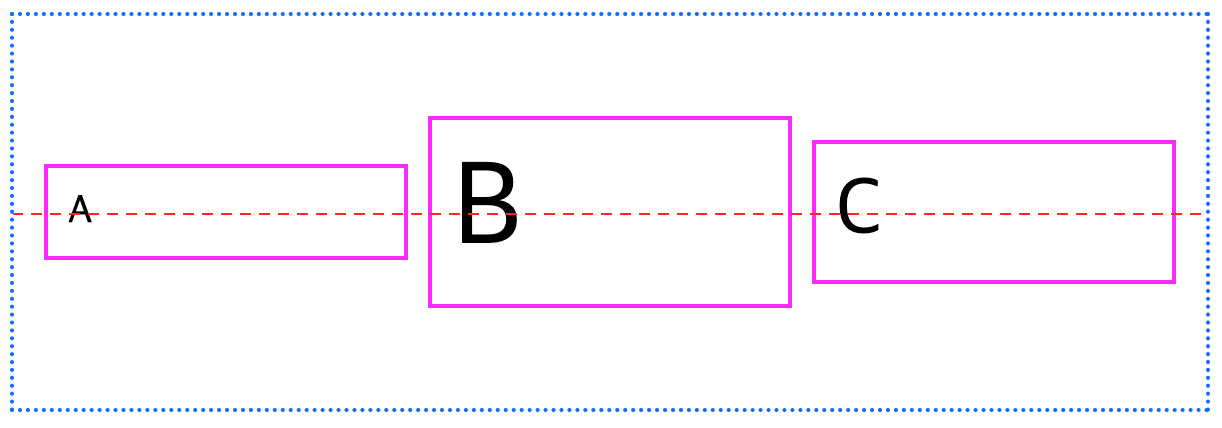
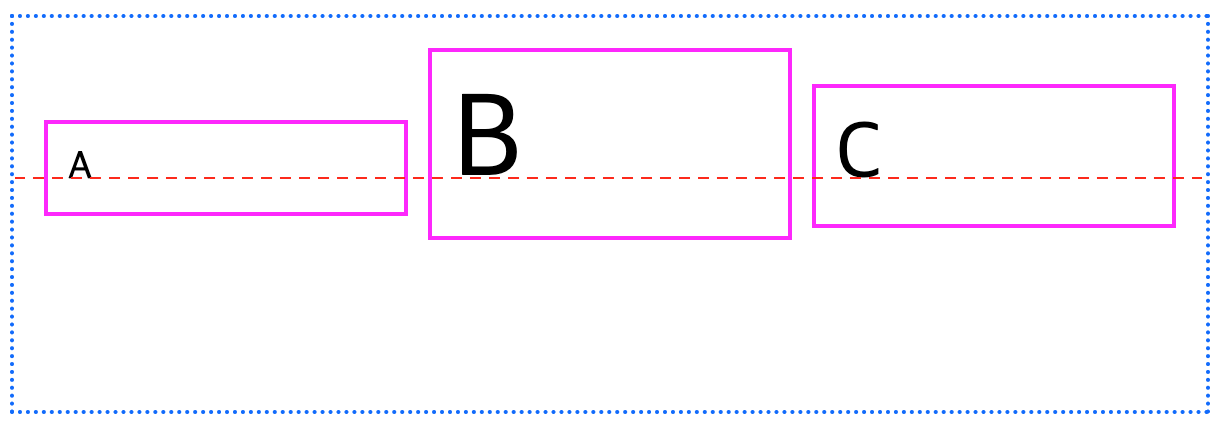
-5. baseline
- 아이템들을 텍스트의 베이스라인 기준으로 정렬한다.
align-items: baseline;
7) align-content
- flex-wrap: wrap 이 지정된 상태에서 아이템들의 행이 2줄 이상 되었을 때 수직축 방향 정렬을 결정하는 속성이다.
