#1. 클론코딩 4
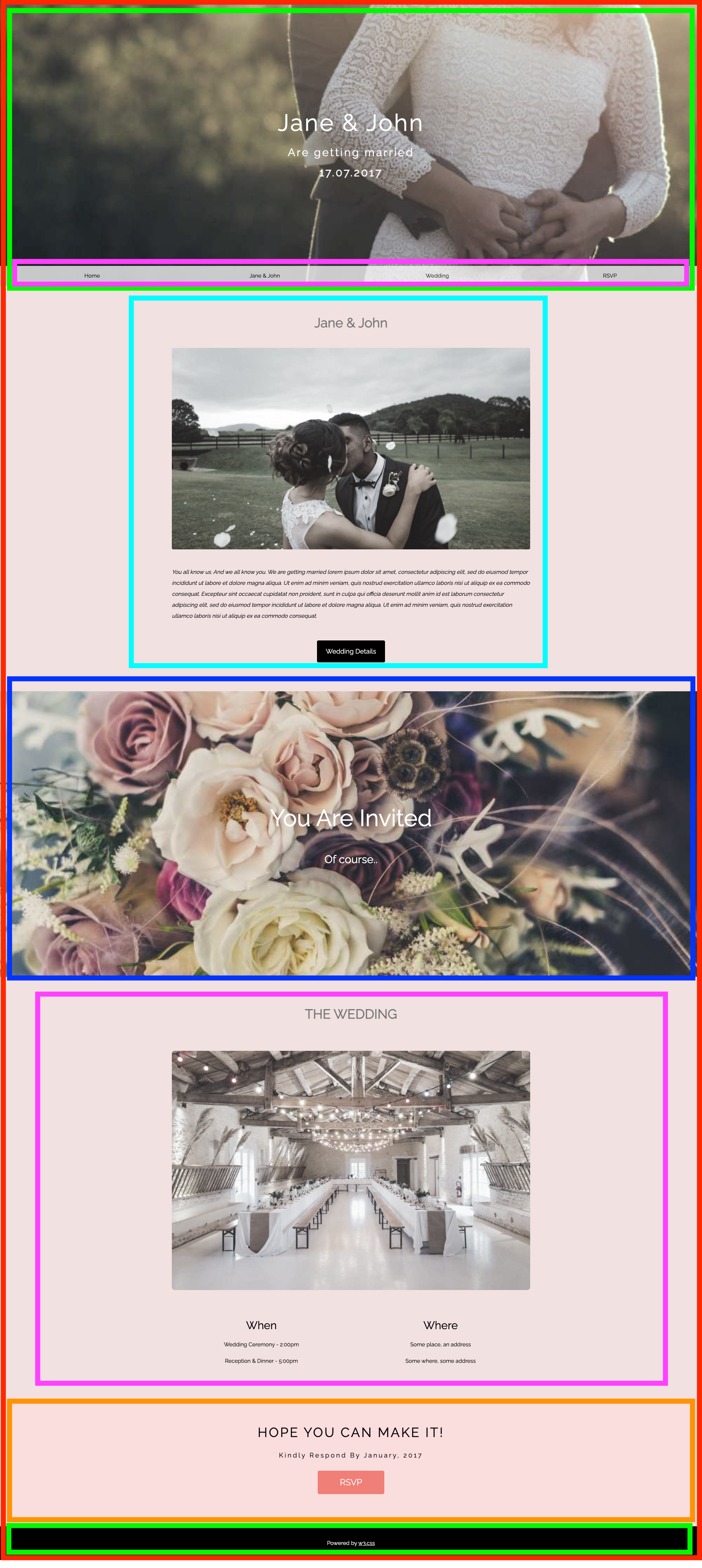
1. 레이아웃 구조 분석

<!-- container -->
<div id="container">
<!-- header -->
<div id="header"></div>
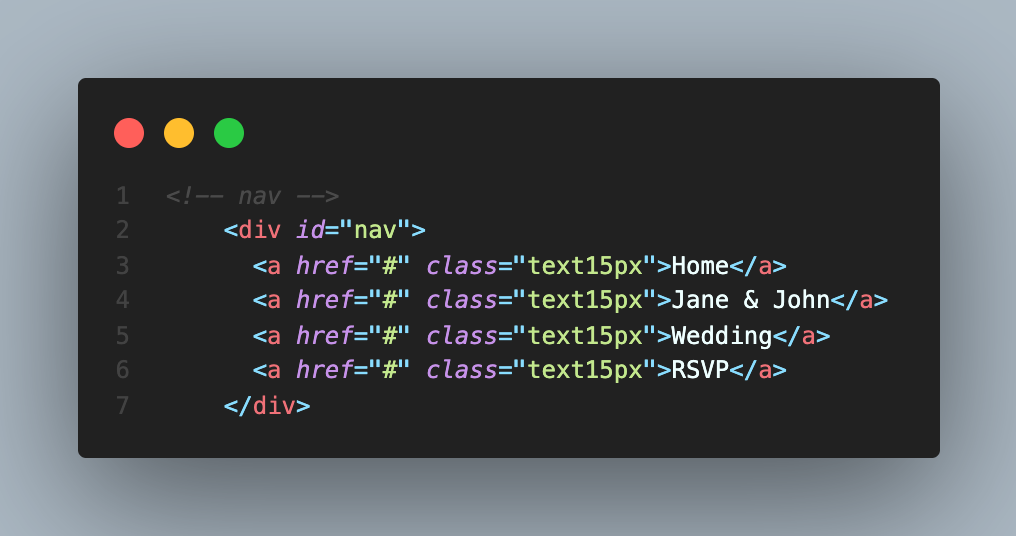
