#1. 클론코딩 2
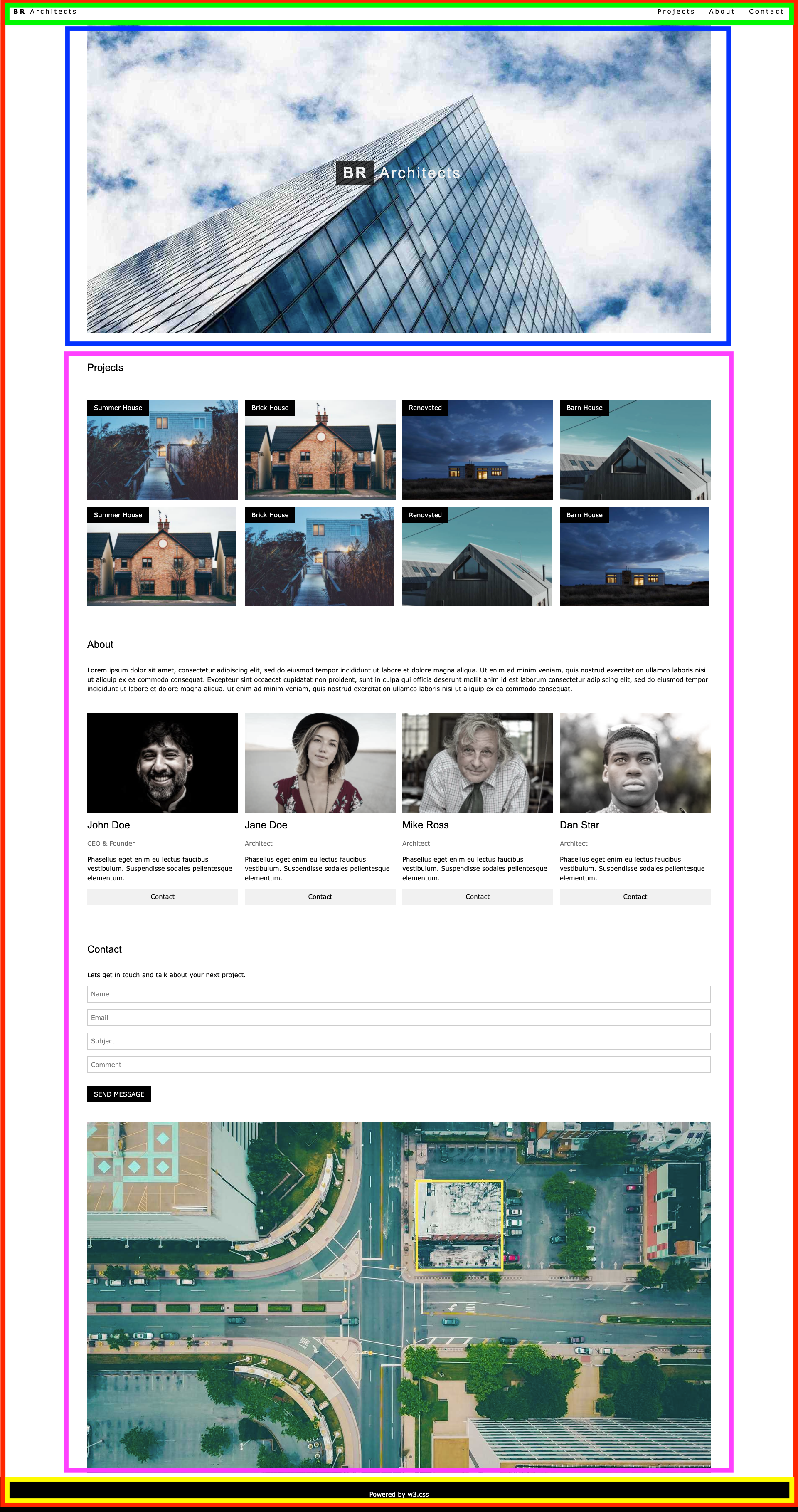
1. 레이아웃 구조 분석

<div id="container">
<!-- header -->
<div id="header"></div>
<!-- main -->
<div id="main"></div>
<!-- contants -->
<div id="contants_box">
<!-- project -->
