#1. 클론코딩 5
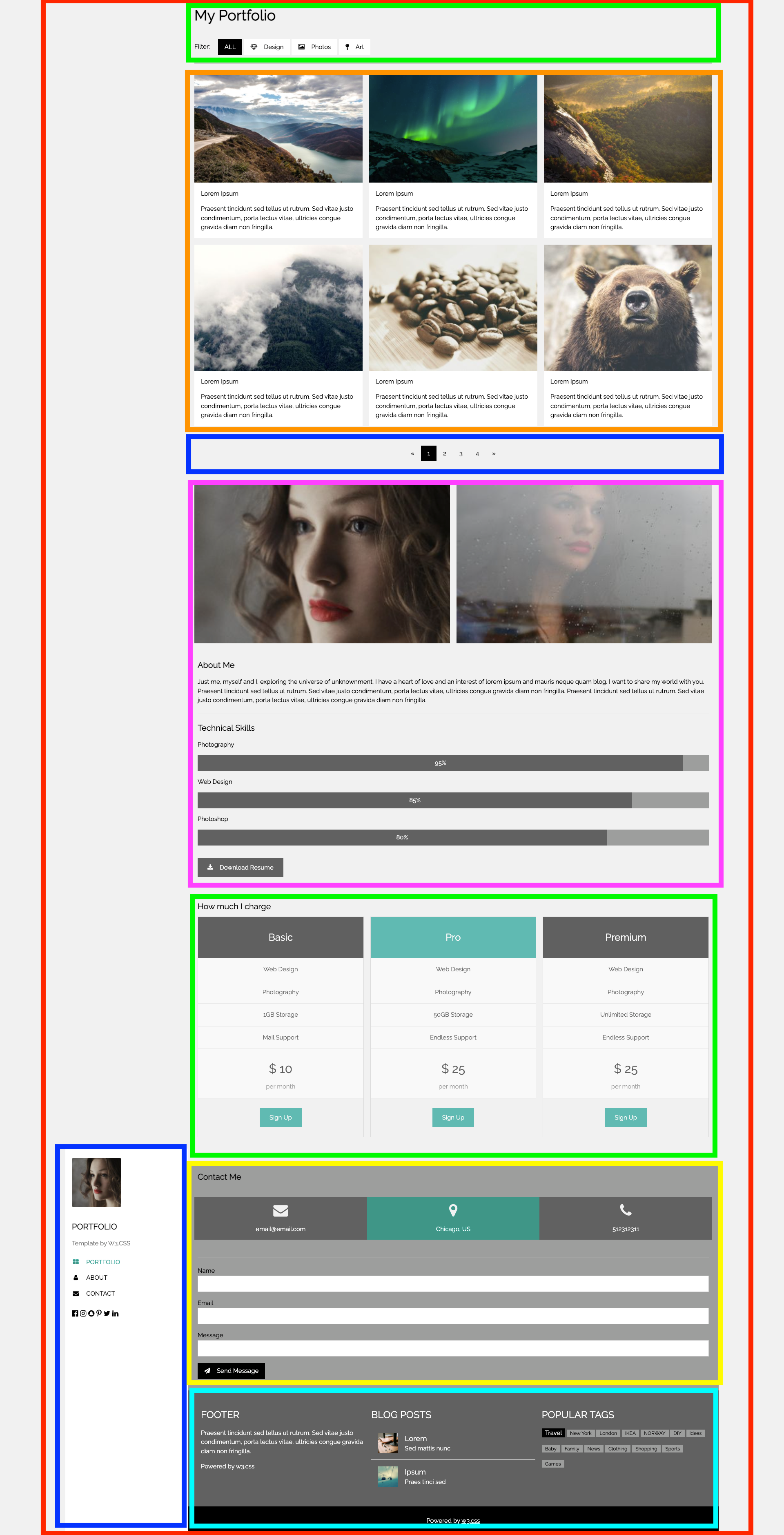
1. 레이아웃 구조 분석

<body>
<!-- container -->
<div id="container">
<!-- sidebar -->
<div id="sidebar"></div>
<!-- header -->
<div id="header"></div>
<!-- image -->
<div id="image"></div>
<!-- number -->