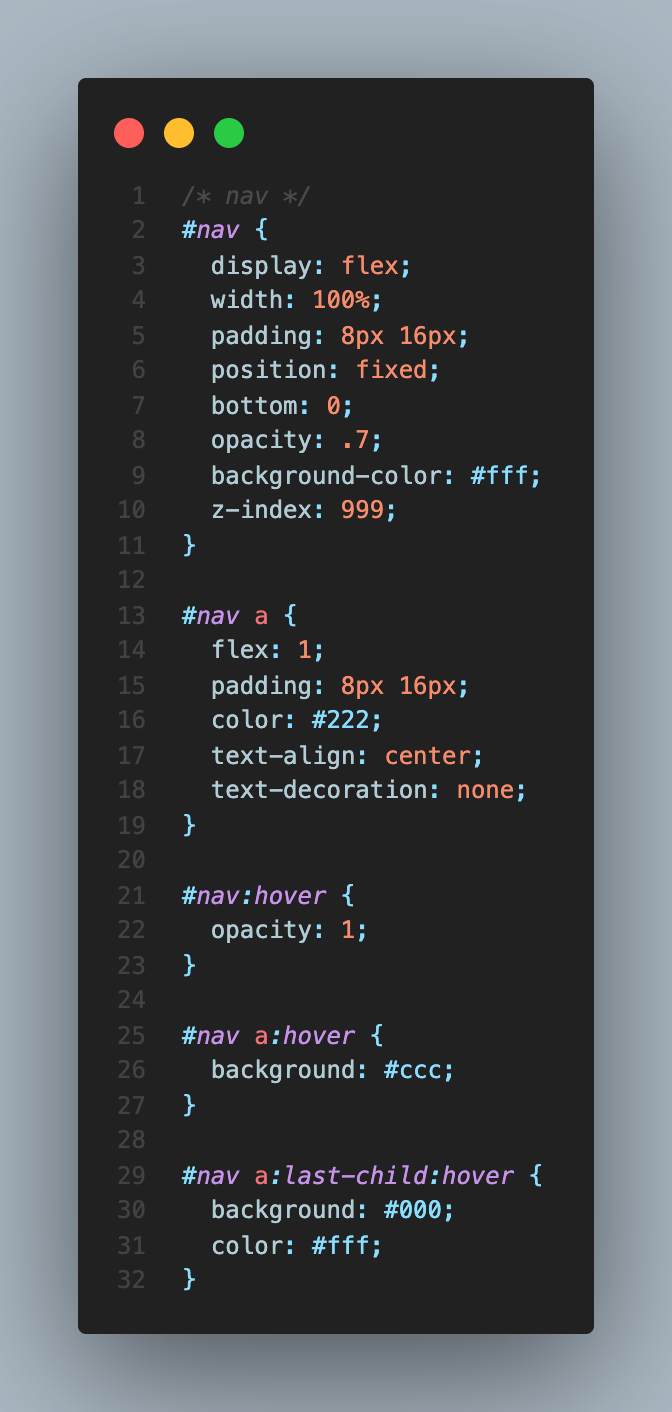
<!-- nav -->
<div id="nav"></div>
<!-- contents -->
<div id="contents">
<!-- contents1 -->
<div id="jane"></div>
<!-- contents2 -->