<div class="contents" id="projects"></div>
<!-- about -->
<div class="contents" id="about"></div>
<!-- contact -->
<div class="contents" id="contact"></div>
<!-- bottom img -->
<div class="bottom_img"></div>
</div>
<!-- footer -->
<div id="footer"></div>
</div>
2. 구현 및 상세 내용
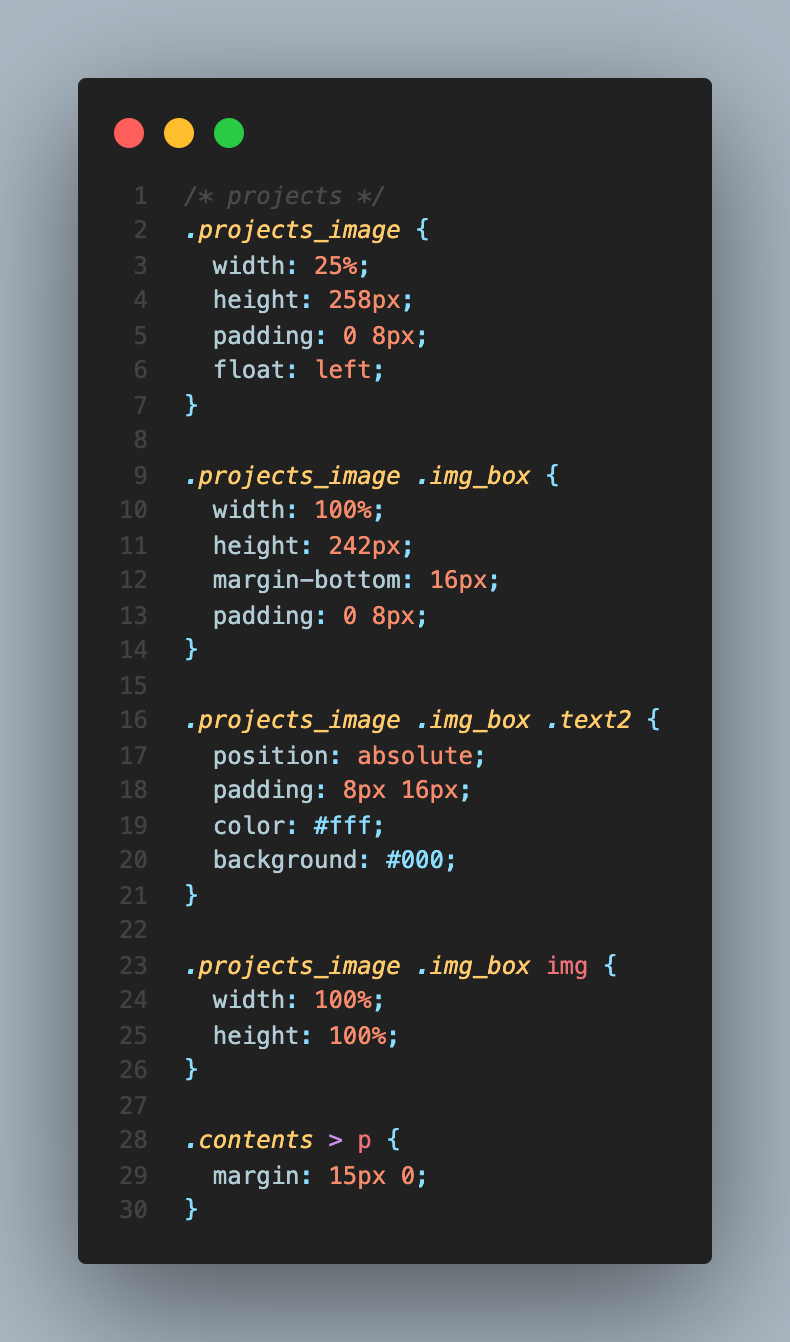
- 공통적으로 사용되는 CSS

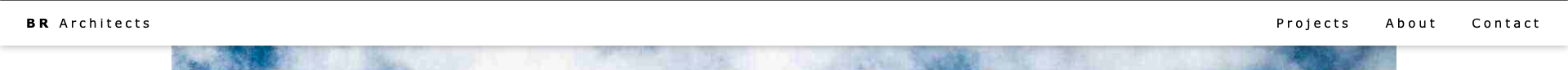
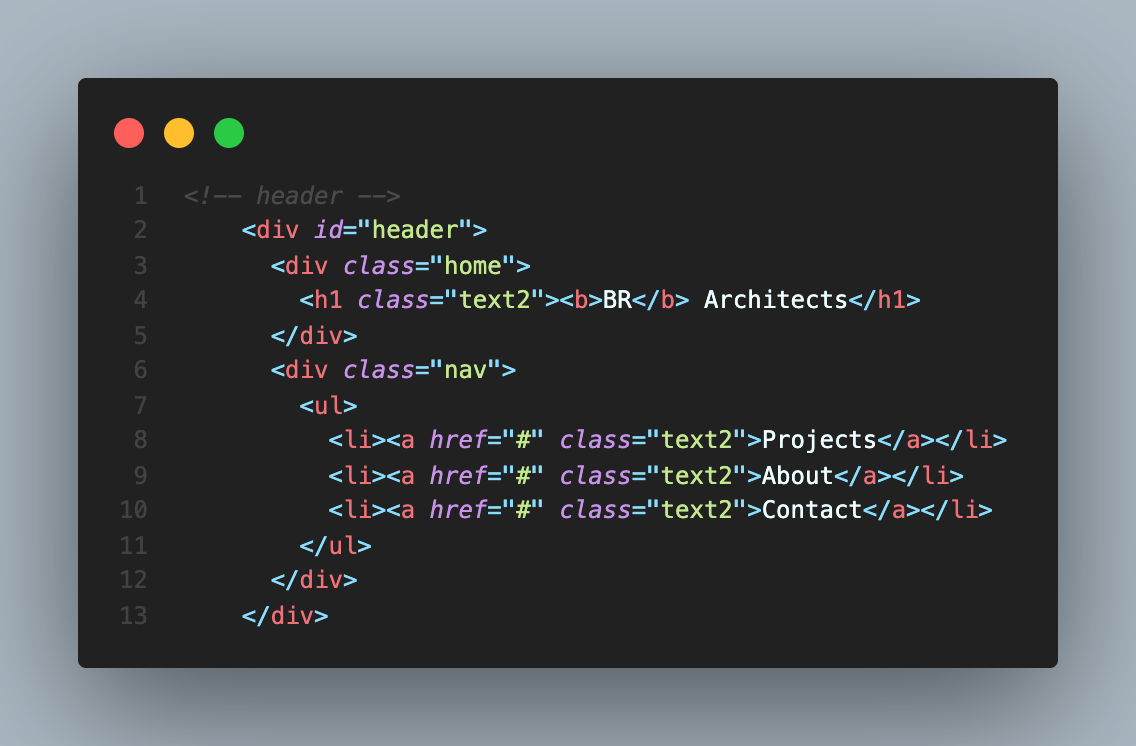
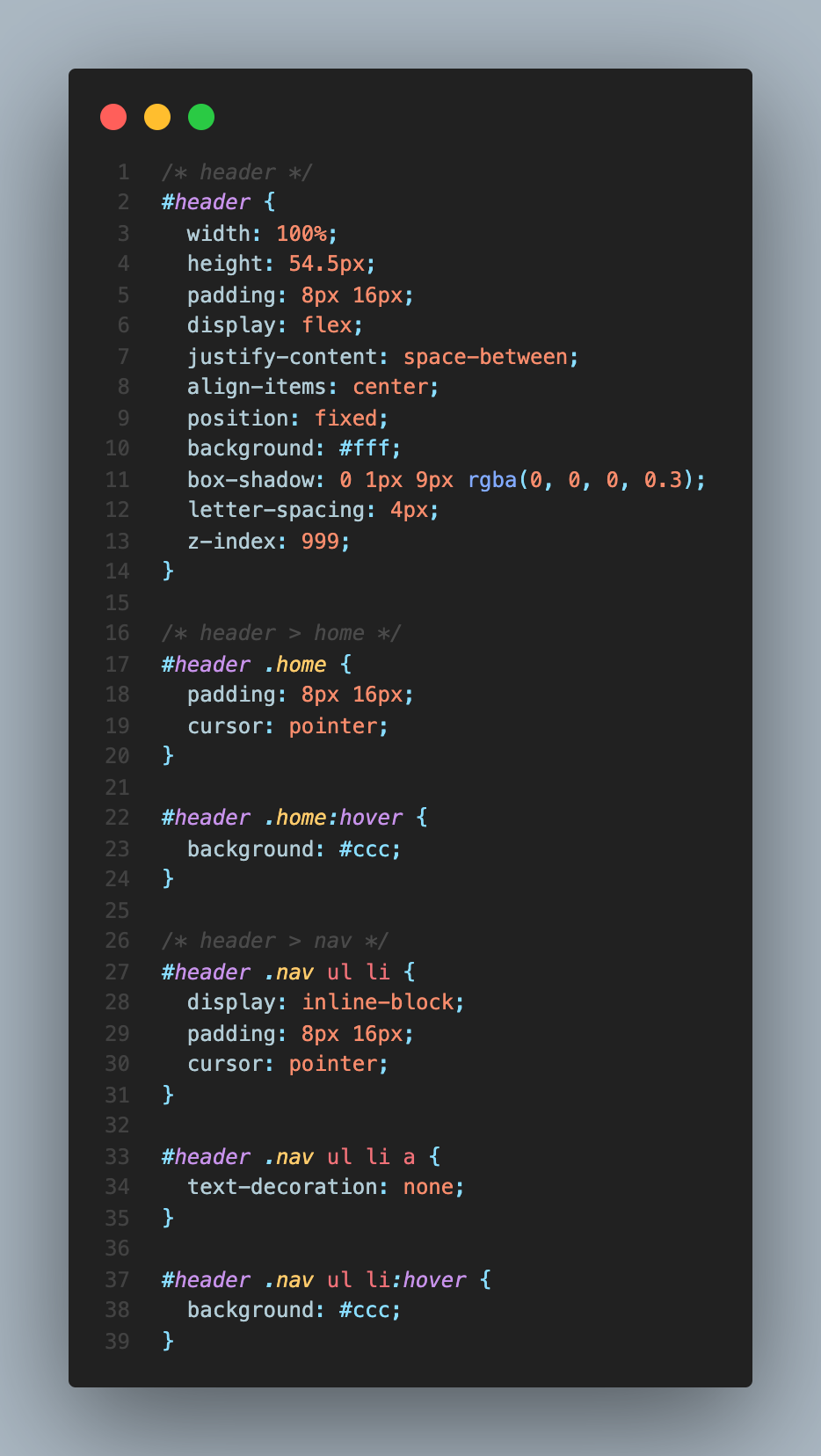
1) header