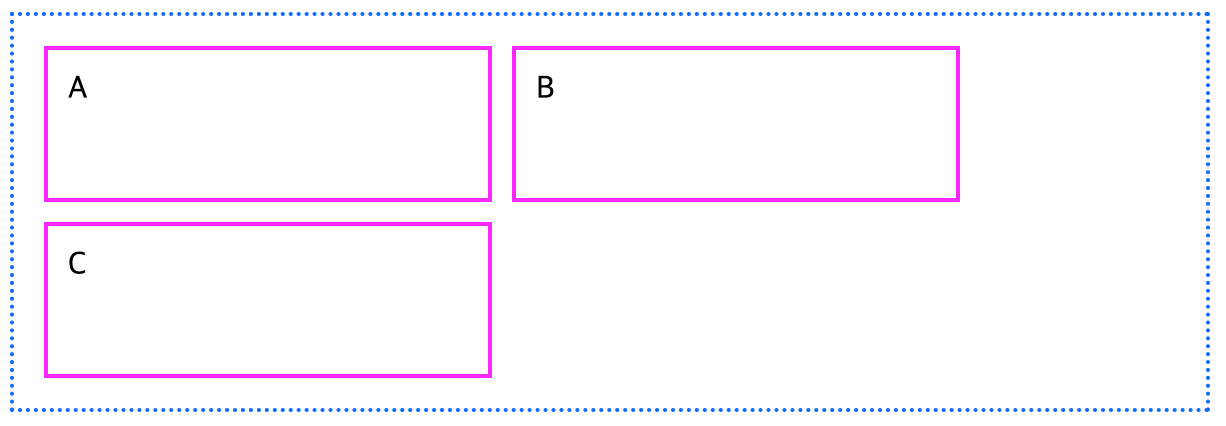
-1. stretch
- 아이템들이 세로축 방향으로 끝까지 늘어난다.
align-content: stretch;
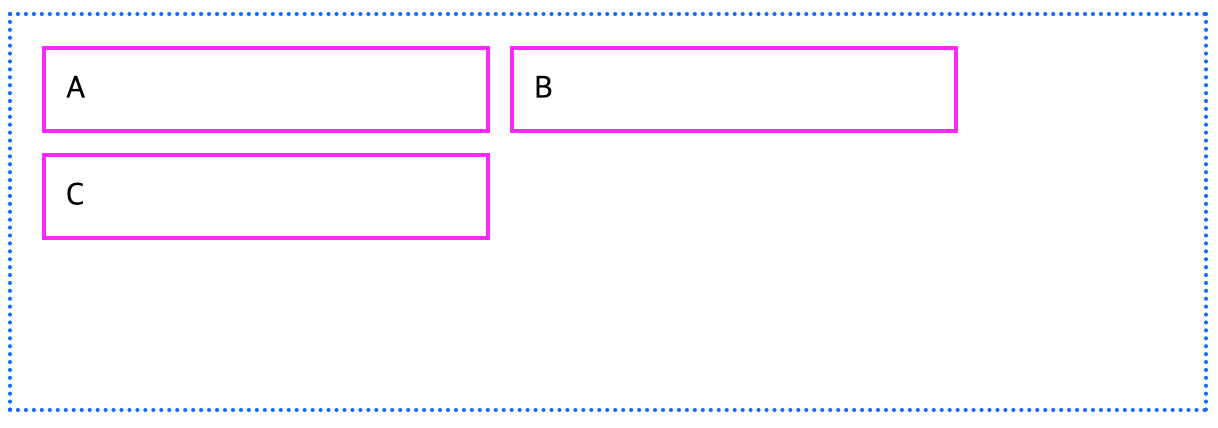
-2. flex-start
- 아이템들을 시작점(위)으로 정렬한다.