<div id="invited"></div>
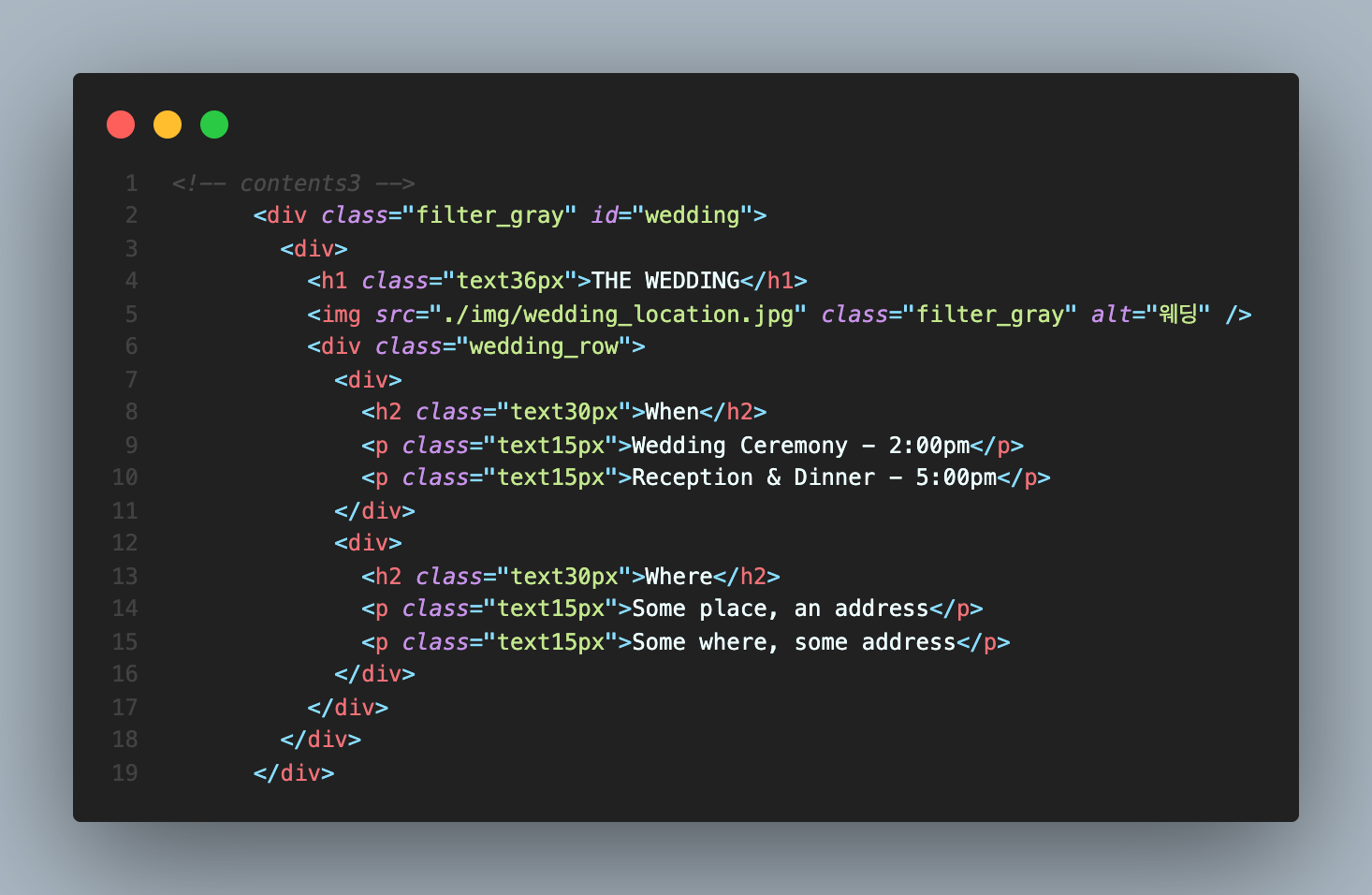
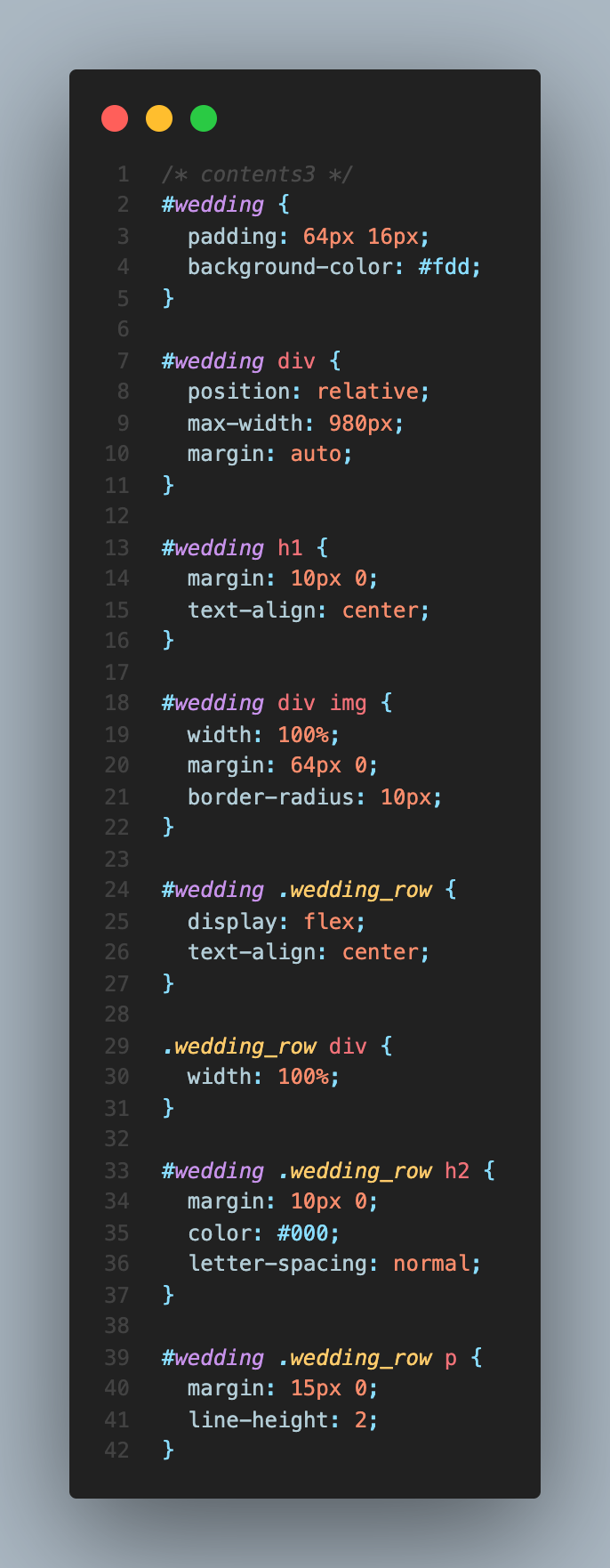
<!-- contents3 -->
<div id="wedding"></div>
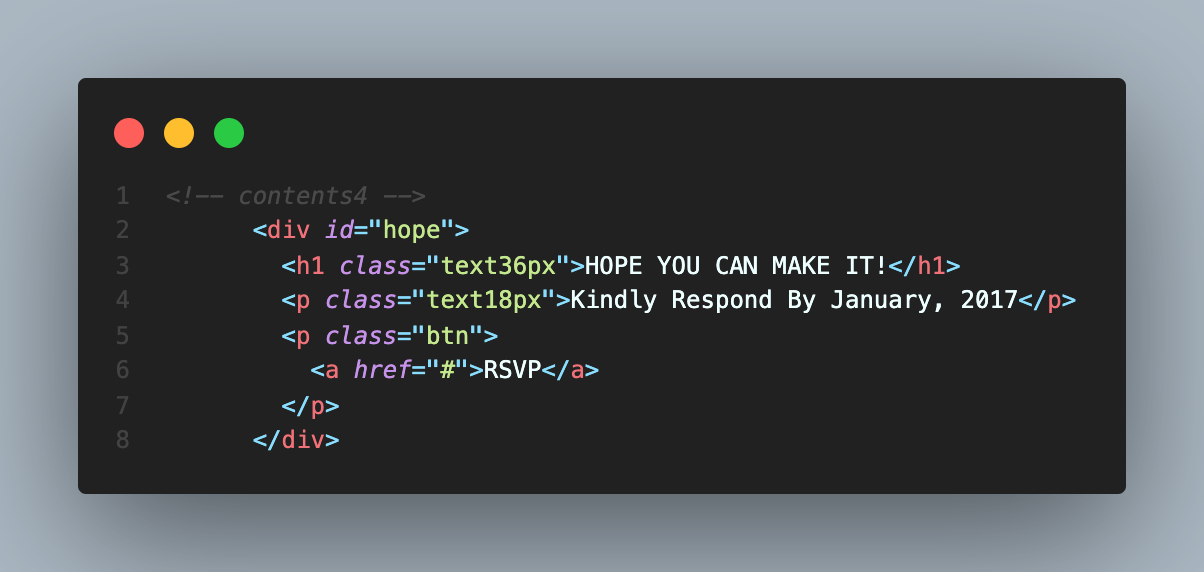