<div id="number"></div>
<!-- about -->
<div id="about"></div>
<!-- charge -->
<div id="charge"></div>
<!-- contact -->
<div id="contact"></div>
<!-- footer -->
<div id="footer"></div>
</div>
<!-- 아이콘 불러오기 -->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
2. 구현 및 상세 내용
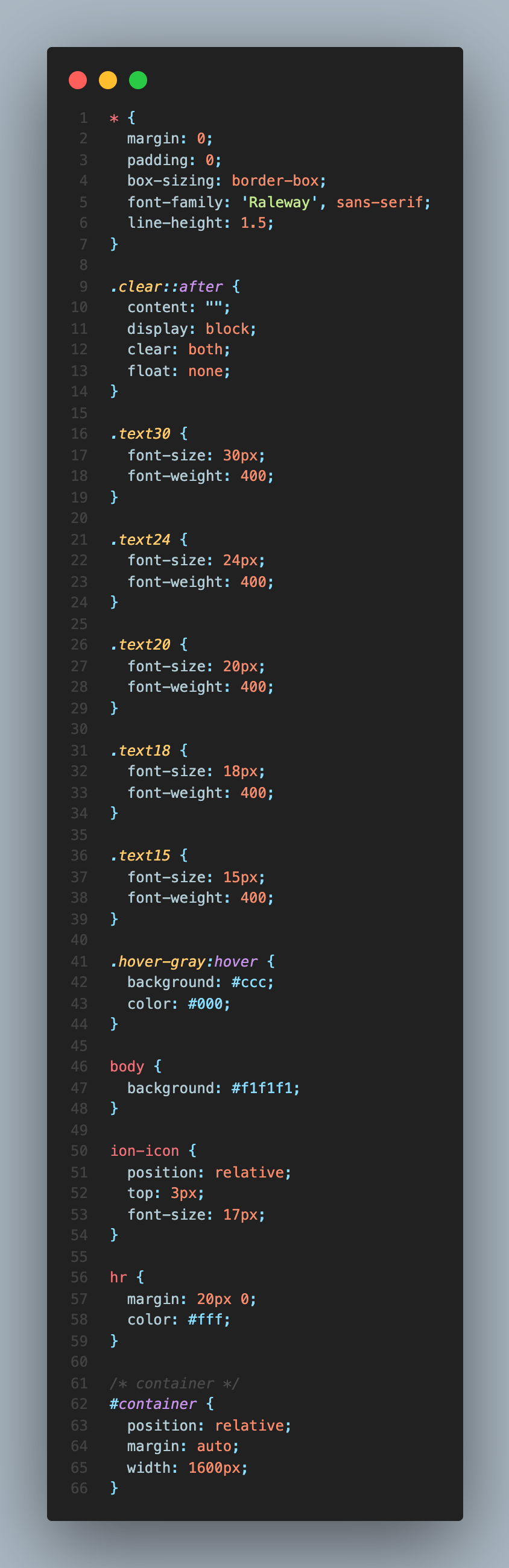
- 공통적으로 사용되는 CSS

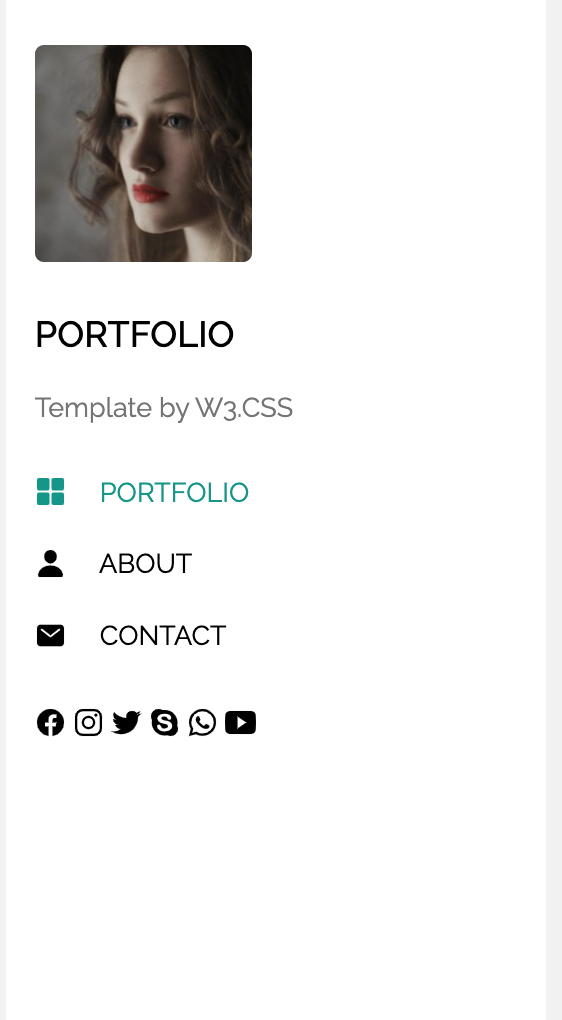
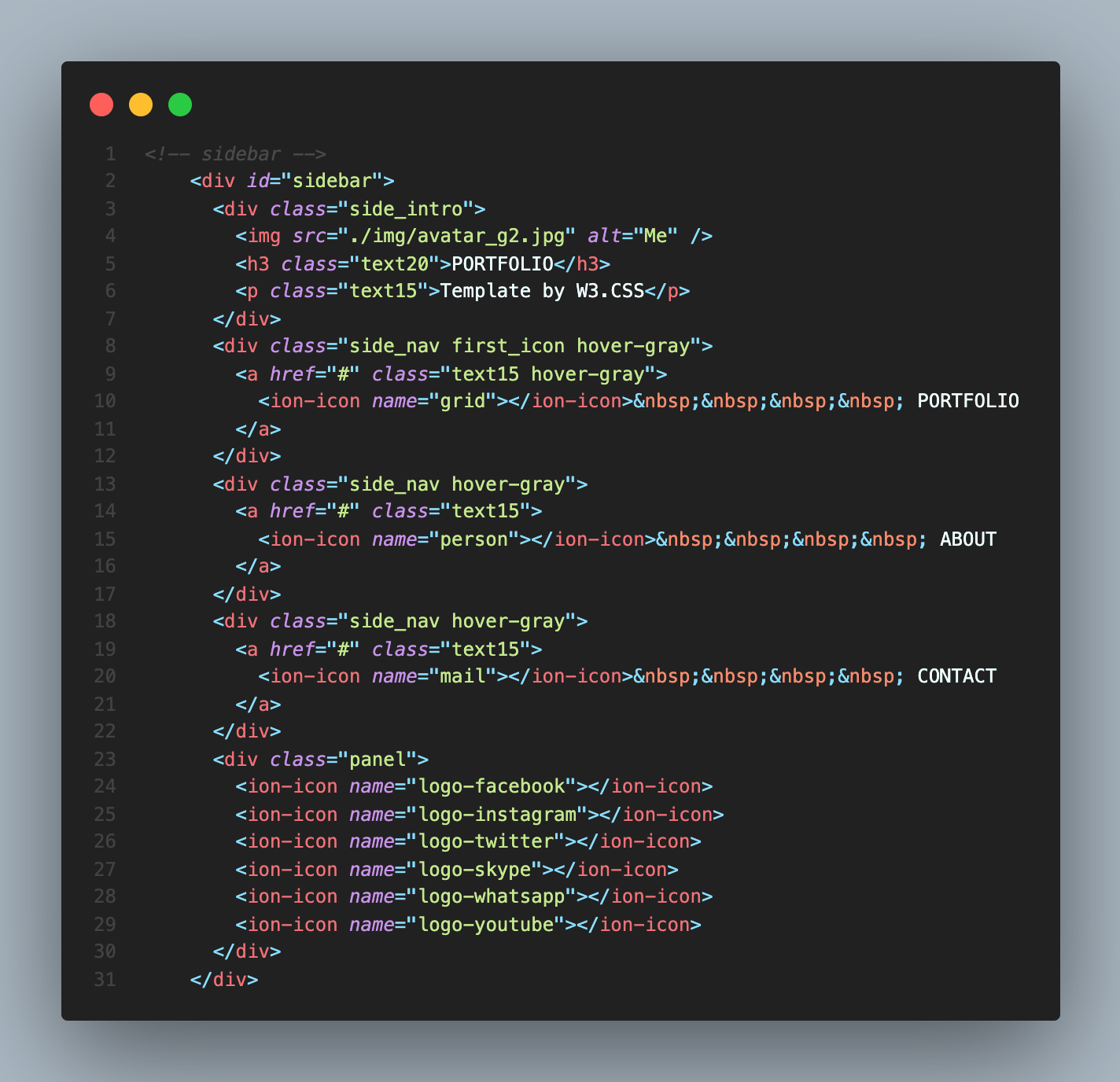
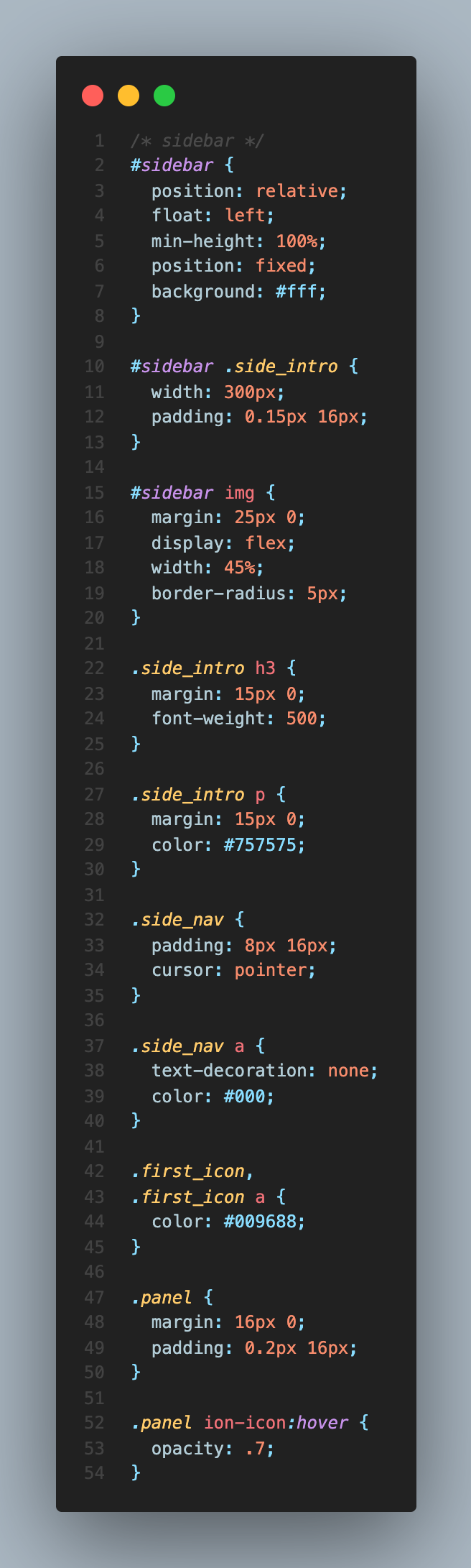
1) sidebar
- 화면 좌측에 위치해 있다.
- 화면에 고정되어 있어, 스크롤을 내리면 같이 내려간다.
- 호버효과가 적용되어 있다.