- 페이지의 상단 영역에 위치해있다.
- 스크롤 내릴 때 고정되어 있다. (fixed)
- 마우스를 올리면 색이 변하는 효과가 있다. (hover)



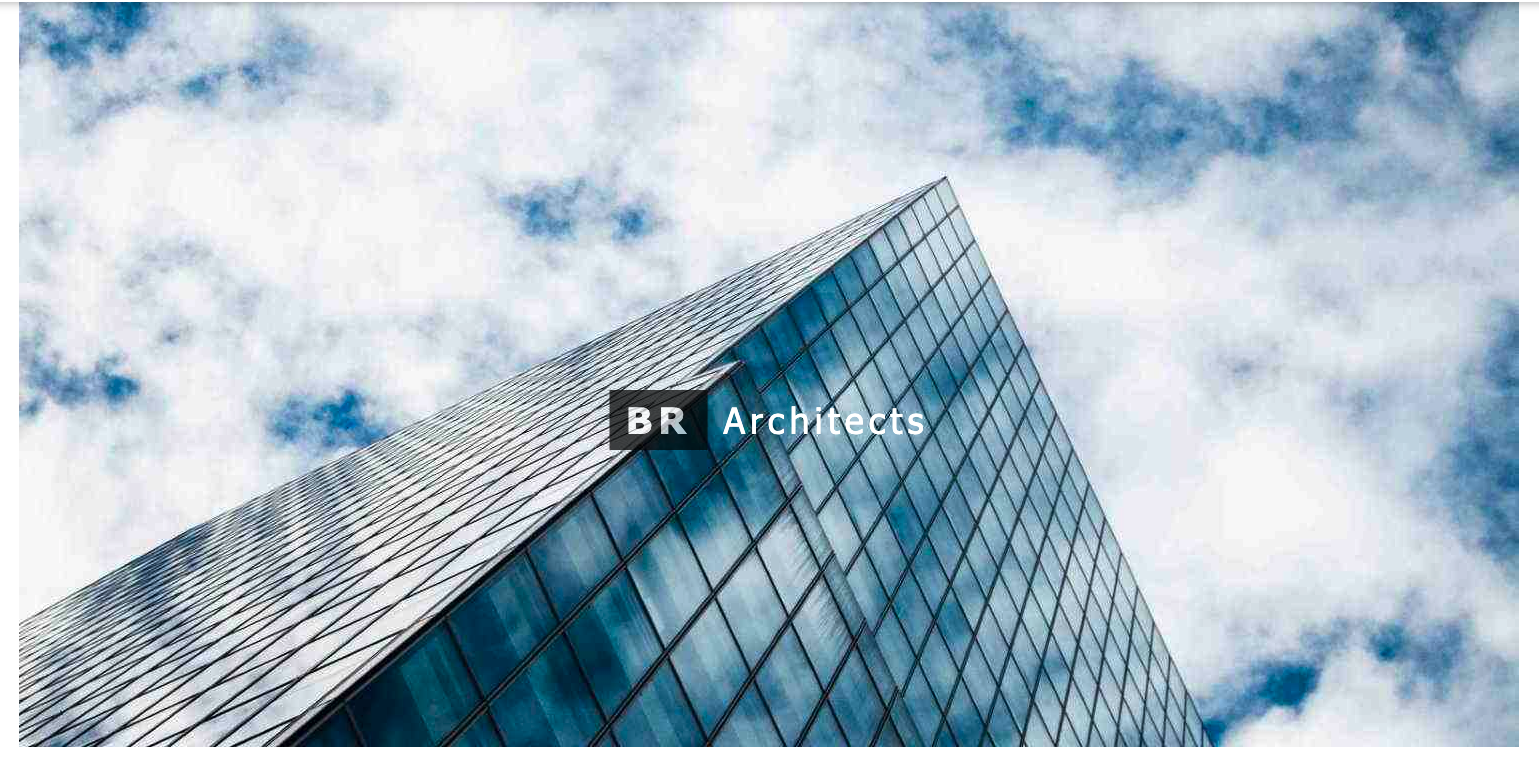
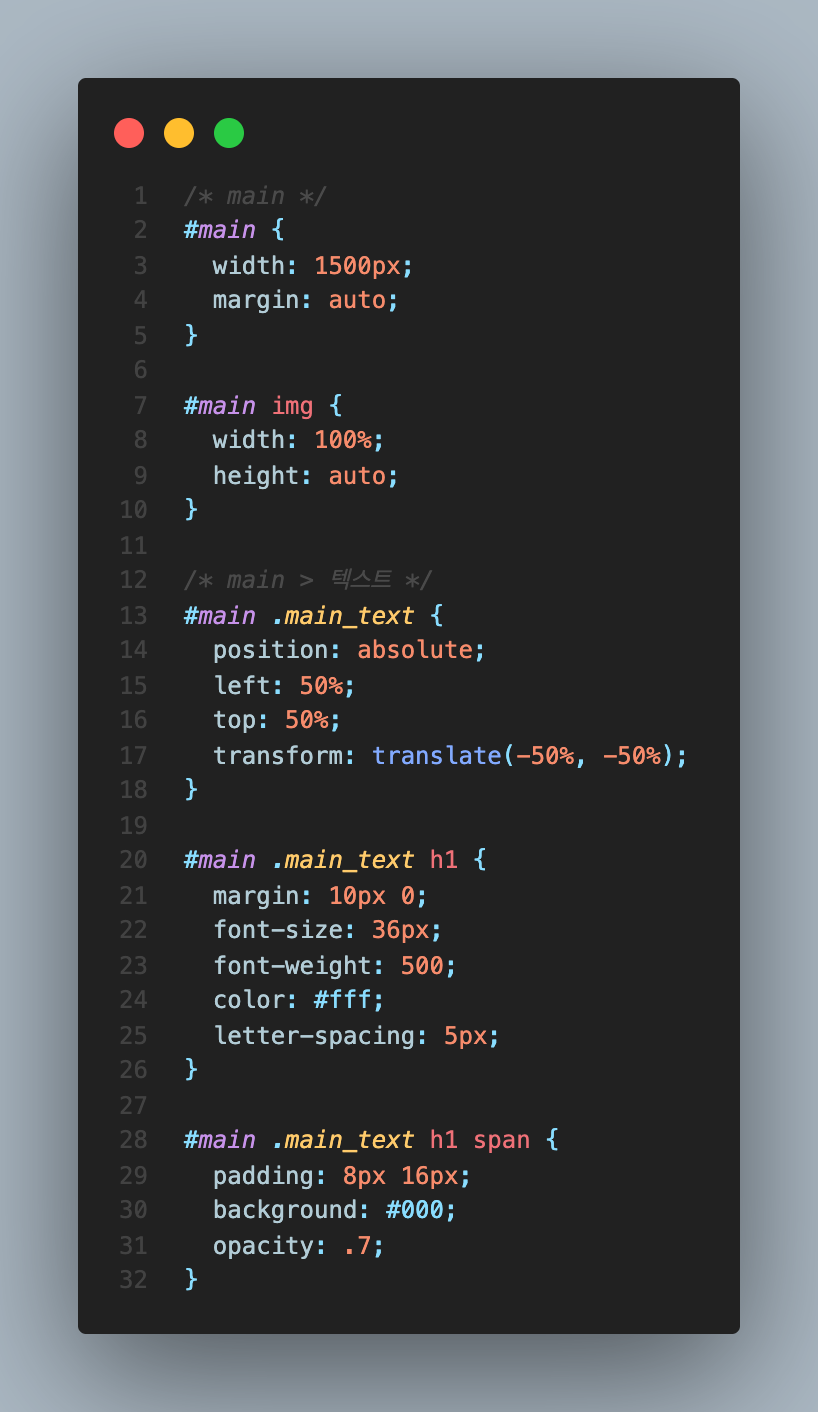
2) main
- 페이지 상단에 위치한 이미지
- 이미지 안에 텍스트가 삽입 되어있음을 확인하고 넣어야 한다.