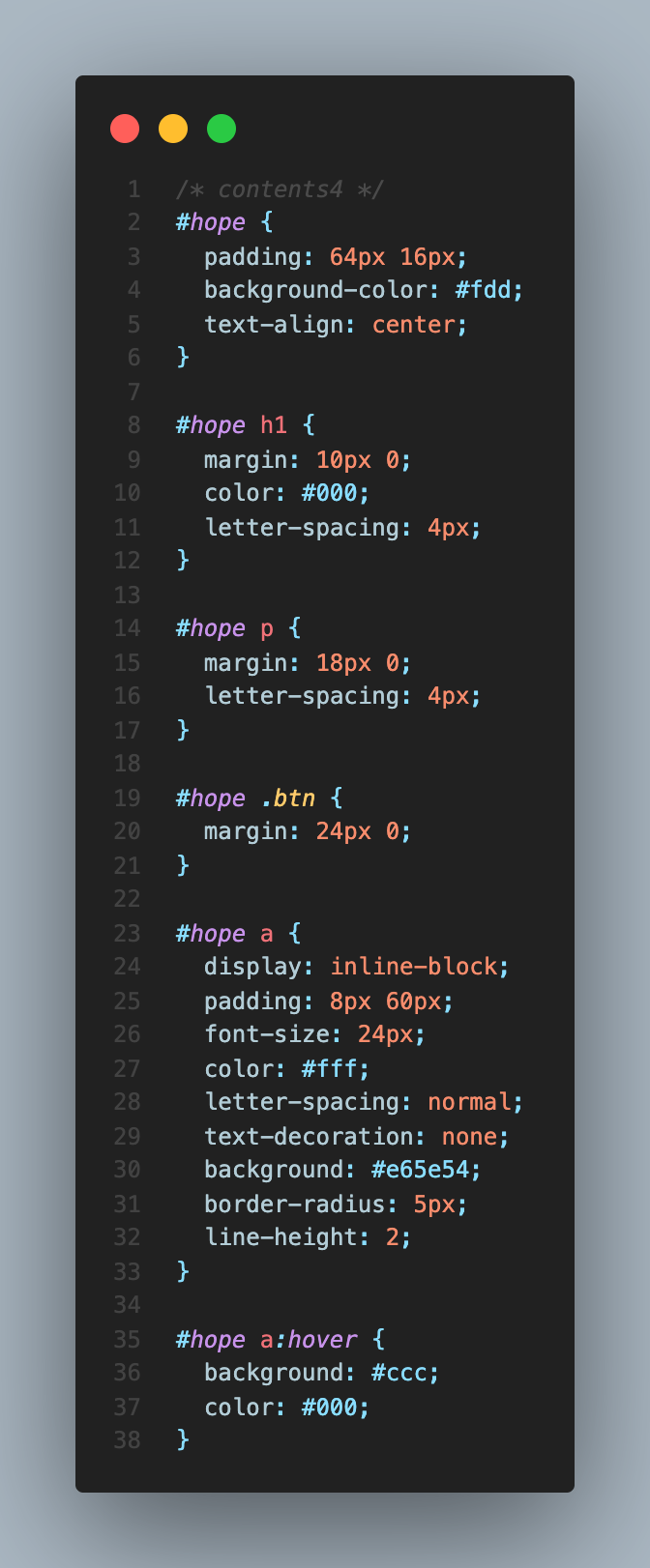
<!-- contents4 -->
<div id="hope"></div>
</div>
<!-- hope -->
<div id="footer"></div>
</div>
2. 구현 및 상세 내용
- 공통적으로 사용되는 css

