#1. 클론코딩 1
1. 레이아웃 구조 분석

<div class="container">
<!-- top -->
<div class="top"></div>
<!-- header -->
<div class="header"></div>
<!-- contents -->
<div class="contents">
<!-- about -->
<div class="about"></div>
<!-- menu -->
<div class="menu"></div>
<!-- contact -->
<div class="contact"></div>
</div>
<!-- footer -->
<div class="footer"></div>
</div>
2. 구현 및 상세 내용
- 공통적으로 사용되는 CSS

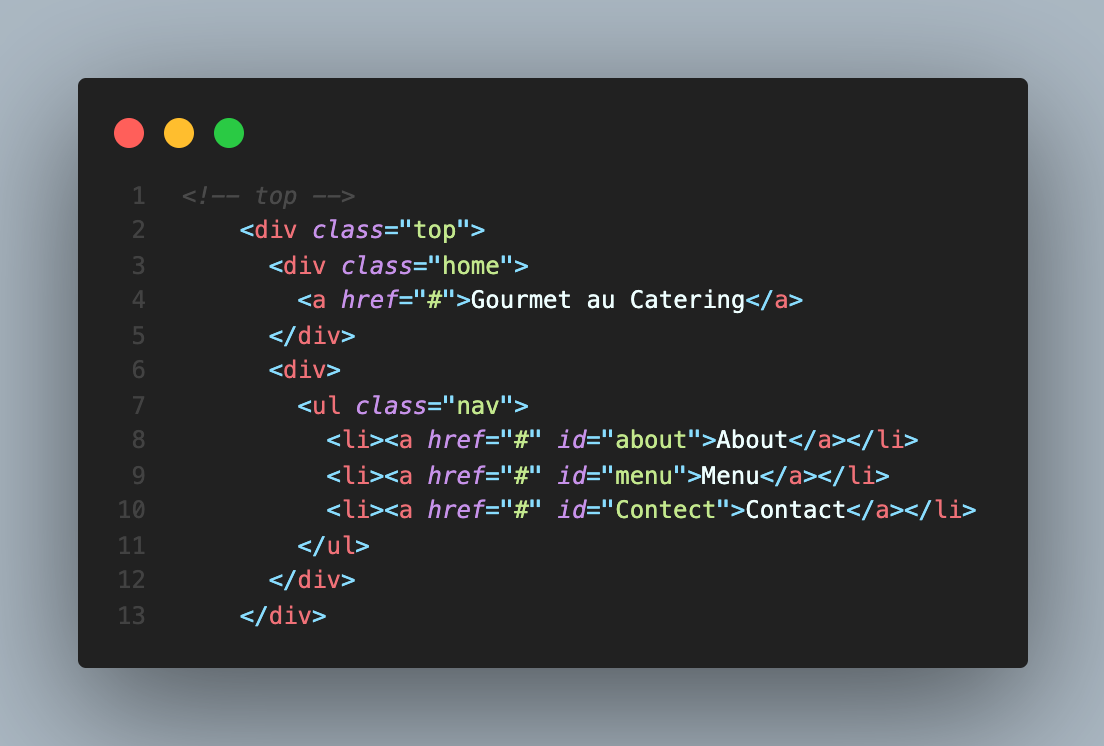
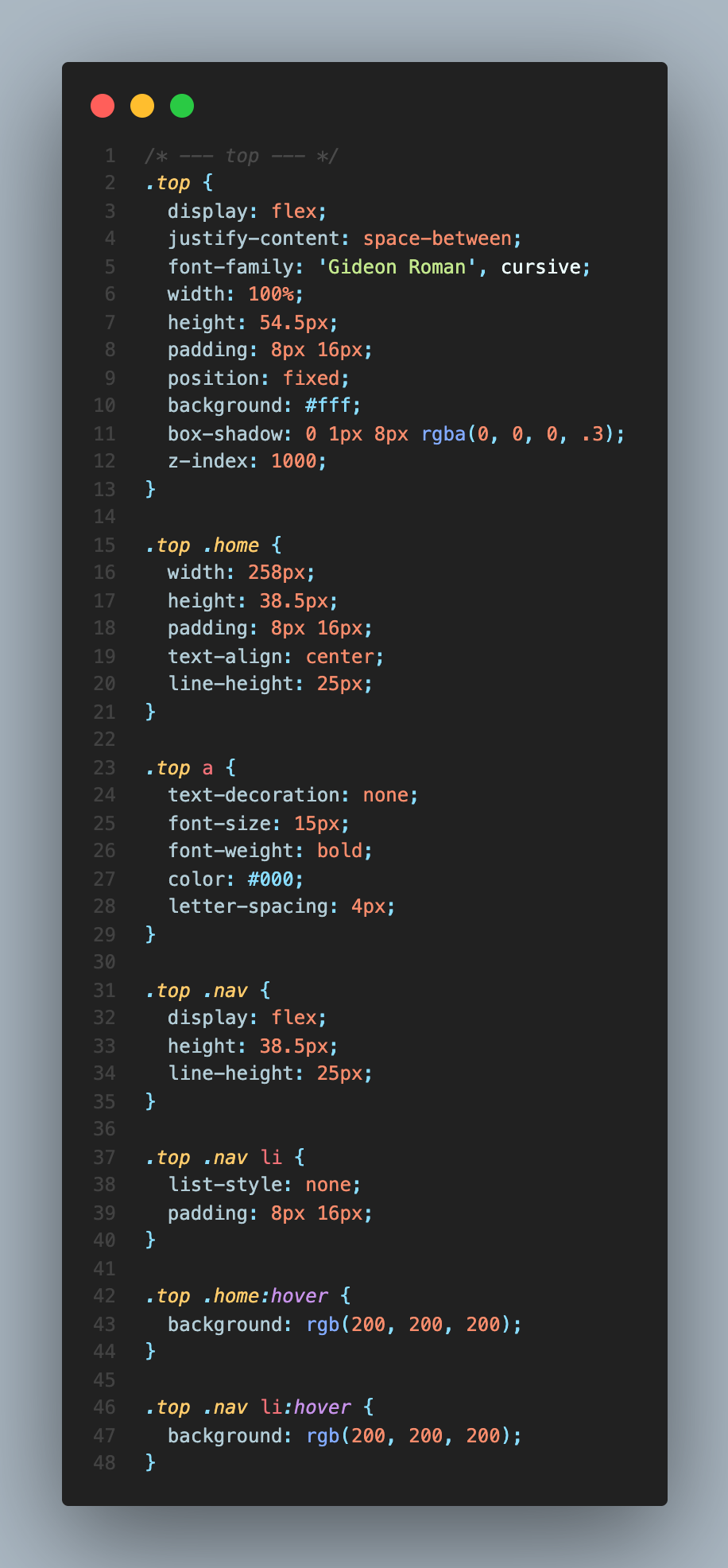
1) top
- 페이지의 상단 영역에 위치해 있다.
- 스크롤 내릴 때 고정되어 있다.
- 마우스 올리면 색이 변하는 효과가 있다.



2) header
- 페이지 상단에 위치한 이미지
- 이미지 안에 텍스트를 삽입해야 한다.



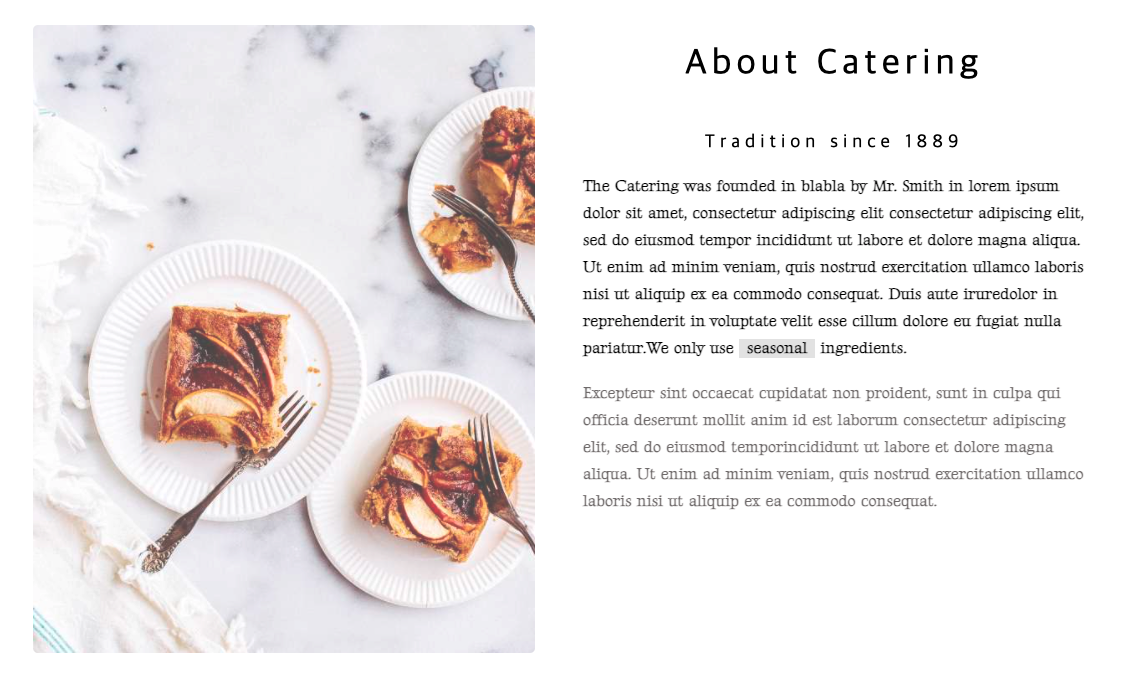
3) contents - about
- 박스를 반으로 나누어 한쪽은 이미지, 한쪽은 텍스트가 자리 잡고 있다.