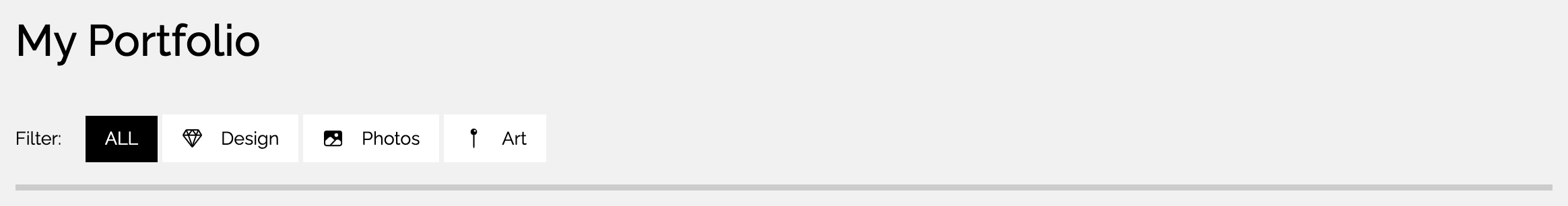
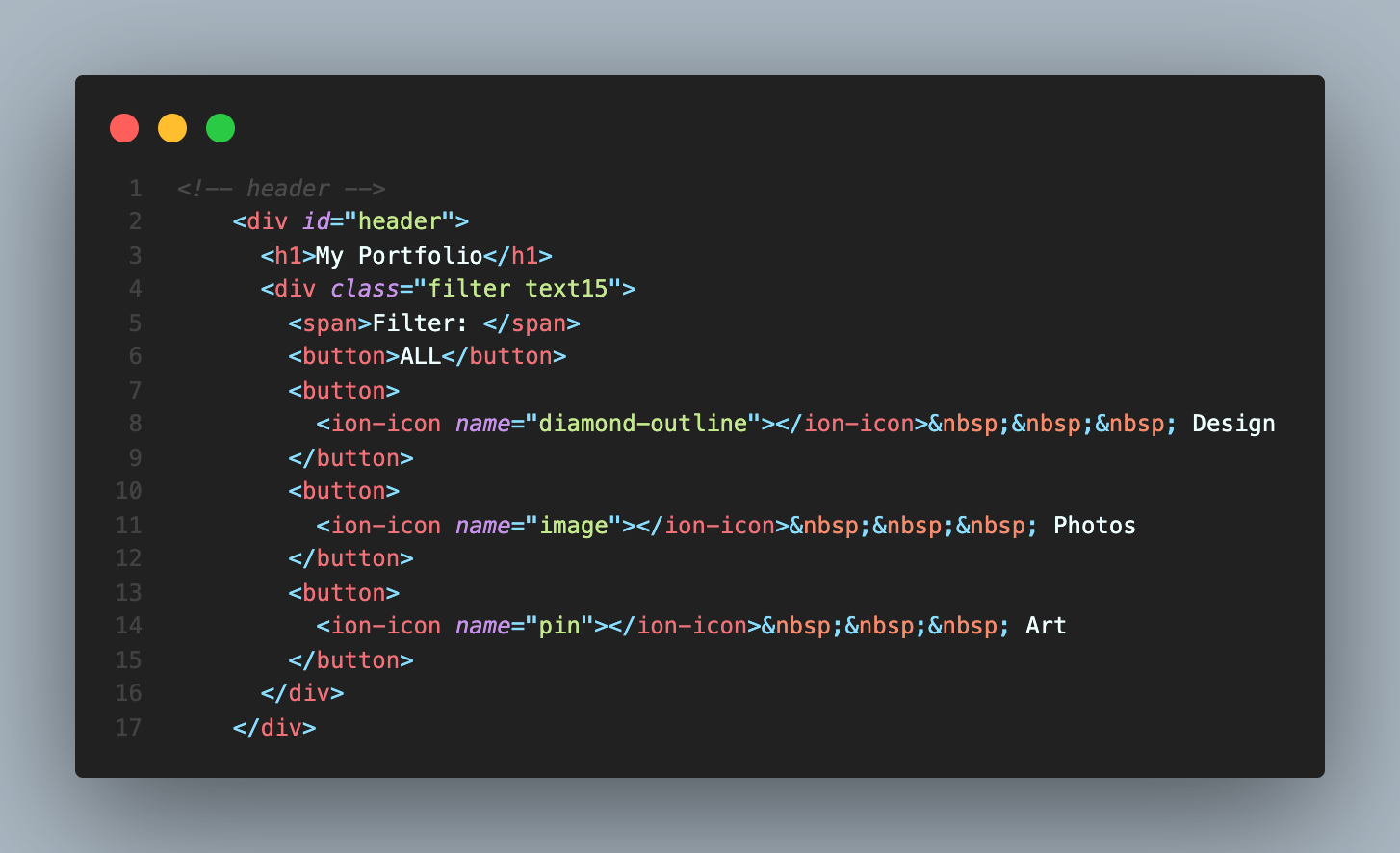
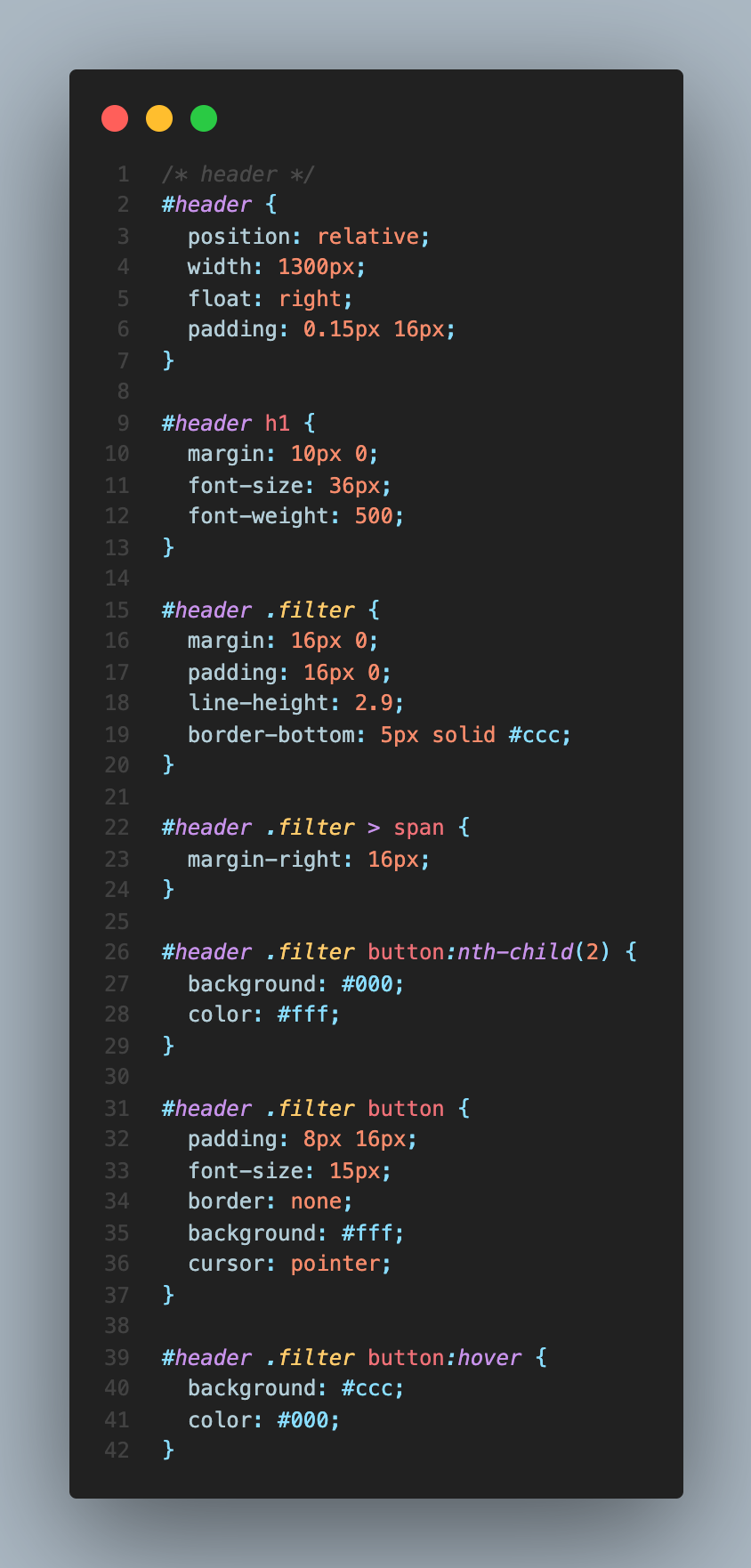