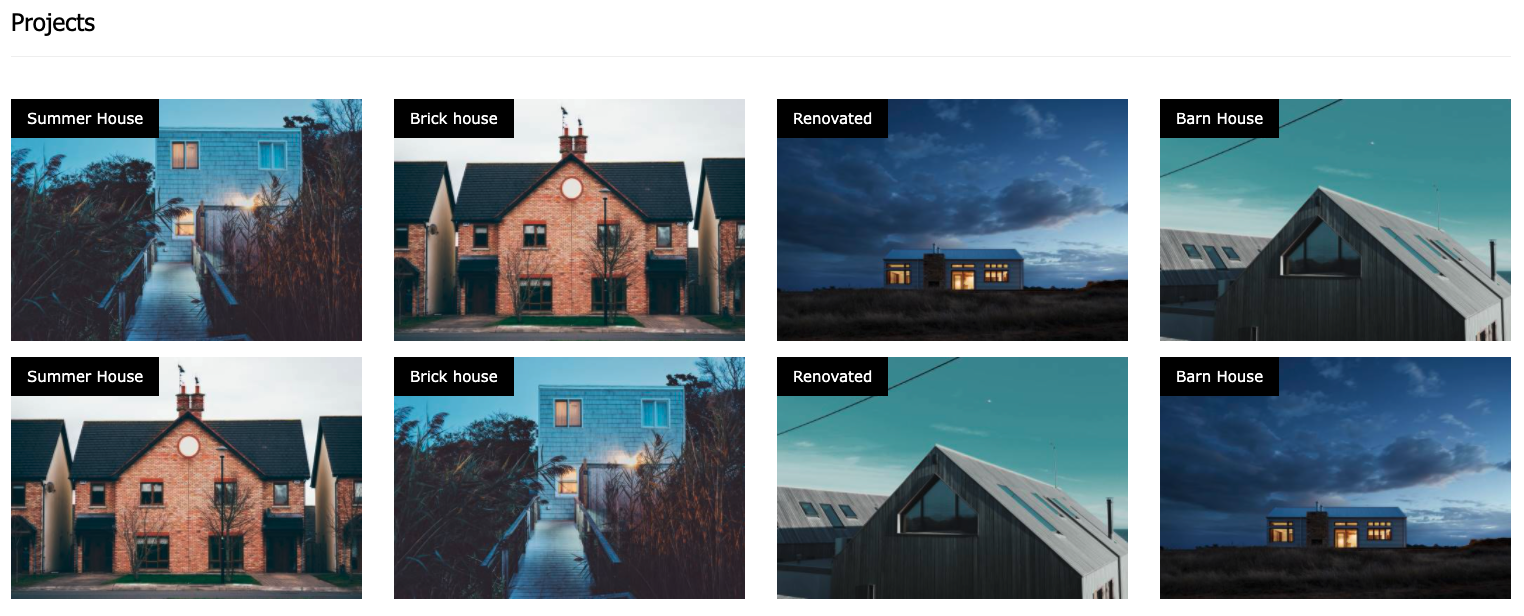
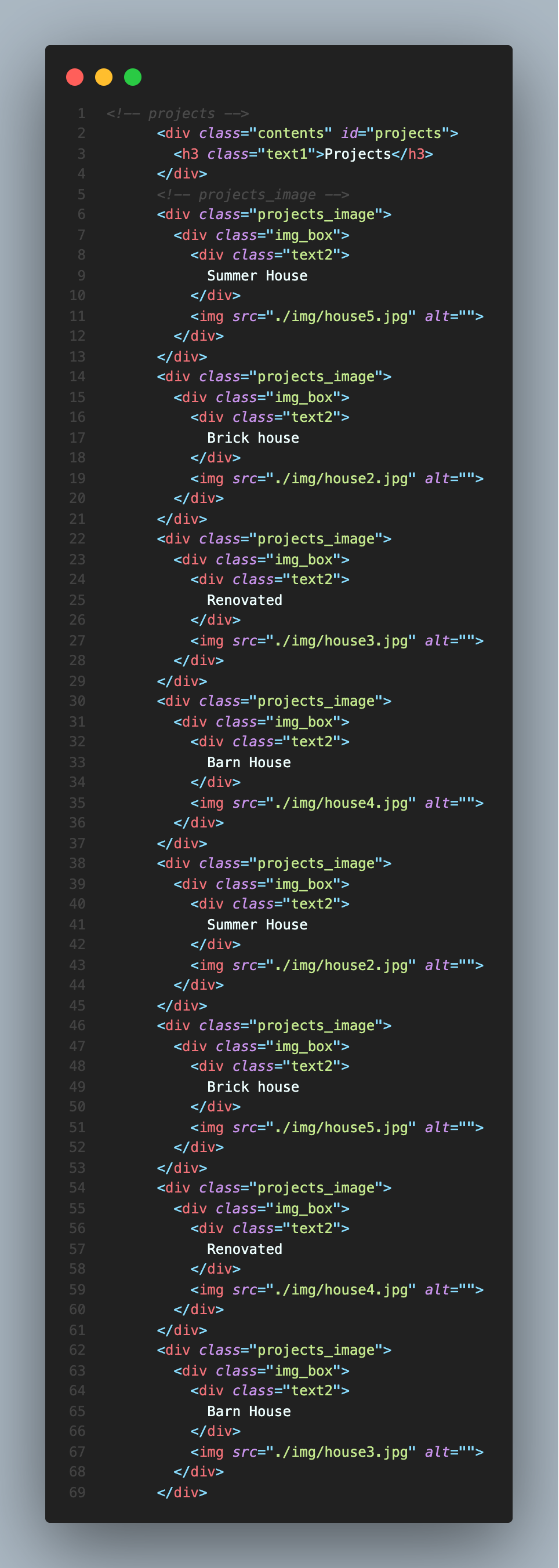
3-1) contents - projects
- 8개의 이미지가 나열 되어있다.
- 박스의 크기를 잘 확인하고 균형있게 배치 해야한다.