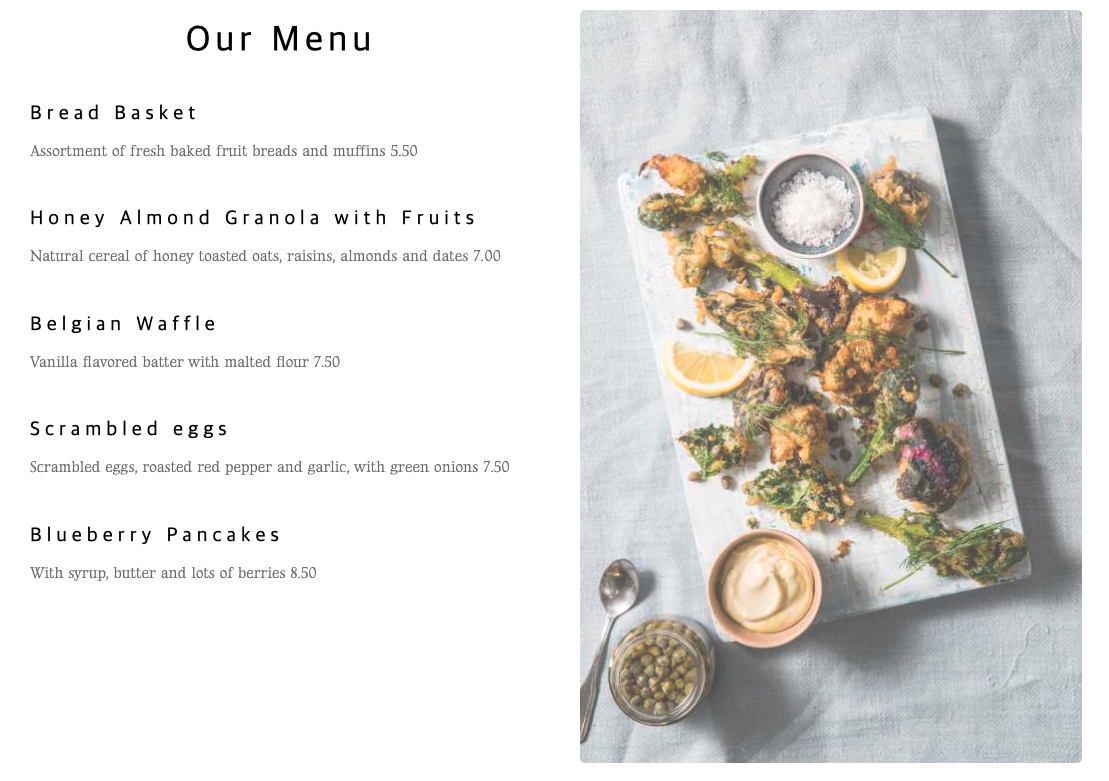
3-1) contents - menu
- 박스를 반으로 나누어 한쪽은 텍스트, 한쪽은 이미지가 자리하고 있다.



