
#1 . 요소에 효과를 주는 속성
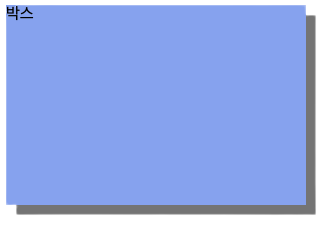
1. box-shadow
- 요소에 그림자 효과를 주는 속성이다.
- 속성값들을 공백으로 구분하여 단축 속성으로 사용한다.
- 그림자 관련 값들을 콤마로 구분하여 여러개 지정할 경우 레이어 처럼 처리할 수 있다.
1) 사용 가능한 속성값
- inset : inset을 적용할 경우 그림자가 박스 안쪽으로 생성된다.
- inset을 적용하지 않을 경우 그림자가 박스의 뒤에 생성된다.
- x축 : 박스의 가로방향으로 그림자를 생성한다. 단위는 px을 사용한다.
- +값은 오른쪽으로, -값은 왼쪽으로 그림자 생성.
- y축 : 박스의 세로방향으로 그림자를 생성한다. 단위는 px을 사용한다.
- +값은 아래쪽으로, -값은 위쪽으로 그림자 생성
- blur-radius : 그림자의 번짐 정도를 지정한다. 단위는 px을 사용한다. (값이 클수록 번짐이 크다)
- color : 그림자의 색상을 지정.
- rgba : rgba(red, green, blue, alpha), alpha는 투명도를 지정한다.(값은 0~1 사이)
box-shadow: [inset] x축 y축 blur-radius color;
div {
background: #eee;
width: 300px;
height: 200px;
box-shadow: 10px 10px 1px rgba(0, 0, 0, .5);
}
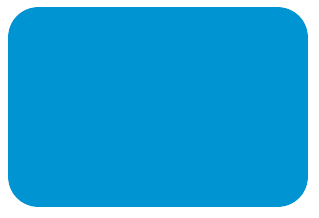
2. border-radius
- 요소의 모서리를 둥글게 표시해준다.
- 이미지에 적용할 경우 이미지의 모서리를 둥글게 할 수 있다.
- 4개의 값을 한번에 설정하는 형태와 단일 값을 설정하는 형태가 있다.
div {
border-radius: 20px;
}
1) 4개의 값을 따로 지정하는 경우
- 좌측 상단부터 시계방향으로 모서리의 값을 서로 다르게 설정할 수 있다.
- 각 값은 공백으로 구분한다.
div {
border-radius: 10px 20px 30px 40px;
} /* 좌측상단 우측상단 우측하단 좌측하단 */
2) 단일 값을 사용하는 경우
- border-top-left-radius : 좌측 상단 모서리를 지정
- border-top-right-radius : 우측 상단 모서리를 지정
- border-bottom-left-radius : 좌측 하단 모서리를 지정
- border-bottom-right-radius : 우측 하단 모서리를 지정
div {
border-top-left-radius: 20px;
} /* 좌측상단 */
3. opacity
- 요소에 투명도를 지정하는 속성이다.
- 값은 0~1 사이로 지정하며, 0은 완전 투명, 0.5는 반투명, 1은 불투명을 지정한다.
img {
opacity: .5;
} /* 반투명으로 지정 */
4. tranform
- 요소의 회전, 크기 조절, 기울이기, 이동 효과 등 형태를 변환하는 속성이다.
- 이때 변형되는 요소의 중심을 기준으로 상대적으로 좌표가 구성된다.
- 두개 이상의 효과를 적용할 경우 공백으로 구분하여 함수를 명시한다.
- 보통 가상클래스 중 hover(마우스를 올렸을 때)의 효과로 많이 쓰인다.
div {
transform: 속성값1(값) 속성값2(값);
}
※ 사용 가능한 속성값
1) rotate
- 중점을 기준으로 회전시키는 속성값이다.
- 각도가 양수인 경우 오른쪽 방향으로, 음수인 경우 왼쪽으로 회전한다. (단위는 deg 사용)
- rotateX : x축을 기준으로 회전시킨다.
- rotateY : y축을 기준으로 회전시킨다.
div {
transform: rotate(45deg)
} /* 오른쪽으로 45도 회전 */
2) translate
- 요소를 이동시키는 속성값이다.
- 가로(양수는 오른쪽, 음수는 왼쪽), 세로(양수는 아래쪽, 음수는 위쪽) 순서로 값을 지정한다. (단위는 px 사용)
- translateX : x축을 기준으로 이동시킨다.
- translateY : y축을 기준으로 이동시킨다.
div {
transform: translate(50px 50px)
} /* 가로 세로 */
/* 오른쪽 아래 대각선 방향으로 50px 이동 */
3) scale
- 요소의 크기를 확대 시키는 속성값이다.
- 가로 세로 순서로 백분율로 값을 지정한다. (ex transform: scale(2) == 200%, 2배 확대)
- scaleX : 요소의 넓이를 변환한다.
- scaleY : 요소의 높이를 변환한다.
div {
tranform: scake(2, 2);
} /* 넓이 높이 */
/* 넓이와 높이를 2배 확대 */
4) skew
- 요소를 대각선으로 늘리는 속성값이다.
- 가로 세로 순서로 값을 지정한다. (단위는 deg 사용)
- 각도가 양수인 경우 왼쪽 상단과 오른쪽 하단을 기준으로 늘리고 음수인 경우 오른쪽 상단과 왼쪽 하단을 기준으로 늘린다.
- skewX : 가로 방향으로 늘린다.
- skewY : 세로 방향으로 늘린다.
div {
transform: skew(20deg, 30deg)
}
/* 왼쪽 상단과 오른쪽 하단을 기준으로 가로 20도 세로 30도 늘린다 */
5. transition
- 요소의 값이 변화할때 요소의 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 속성이다.
- 속성명을 지정할 경우 해당 속성에 대해서만 작용한다.
- 속성명을 all로 지정할 경우 모든 css 속성에 작용한다.
- 시간은 1/1000초를 의미하는 ms 단위와 1초 단위를 의미하는 s를 사용할 수 있다. (ex 300ms, 0.3s)
- 리듬은 transition 효과의 변화 흐름, 시간에 따른 변화 속도와 같은 일종의 변화의 리듬을 지정한다. (생략가능)
div {
transition: 속성명 시간 [리듬];
}
div {
transition: all 0.5s ease-in-out;
}※ 사용 가능한 리듬 종류
- ease : 기본값. 느리게 시작하여 점점 빨라졌다가 느려지면서 종료한다.
- linear : 시작부터 종료까지 등속 운동을 한다.
- ease-in : 느리게 시작한 후 일정한 속도에 다다르면 그 상태로 등속 운동한다.
- ease-out : 일정한 속도의 등속으로 시작해서 점점 느려지면서 종료한다.
- ease-in-out : ease와 비슷하게 느리게 시작하여 빨라졌다가 느려지면서 종료한다.
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 클론코딩 연습1 (0) | 2022.03.16 |
|---|---|
| [CSS] 반응형 웹 (0) | 2022.03.11 |
| [CSS] Background 속성 (0) | 2022.03.08 |
| [CSS] Position 속성 (0) | 2022.03.07 |
| [CSS] Float 속성 (0) | 2022.03.04 |