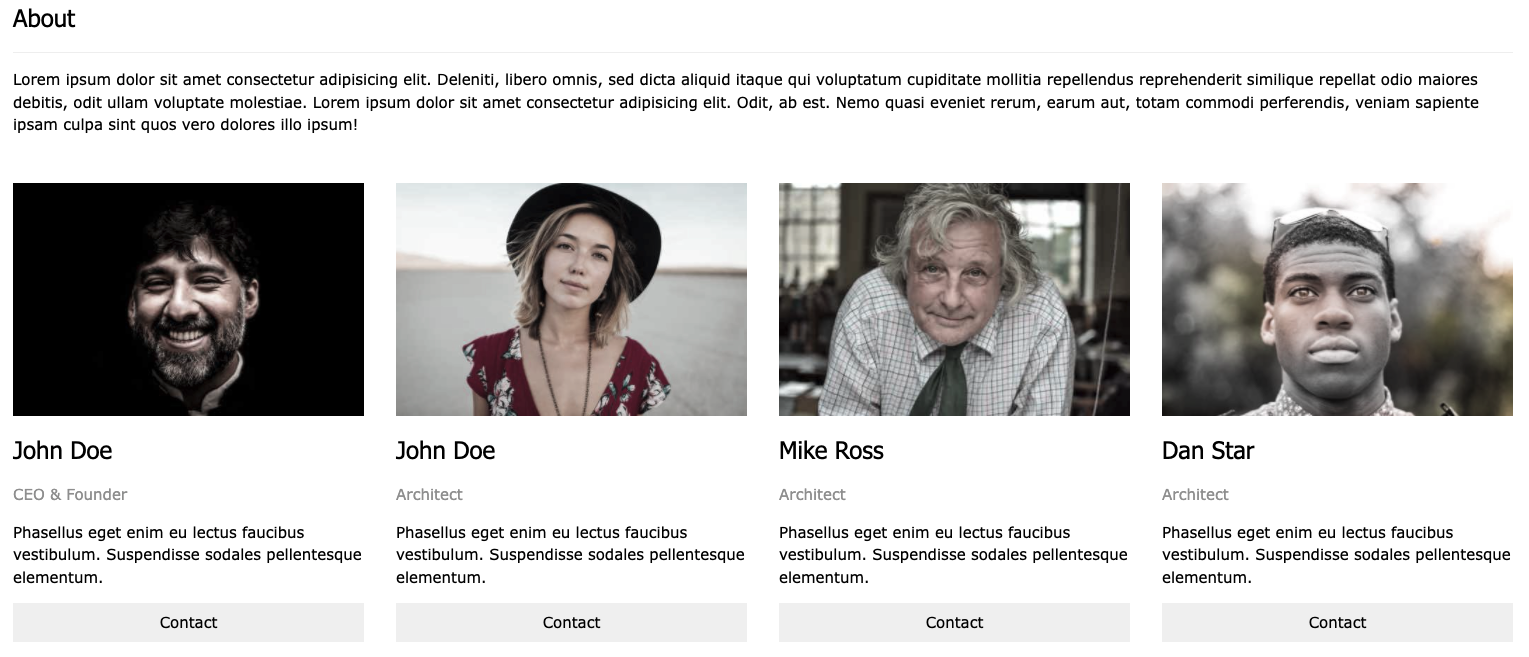
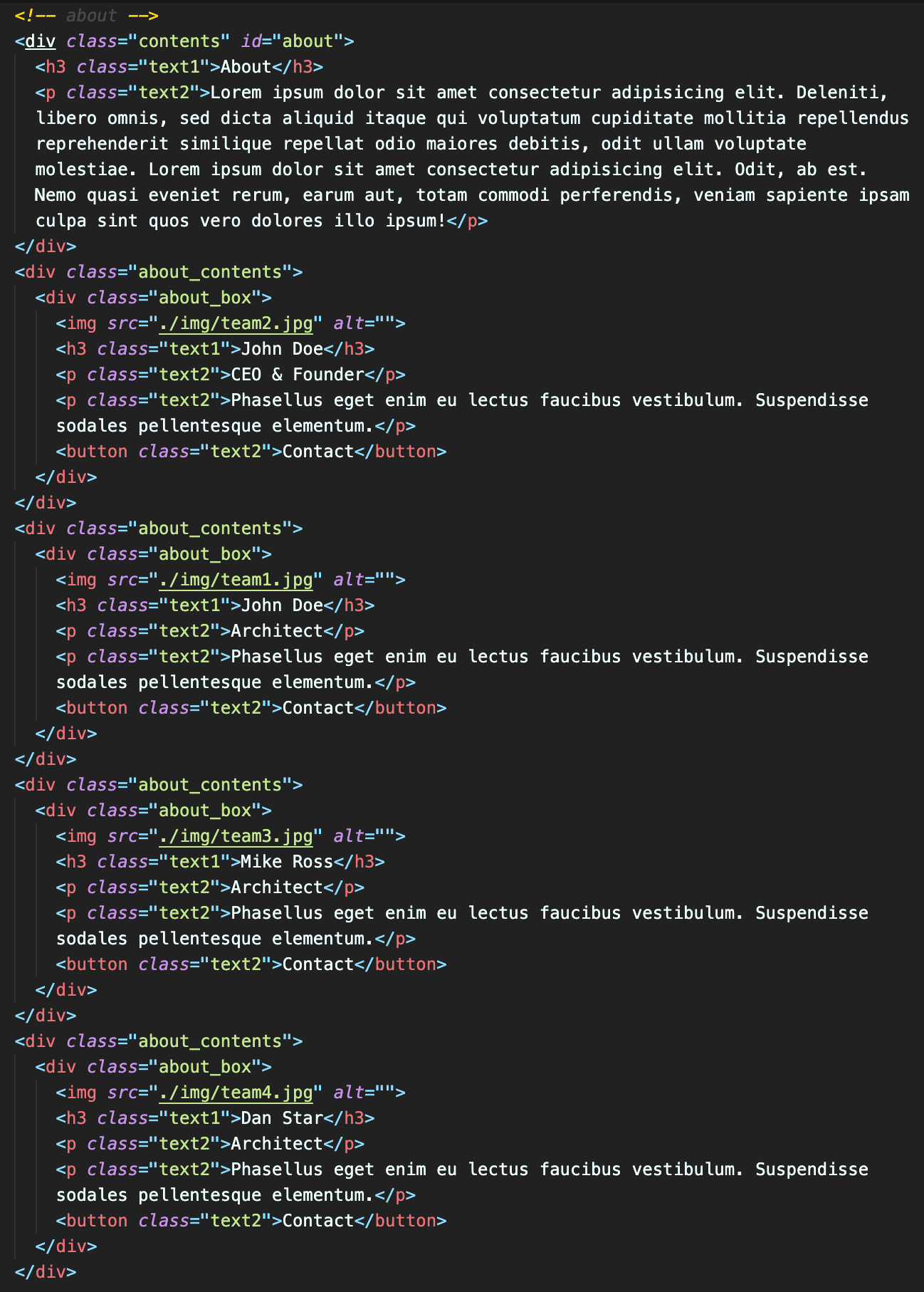
3-2) contents - about
- 4개의 이미지와 텍스트들이 나열 되어있다.
- 박스의 크기를 잘 확인하고 균형있게 배치 해야한다.
- 버튼에 마우스를 올리면 배경색이 변한다.