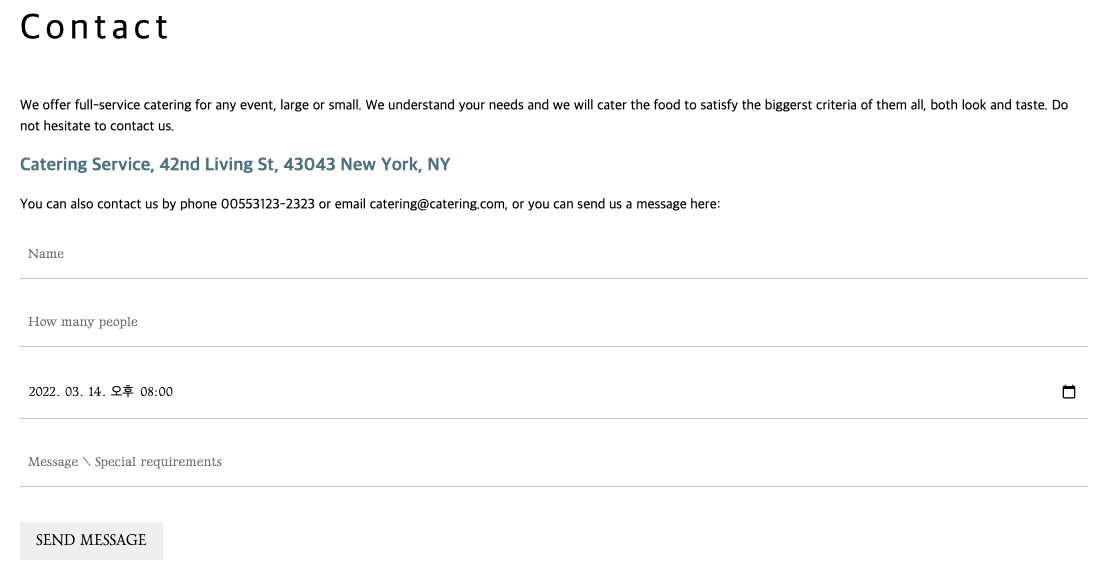
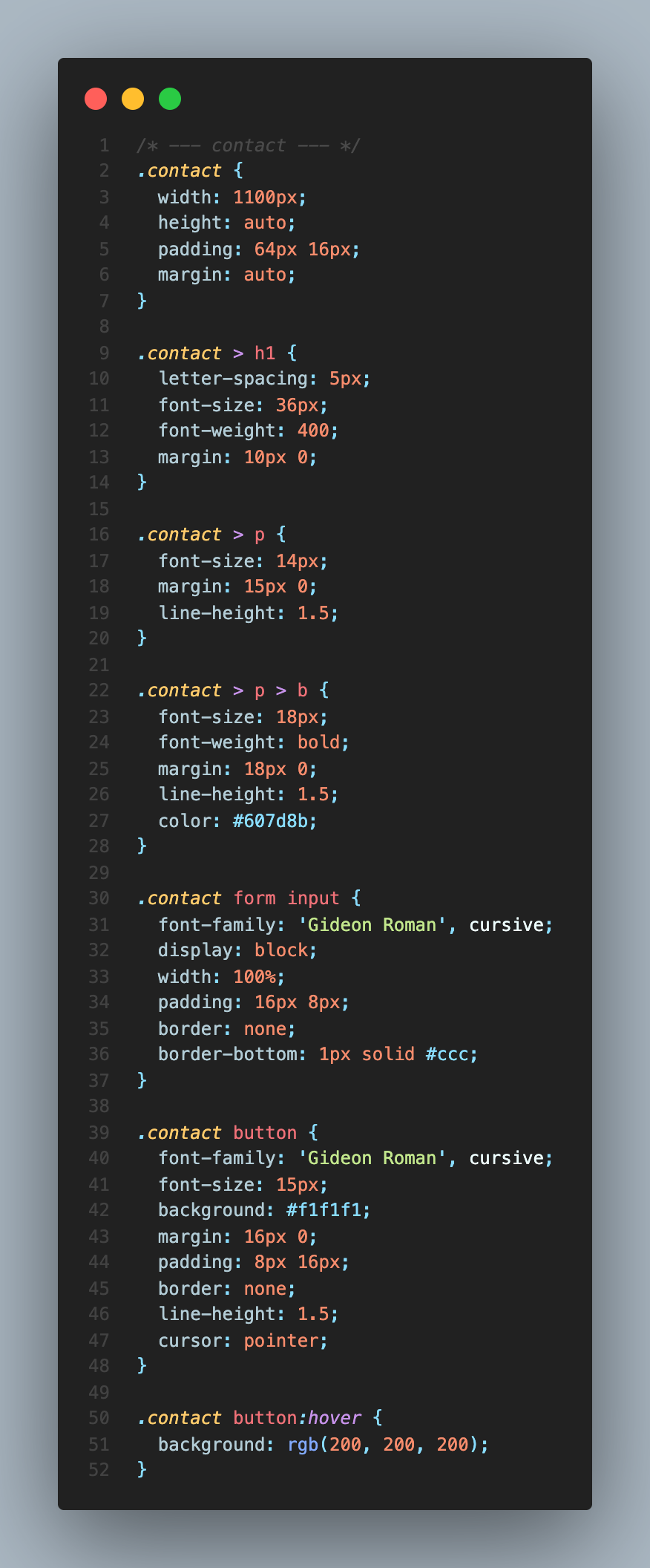
3-2) contents - contact
- 사용자 입력창이 있음에 유의하고, 입력받는 조건에 따라 적절한 태그를 사용한다.