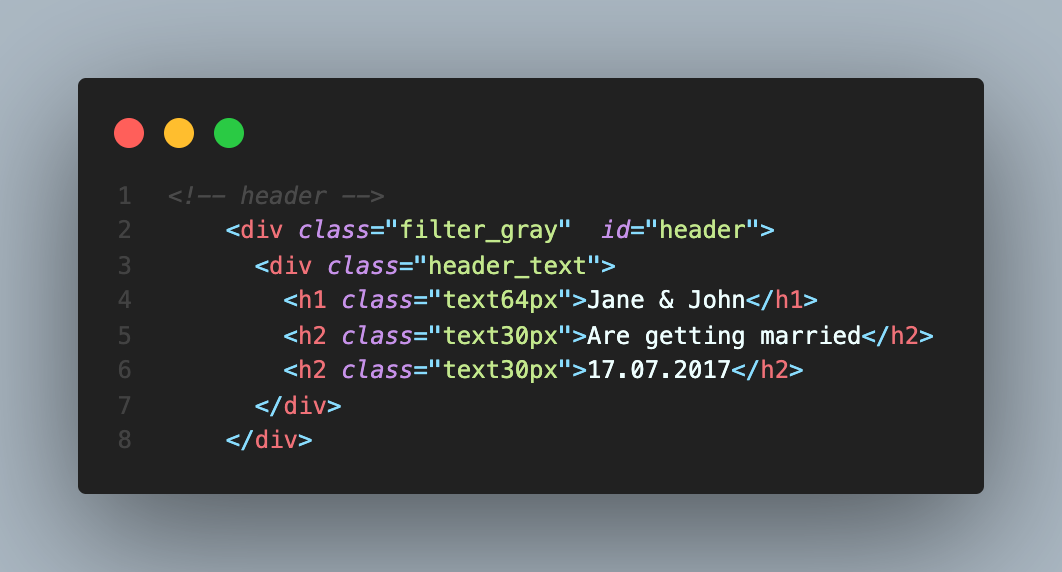
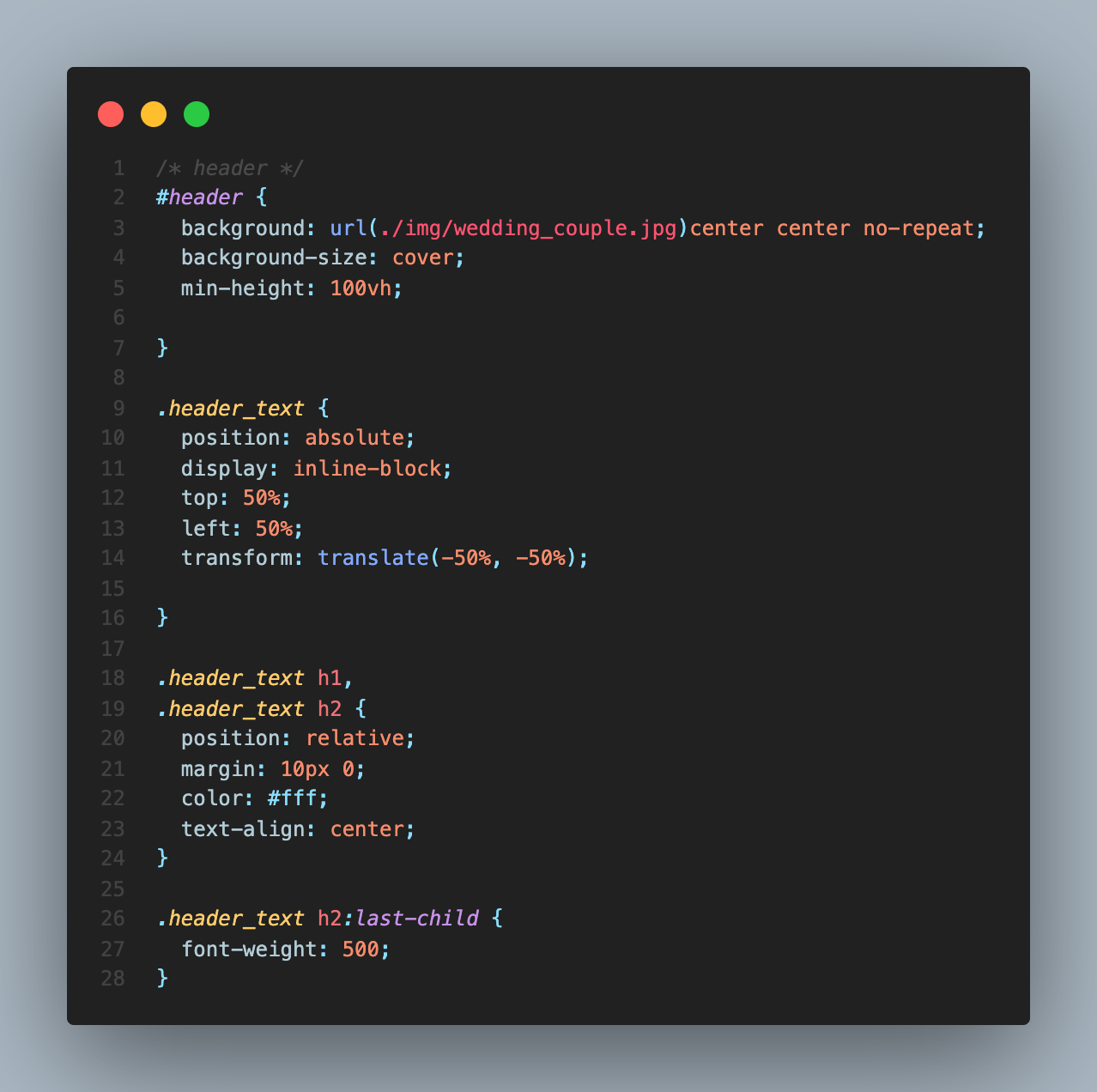
1) header
- 페이지 상단 영역.
- 배경이미지가 지정 되어 있고, 안에 텍스트가 삽입되어 있다.



2) nav
- 화면 하단에 위치해 있고, 스크롤을 내리면 고정되어 같이 내려간다.