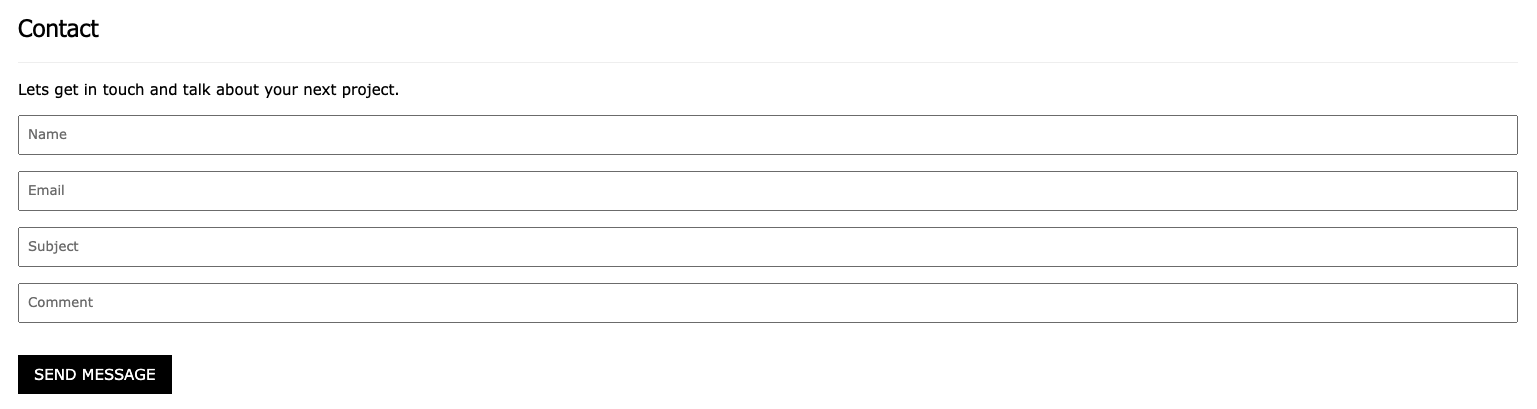
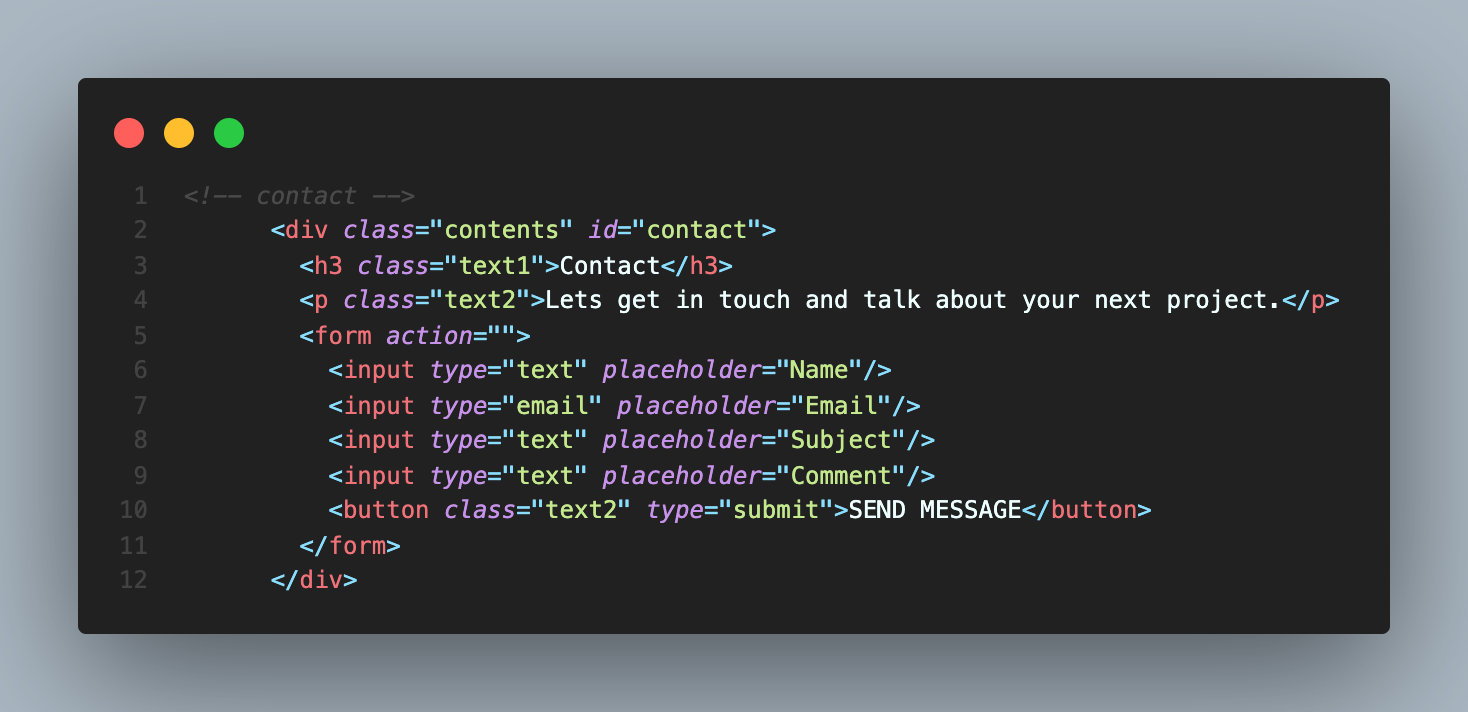
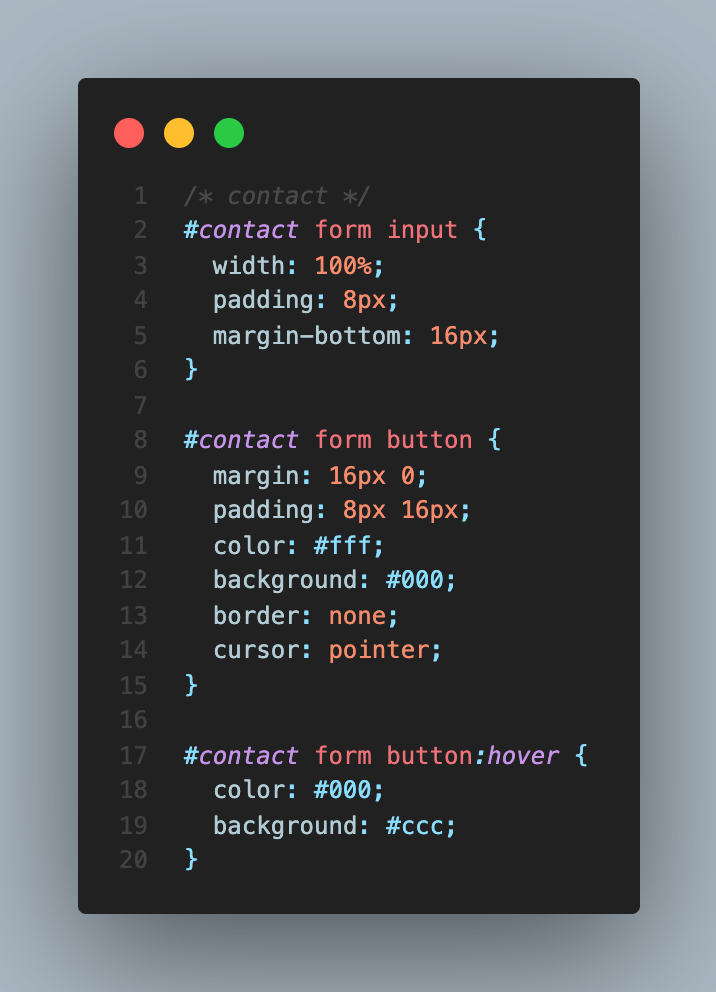
3-3) contents - contact
- 사용자 입력창이 있음을 확인하고, 입력받는 조건에 따라 적절한 태그를 사용한다.