- 태그의 타입에 따라 입력값이 달라질 수 있다.



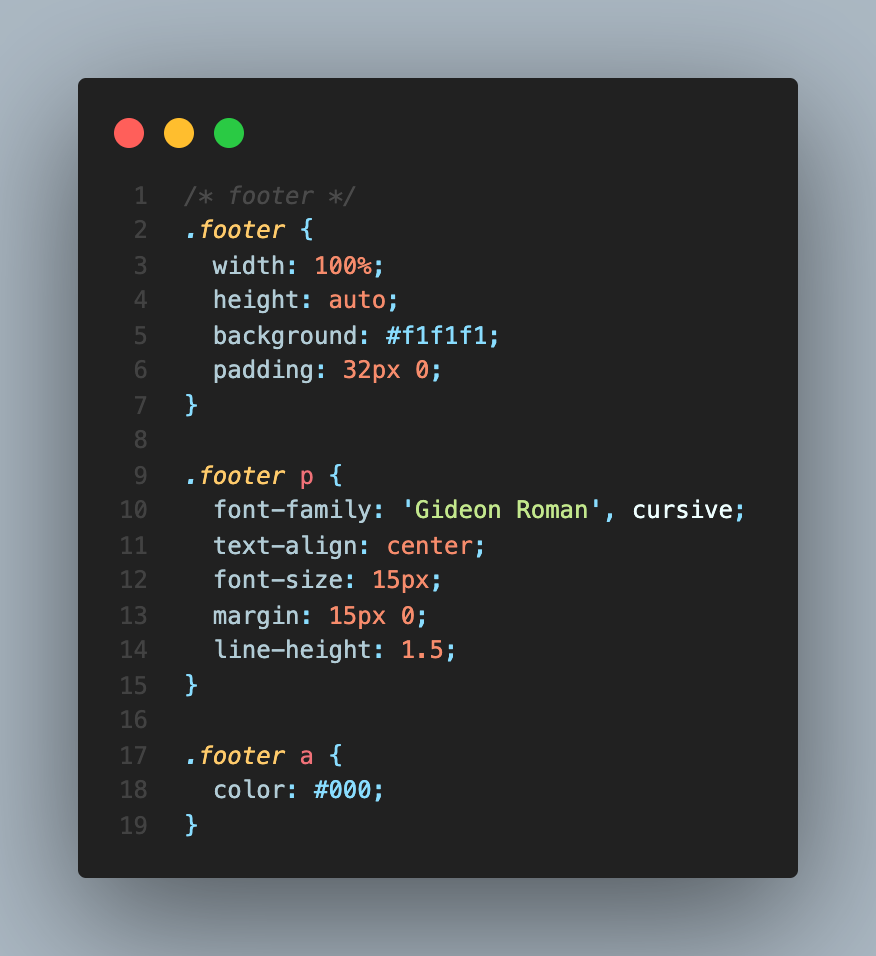
4) footer
- 페이지의 하단 영역



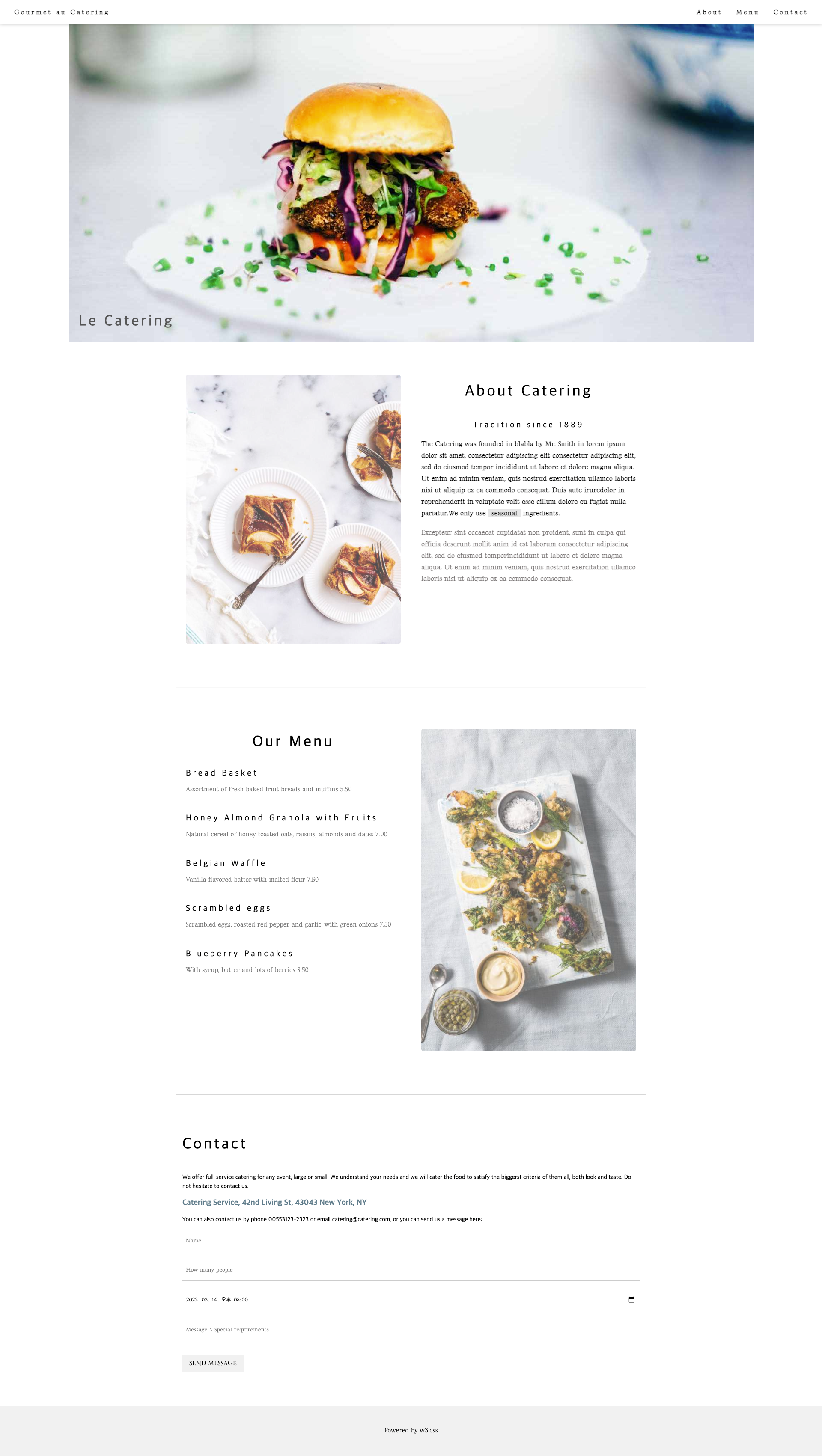
3. 최종 결과물

4. 소요시간 및 소감
- 소요시간 : 5시간 30분
- 소감
- HTML과 CSS 는 남이 하는걸 따라만 쳐봤지 클론코딩이란건 처음 해봤다.
- 처음이라 오래걸렸지만, 클론코딩을 반복해서 하면 속도가 빨라질 것이라 생각한다.
- 클래스와 아이디 값을 제대로 활용하지 못한 점이 아쉽다.
- 클래스 및 아이디 값을 적재적소에 사용하는 능력을 키워야 한다.
- 중복되는 속성과 속성값이 많다. (특히 폰트 관련)
- 하나의 속성과 속성값으로 여러곳에 대입할 수 있는 능력을 키우는게 중요하다.
- 클래스와 아이디값을 활용해 최대한 중복을 줄인다.
- 박스를 배치하는데 시행착오가 많았다.
- display, position, float 등 위치를 지정 할 수 있는 속성과 속성값에 대한 숙지가 부족했다.
- 박스 배치만 빨리 하면 코딩하는 시간이 많이 단축될 것으로 보인다.
- 처음부터 설계를 잘 해놔야 나중에 편하다는 것을 느꼈다.
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 클론코딩 연습3 (0) | 2022.03.16 |
|---|---|
| [HTML & CSS] 클론코딩 연습2 (0) | 2022.03.16 |
| [CSS] 반응형 웹 (0) | 2022.03.11 |
| [CSS] 요소에 효과를 주는 속성 (0) | 2022.03.10 |
| [CSS] Background 속성 (0) | 2022.03.08 |