- 호버효과가 적용되어 있다.



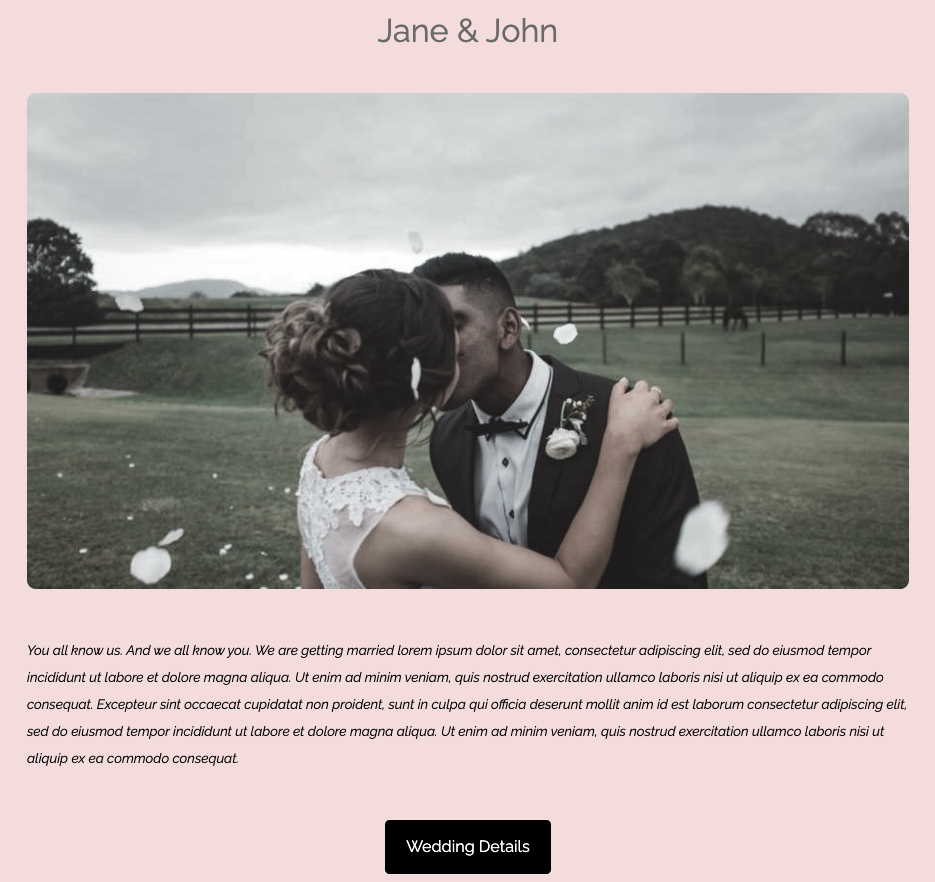
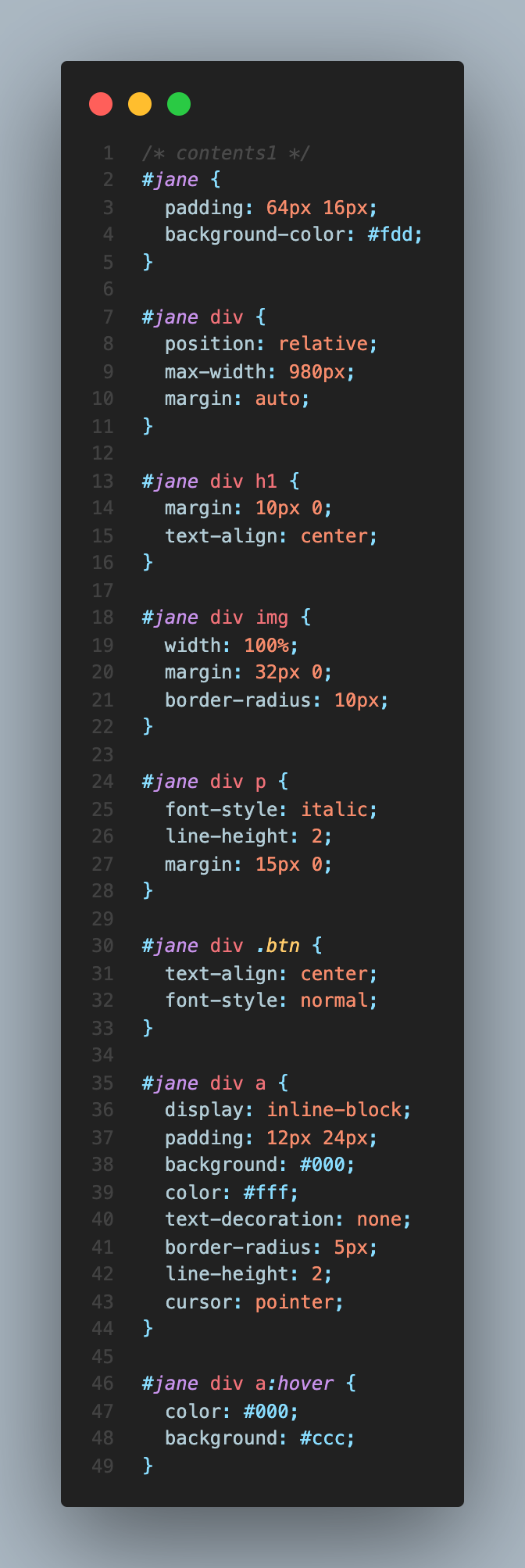
3) contents1
- 이미지와 텍스트가 가운데 정렬 되어있다.
- 하단에 버튼은 호버효과가 적용 되어있다.