align-content: flex-start;
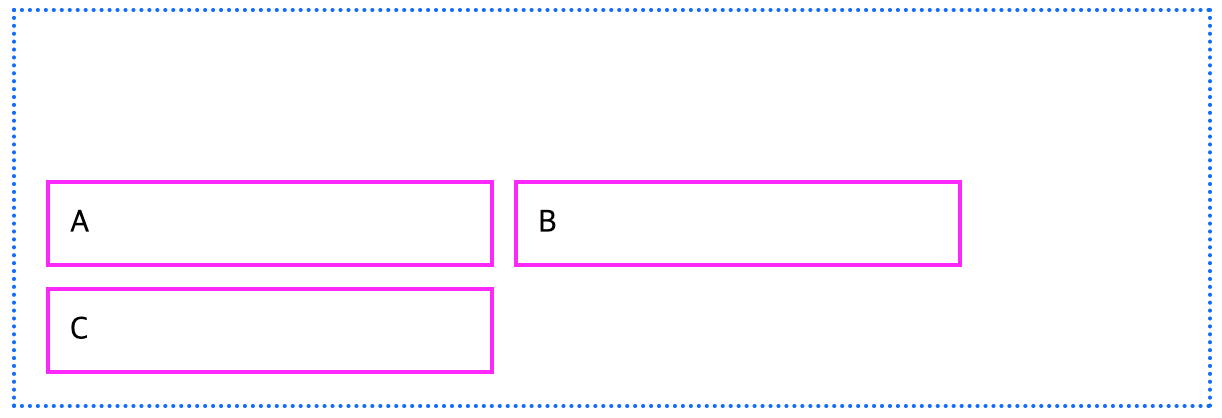
-3. flex-end
- 아이템들을 끝(아래)으로 정렬한다.
align-content: flex-end;
-4. center
- 아이템들을 가운데로 정렬한다.
align-content: center;
-5. space-between
- 아이템들의 사이에 균일한 간격을 준다.
align-content: space-between;
-6. space-around
- 아이템들의 둘레에 균일한 간격을 준다.
- 각 아이템들에게 padding 값을 준 것과 비슷한 효과.
align-content: space-around;
-7. space-evenly
- 아이템들의 사이와 양 끝에 균일한 간격을 준다.
- IE와 Edge에서는 지원되지 않는다.
align-content: space-evenly;
3. 아이템에 적용하는 속성
1) flex-basis (유연한 박스의 기본 영역)
- flex-basis는 flex 아이템의 기본 크기를 설정한다. (flex-direction이 row일 때는 너비, column 일 때는 높이)
- flex-basis의 값으로는 width, height 등에 사용하는 각종 단위의 수(px, %, rem, em)가 들어갈 수 있으며 기본값 auto는 해당 아이템의 width 값을 사용한다.
2) flex-grow (유연하게 늘리기)
- flex-grow는 아이템이 flex-basis의 값 보다 커질 수 있는지를 결정하는 속성이다.
- 값으로는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅되면 해당 아이템이 유연한 박스로 변하고, 원래의 크기보다 커지며 빈 공간을 메우게 된다.
- 기본값이 0이기 때문에 따로 적용하기 전 까지는 아이템이 늘어나지 않는다.
3) flex-shrink (유연하게 줄이기)
- flex-shrink는 아이템이 flex-basis의 값 보다 작아질 수 있는지를 결정한다.
- 값으로는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅되면 해당 아이템이 유연한 박스로 변하고 flex-basis보다 작아진다.
- 기본값이 1이기 때문에 따로 세팅하지 않는다면 아이템이 flex-basis 보다 작아질 수 있다.