- 태그의 타입에 따라 입력값이 달라질 수 있다.
- 버튼에 마우스를 올리면 글씨색과 배경색이 바뀐다.



3-4) contents - bottom img
- 페이지 하단에 위치한 이미지



4) footer
- 페이지 하단 영역
- 링크 부분에 마우스를 올리면 색이 변한다.



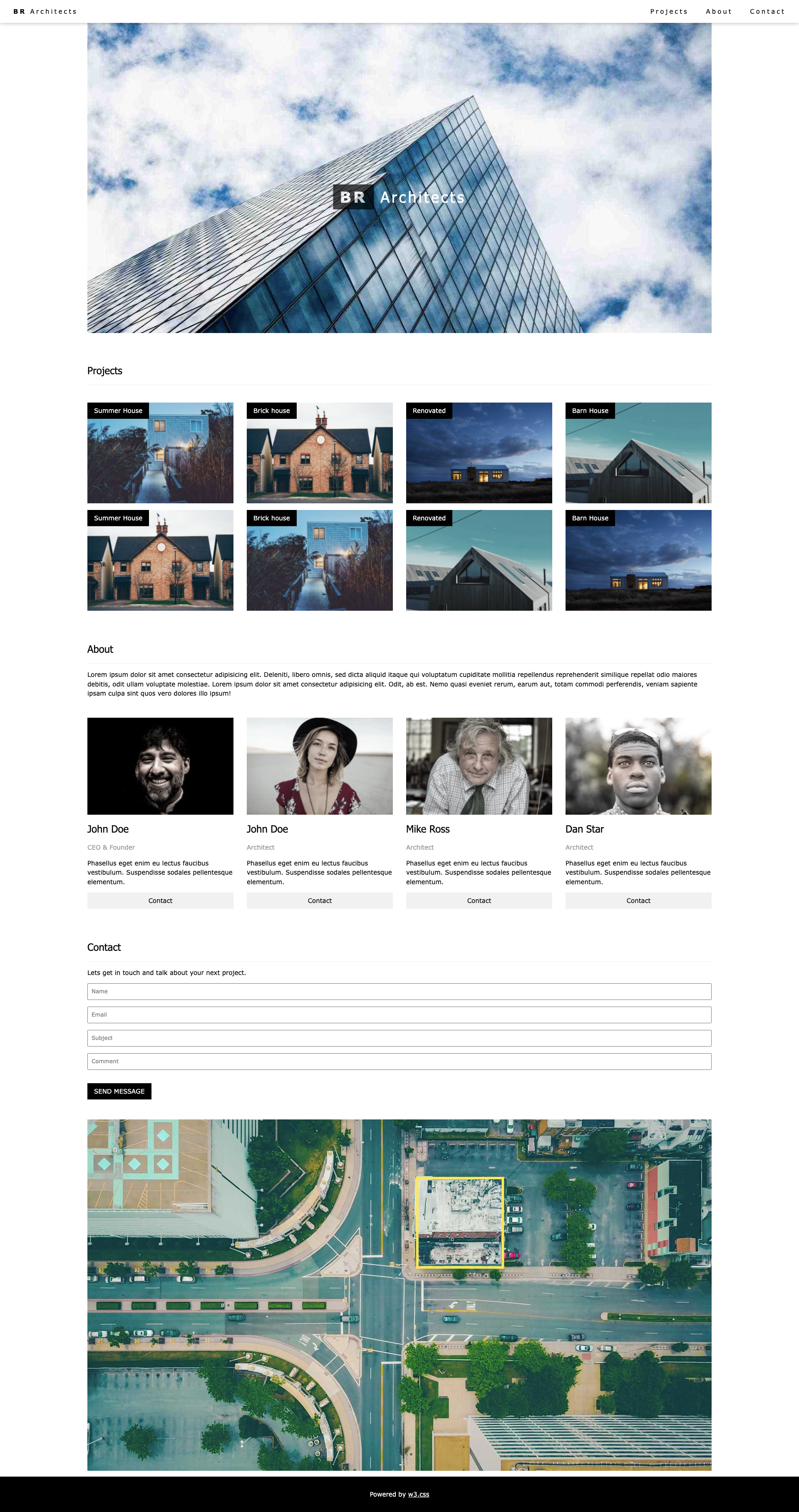
3. 최종 결과물

4. 소요시간 및 소감
- 소요시간 : 3시간 30분
- 소감
- 박스 나열하는 부분에서 많은 시간이 소요 됐다.
- 박스 배치에 대한 이해 부족과 관련 속성에 대한 공부를 더 해야겠다.
- 나열 하는 부분에서 원본과 다르게 사이사이 공간이 많이 떨어지는 것에 대한 원인을 파악 후 보완할 필요가 있다.
- 중복되는 속성과 속성값을 최대한 많이 줄여보았다.
- 어제 클론코딩을 해보니 어느 부분에서 공통적으로 많이 쓰이는지 알게 되었다.
- 클래스를 통해 공통적으로 사용되는 속성과 속성값을 따로 정의해 지정했다.
- 설계 단계에서 공톡적으로 사용되는 부분을 빨리 찾는 능력이 중요하다.
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 클론코딩 연습4 (0) | 2022.03.17 |
|---|---|
| [HTML & CSS] 클론코딩 연습3 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습1 (0) | 2022.03.16 |
| [CSS] 반응형 웹 (0) | 2022.03.11 |
| [CSS] 요소에 효과를 주는 속성 (0) | 2022.03.10 |