2) header
- 페이지의 상단 영역에 위치해 있다.
- 큰 제목 아래 버튼들이 나열 되어 있고, 버튼에는 아이콘과 텍스트가 삽입되어 있다.
- 버튼에는 호버효과가 적용 되어 있다.



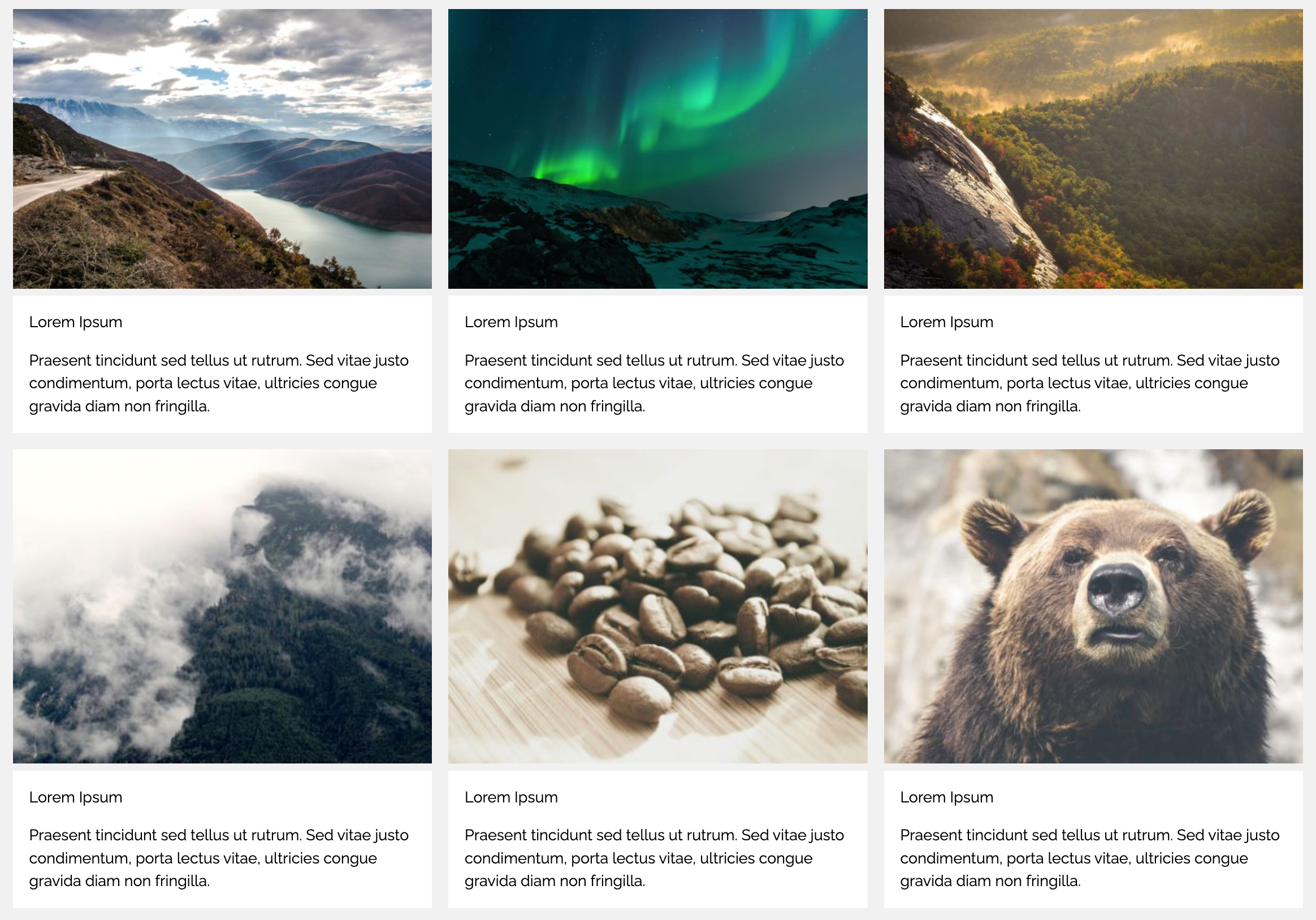
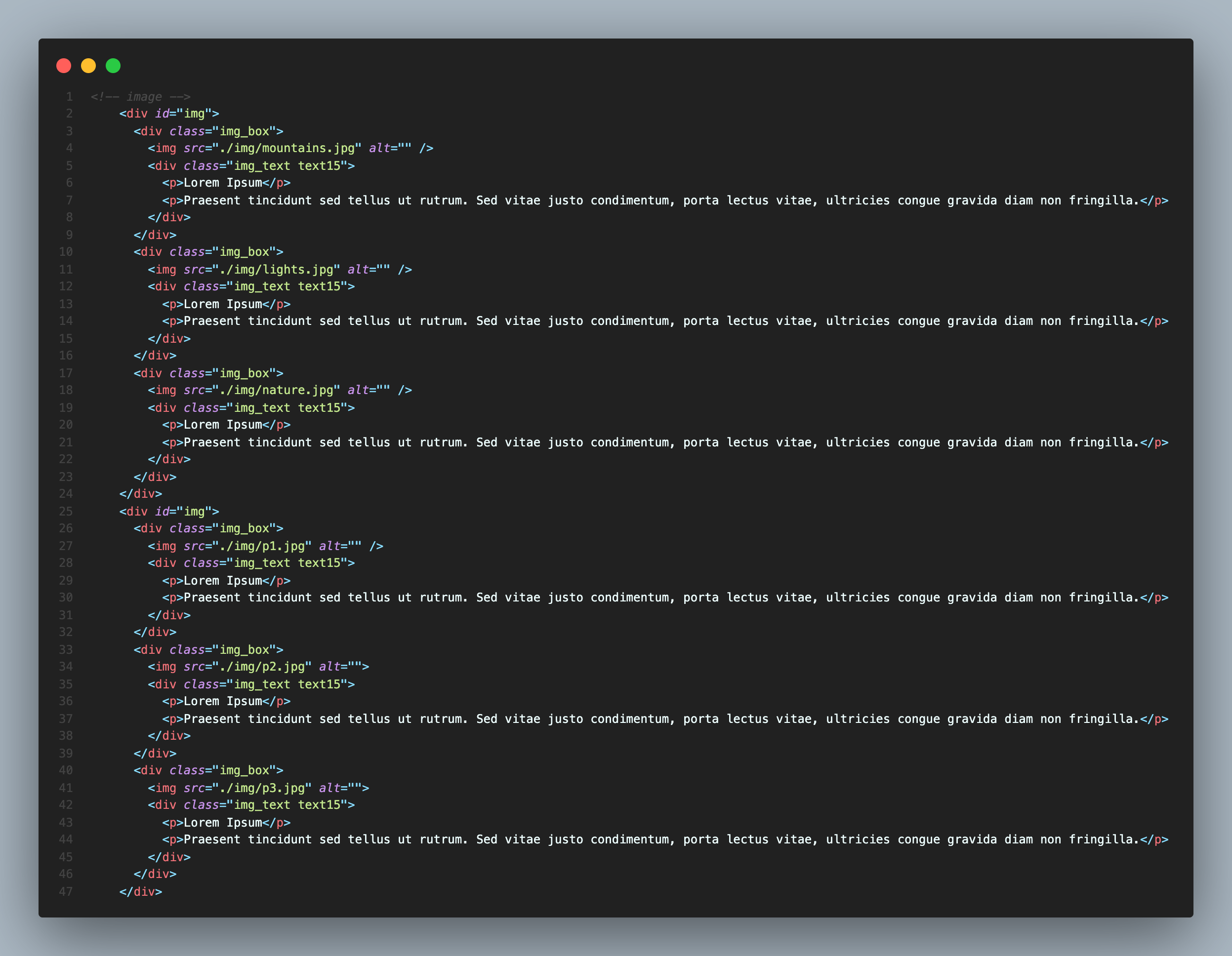
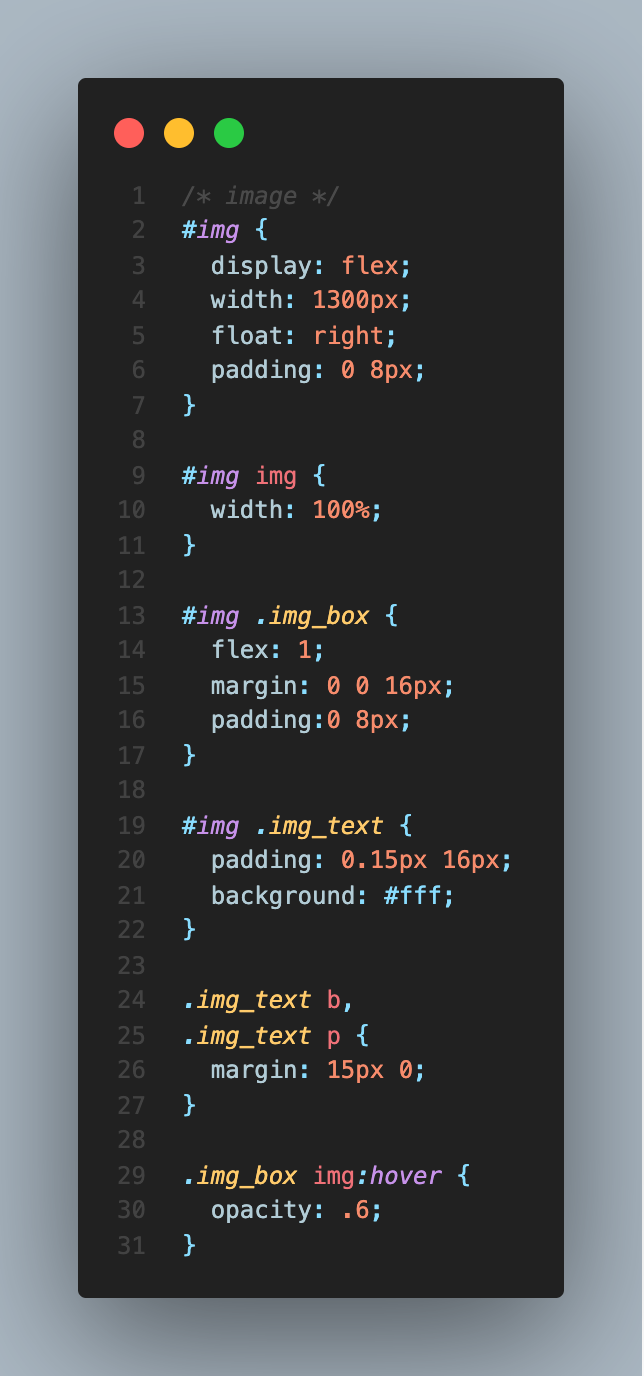