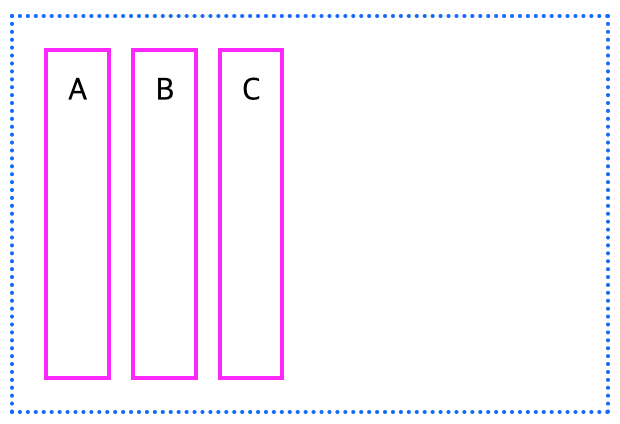
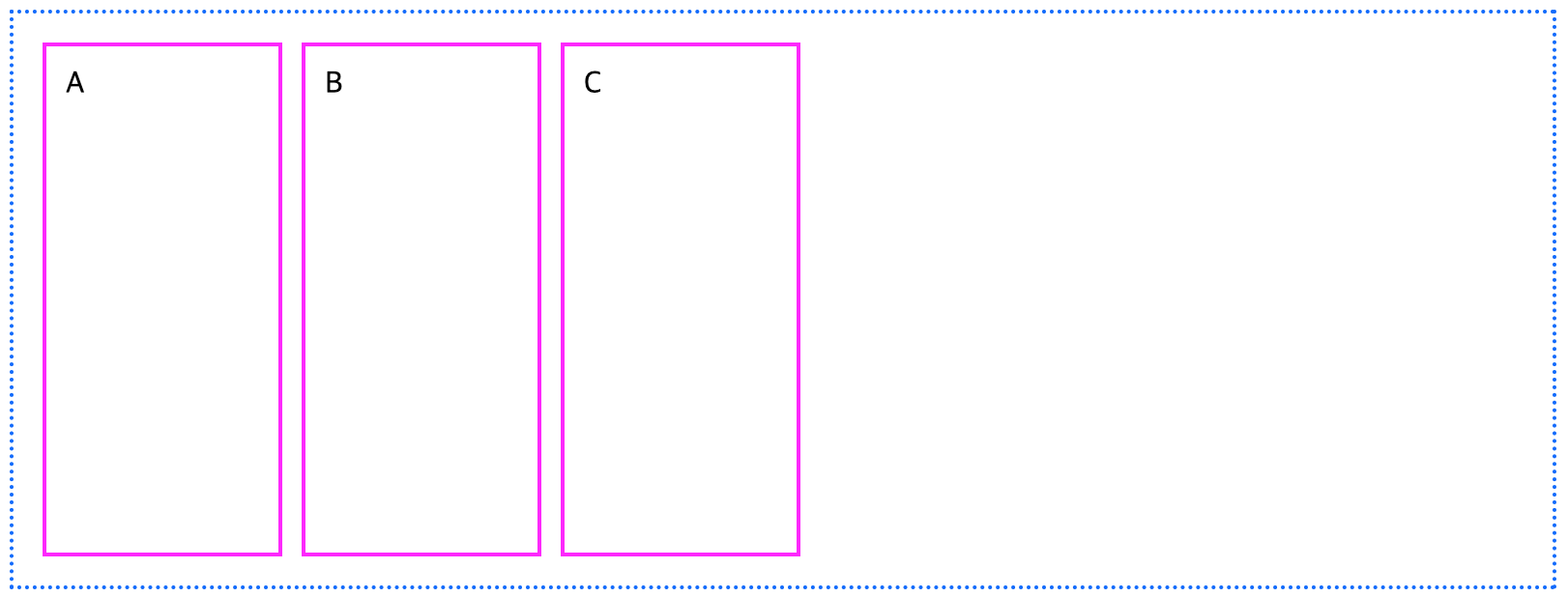
4) flex (축약형 속성)
- flex-grow, flex-shrink, flex-basis를 한번에 쓸 수 있는 축약형 속성이다.
- 이 세 속성들은 서로 관련이 깊기 때문에, 축약형으로 쓰는 경우가 많다.
- 주의할 점은 flex:1 형식으로 flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 된다.