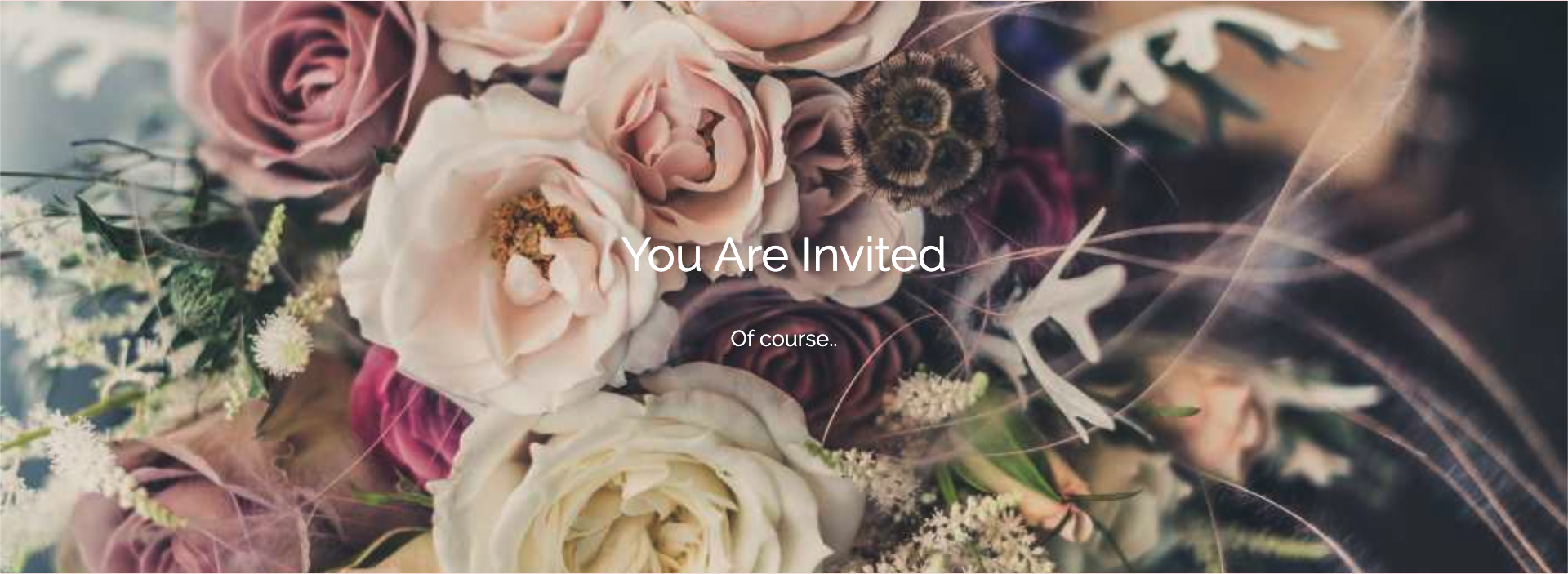
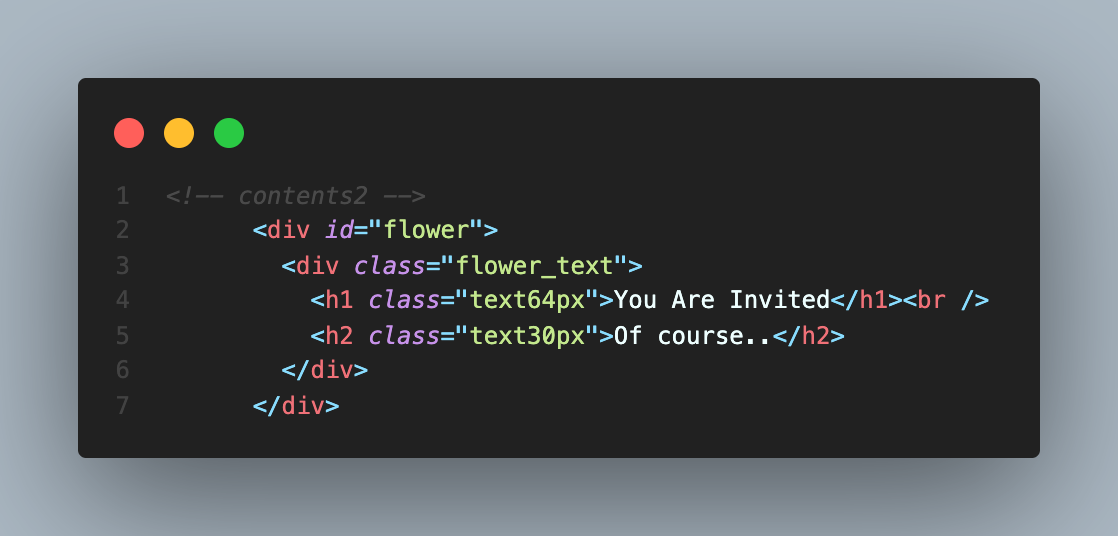
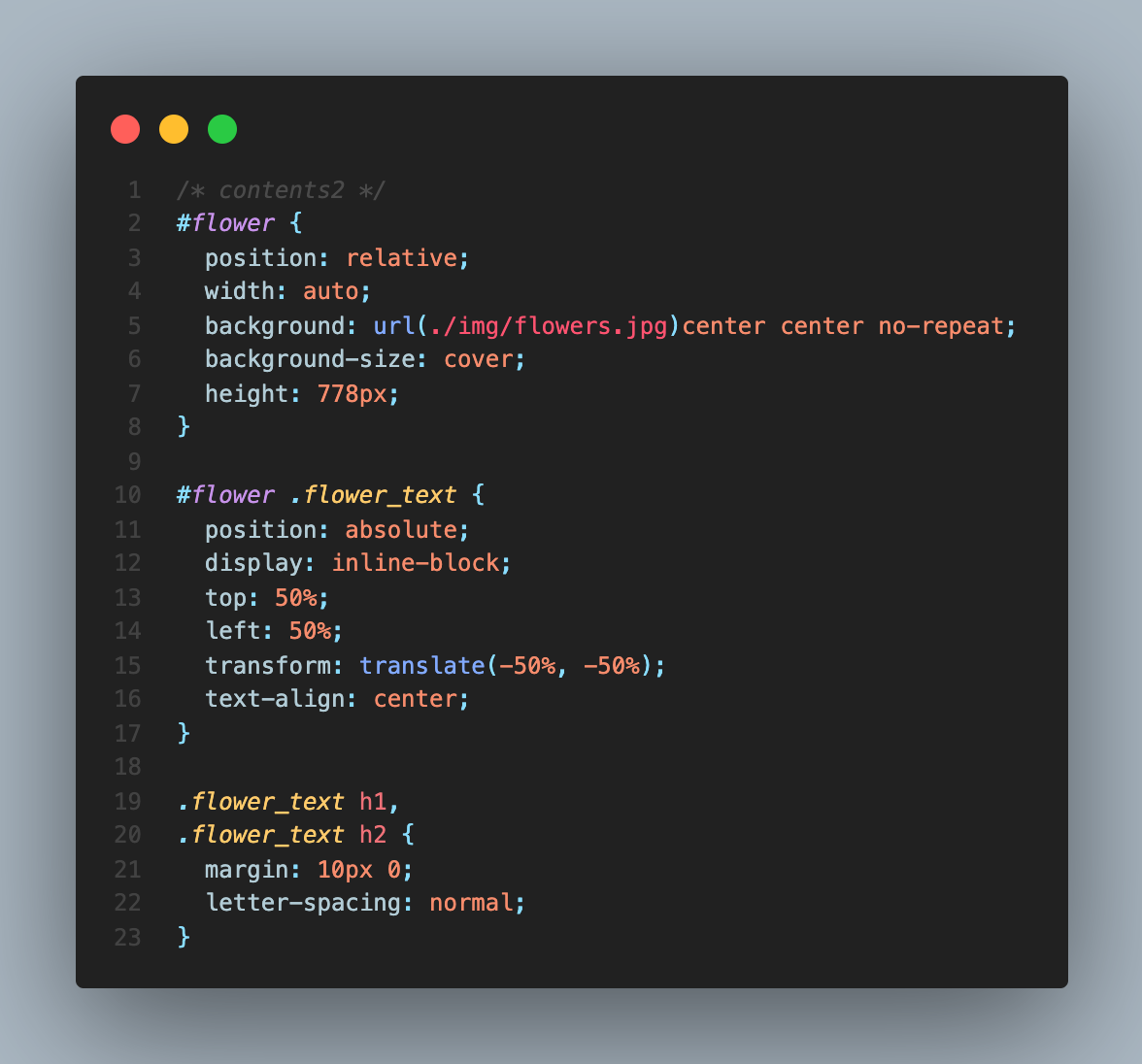
4) contents2
- 배경이미지가 지정되어 있고, 이미지 가운데에는 텍스트가 삽입되어 있다.



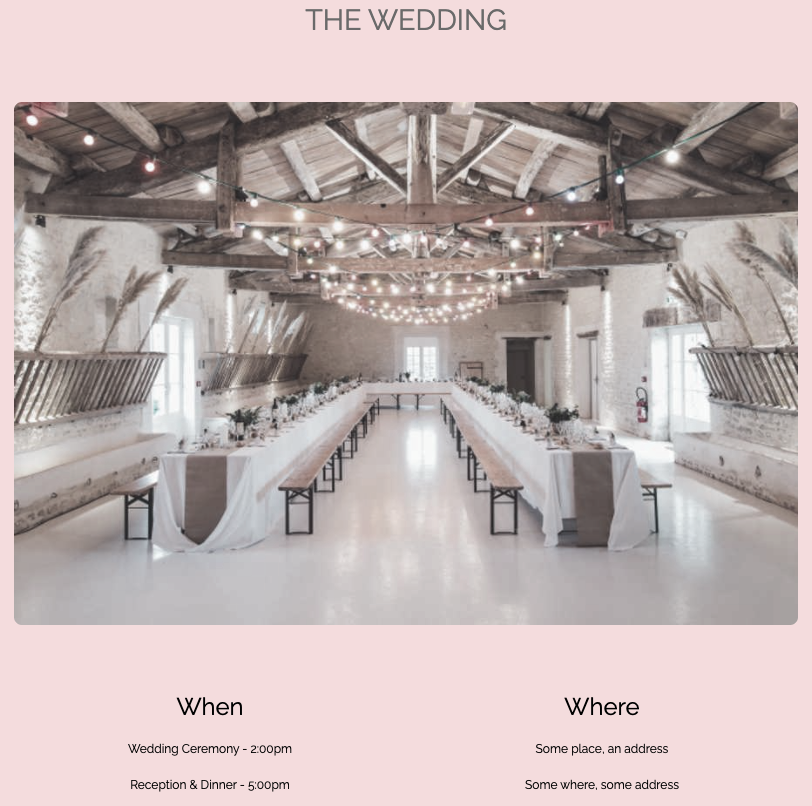
5) contents3
- 이미지와 텍스트가 가운데 정렬 되어 있다.
- 이미지 하단에는 박스를 반으로 나누어 그 안에서 텍스트가 가운데 정렬 되어 있다.



6) contents4
- 텍스트가 가운데 정렬 되어 있다.
- 하단에는 버튼이 있고, 호버효과가 적용되어 있다.



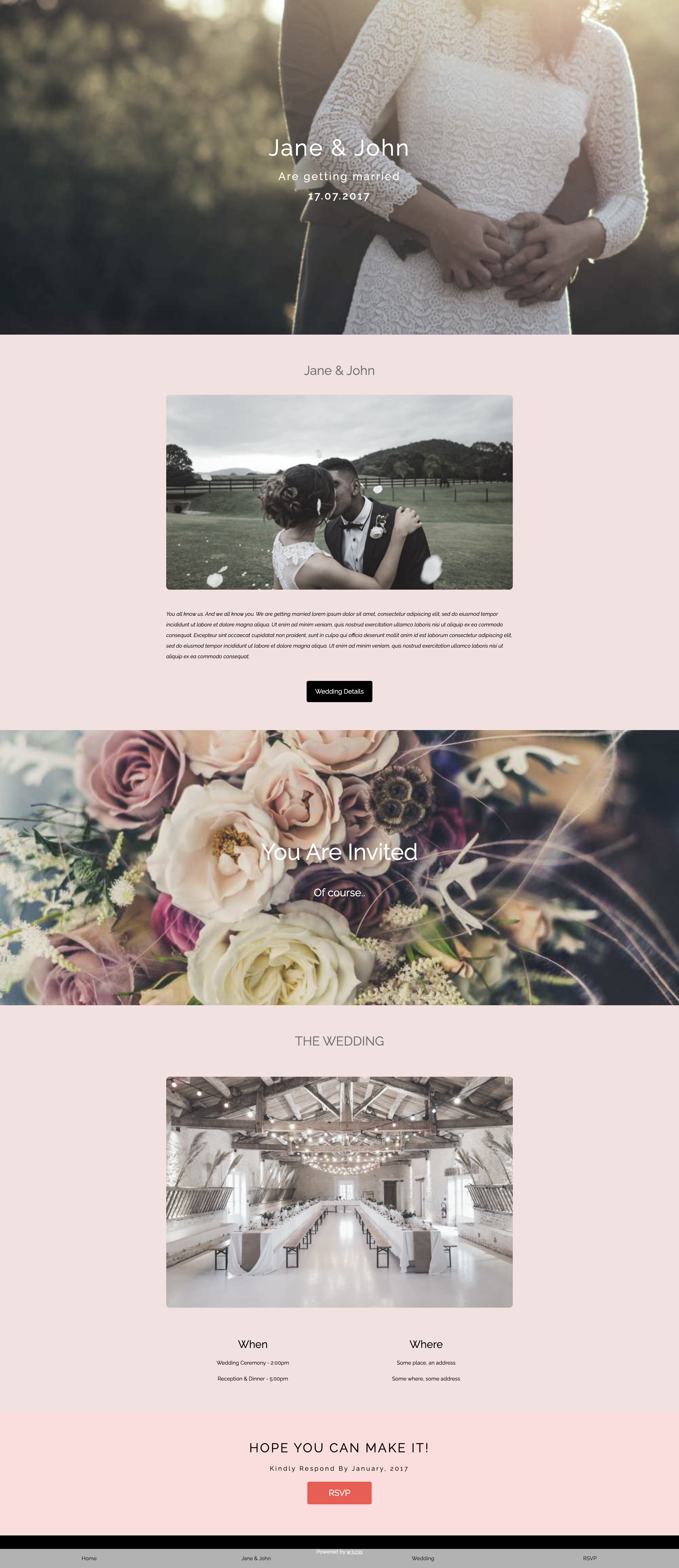
3. 최종 결과물

4. 소요시간 및 소감
- 소요시간 : 3시간 30분
- 소감
- 처음 클론코딩 했을 때 보다 확실히 빨라지고 생각대로 된 부분이 많았다.
- 속성이 구현되지 않아 부모 태그에 속성(display, position 등)을 지정하니 원하는 대로 구현된게 몇번 있었다.
- CSS 코딩 하는 과정이 이해되고 있다.
- 처음에는 속성 지정한느게 중구난방이였는데, 클래스를 적극 활용해 하나의 코드로 여러곳에 지정하는 방법을 터득했다.
- 아직 display와 posiotion에 대한 숙지가 부족하다.
- 아직 부족한게 당연한 얘기일 수도 있지만, 해당 속성과 속성값에 의해 어떤식으로 변하는지 원인과 결과를 파악하는게 중요하다.
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [CSS] Flex 속성 (Flexbox) (0) | 2022.04.20 |
|---|---|
| [HTML & CSS] 클론코딩 연습5 (0) | 2022.03.18 |
| [HTML & CSS] 클론코딩 연습3 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습2 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습1 (0) | 2022.03.16 |