/* 사용 예시 */
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0; */
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
flex: 1 500px;
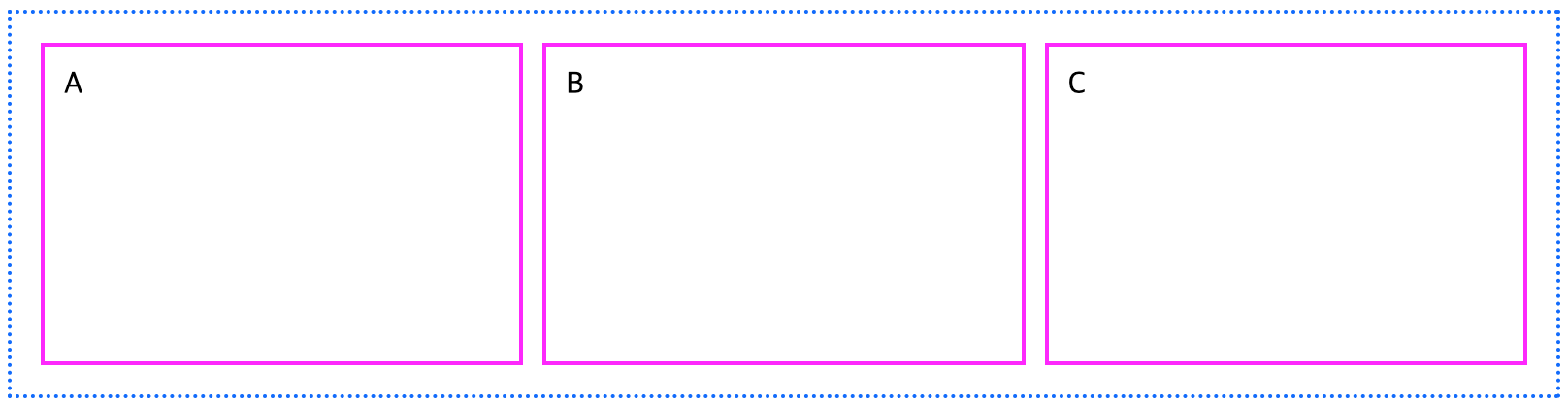
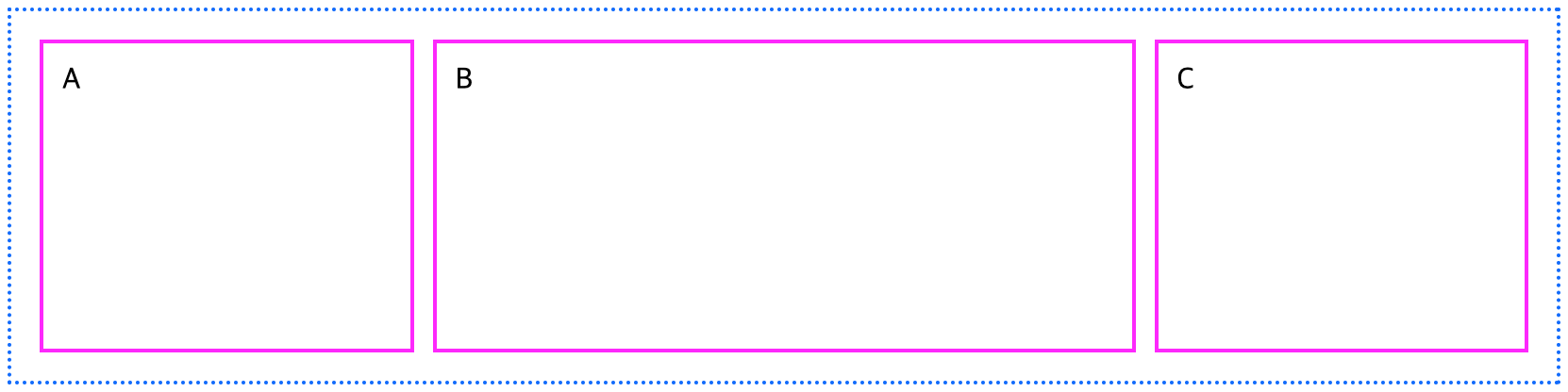
- 1 : 2 : 1 비율 만들기
/* CSS */
<style>
.container {
box-sizing: border-box;
display: flex;
border: 2px dotted #06f;
padding: 10px;
width: 100%;
height: 200px;
}
.item {
border: 2px solid #f0f;
padding: 10px;
margin: 5px;
}
.flex1 {
flex: 1 1 0;
}
.flex2 {
flex: 2 1 0;
}
</style><!-- HTML -->
<body>
<div class="container">
<div class="item flex1">A</div>
<div class="item flex2">B</div>
<div class="item flex1">C</div>
</div>
</body>
※ 여백의 비가 아닌, 영역 자체를 원하는 비율로 분할할 때는 flex-basis를 0으로 하면 쉽게 처리할 수 있다.
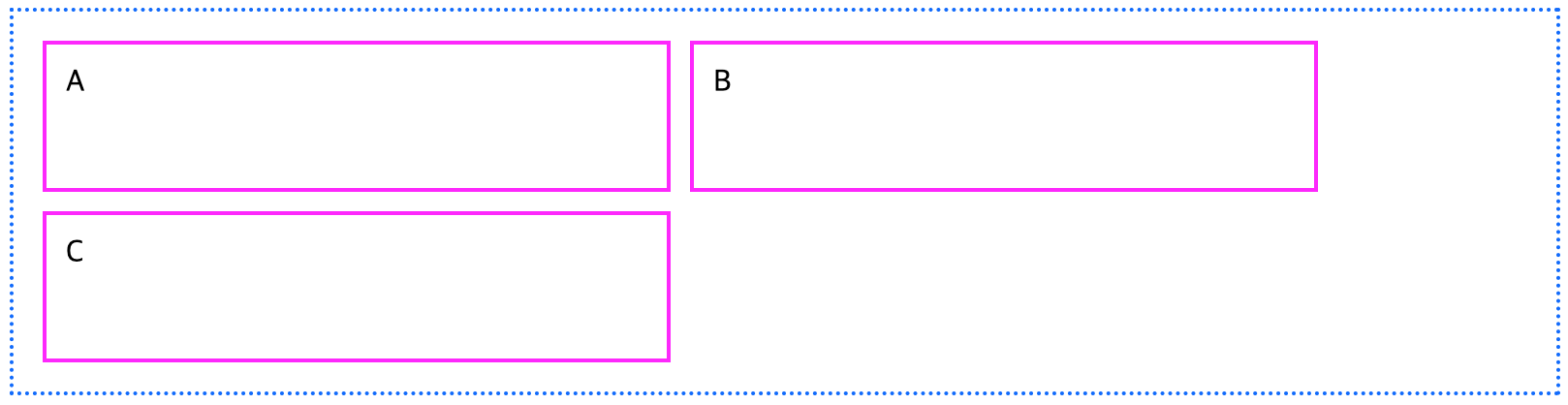
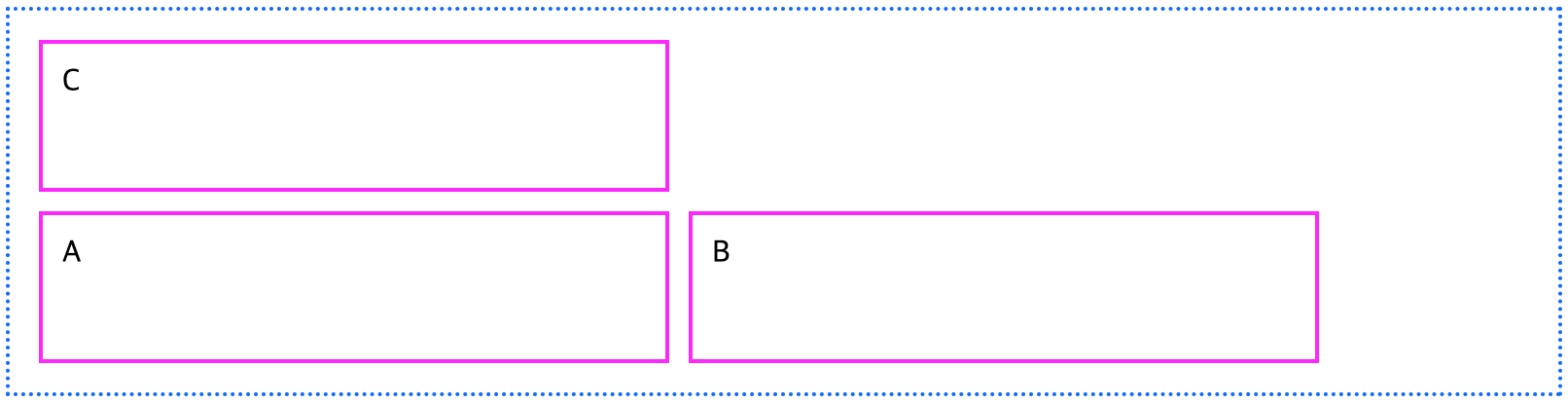
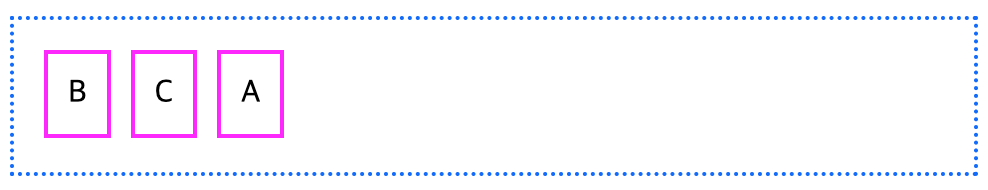
5) order (배치순서)
- 각 아이템들의 시각적 나열 순서를 결정한다.
- 숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.
- 단순 시각적인 순서일 뿐, HTML 자체를 바꾸는 것은 아니므로 사용에 주의해야 한다.
/* CSS */
.item:nth-child(1) {
order: 3;
}
.item:nth-child(2) {
order: 1;
}
.item:nth-child(3) {
order: 2;
}<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
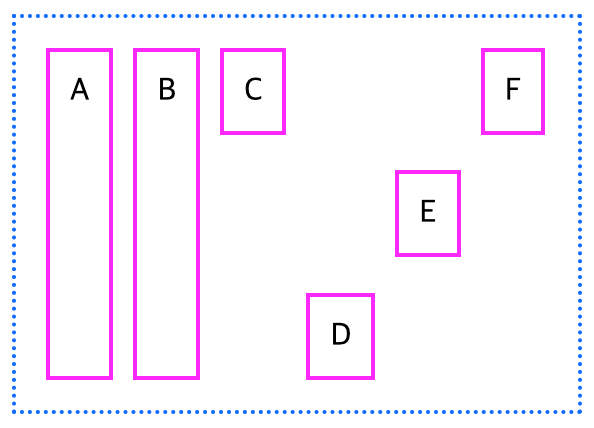
6) align-self (수직축으로 아이템 정렬)
- align-items가 전체 아이템의 수직축 방향 정렬이라면, align-self는 해당 아이템의 수직축 방향 정렬이다.
- 기본값은 auto이고, align-items 설정을 상속 받는다.
- align-self는 align-items 보다 우선 적용된다.
- auto 외의 나머지 값들은 align-items와 동일하다.
/* CSS */
.item:nth-child(1) {
align-self: auto;
}
.item:nth-child(2) {
align-self: stretch;
}
.item:nth-child(3) {
align-self: flex-start;
}
.item:nth-child(4) {
align-self: flex-end;
}
.item:nth-child(5) {
align-self: center;
}
.item:nth-child(6) {
align-self: baseline;
}<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 클론코딩 연습5 (0) | 2022.03.18 |
|---|---|
| [HTML & CSS] 클론코딩 연습4 (0) | 2022.03.17 |
| [HTML & CSS] 클론코딩 연습3 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습2 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습1 (0) | 2022.03.16 |