3) image
- 가로 방향으로 3개의 박스가 2줄로 이미지와 텍스트가 나열되어 있다.
- 이미지에는 호버 효과가 적용되어 있다.



4) number
- 가운데 숫자가 나열되어 있고, 호버효과가 적용되어 있다.



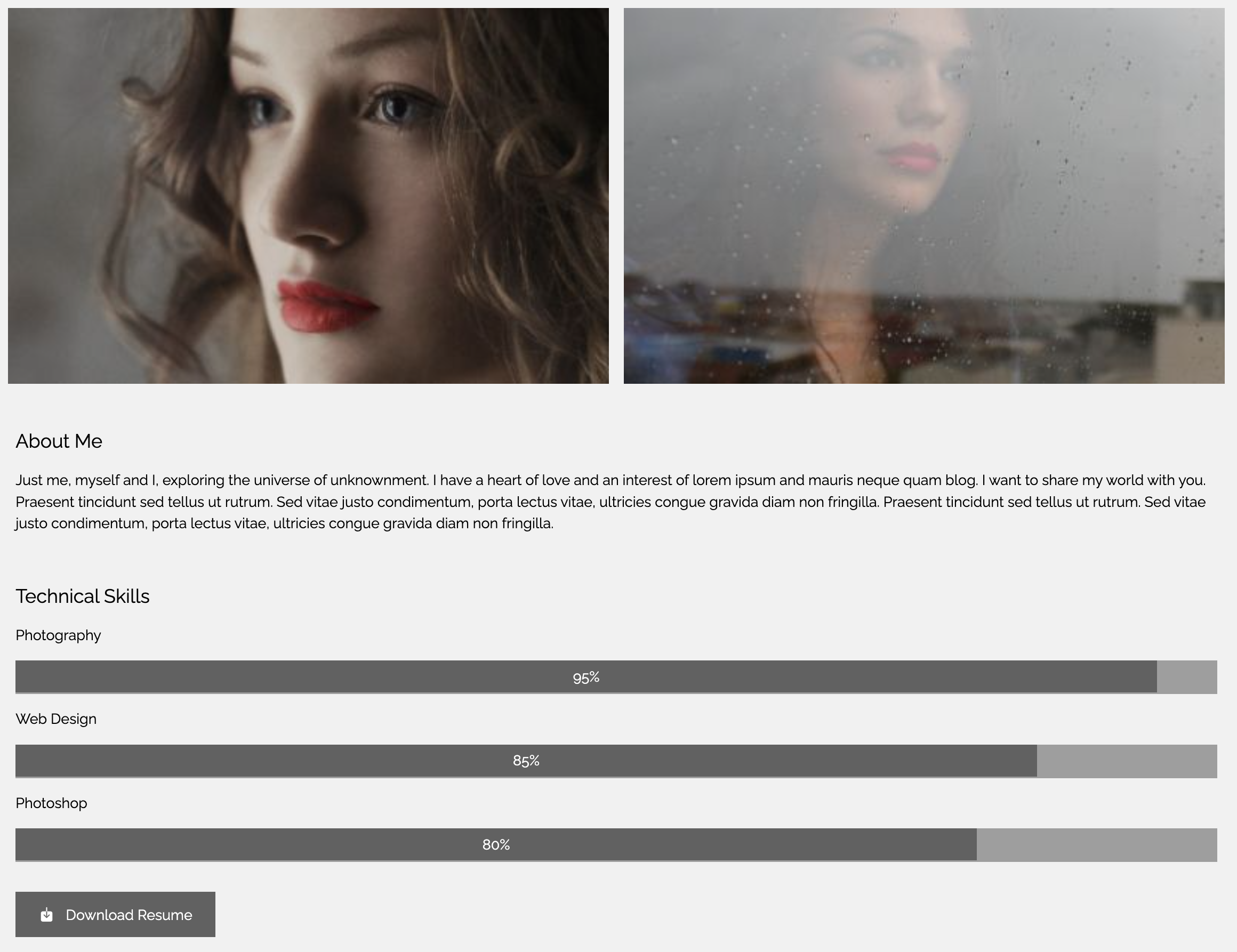
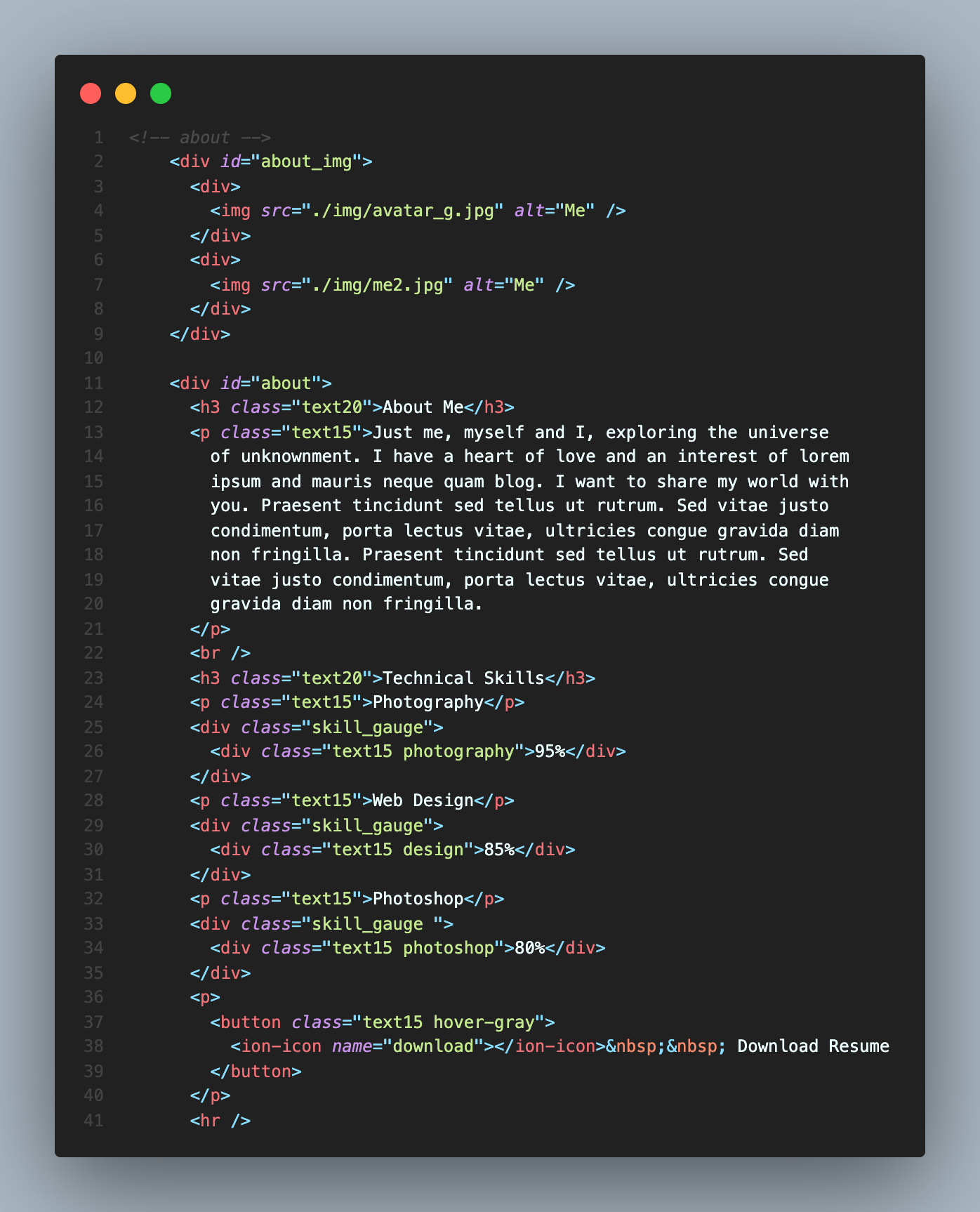
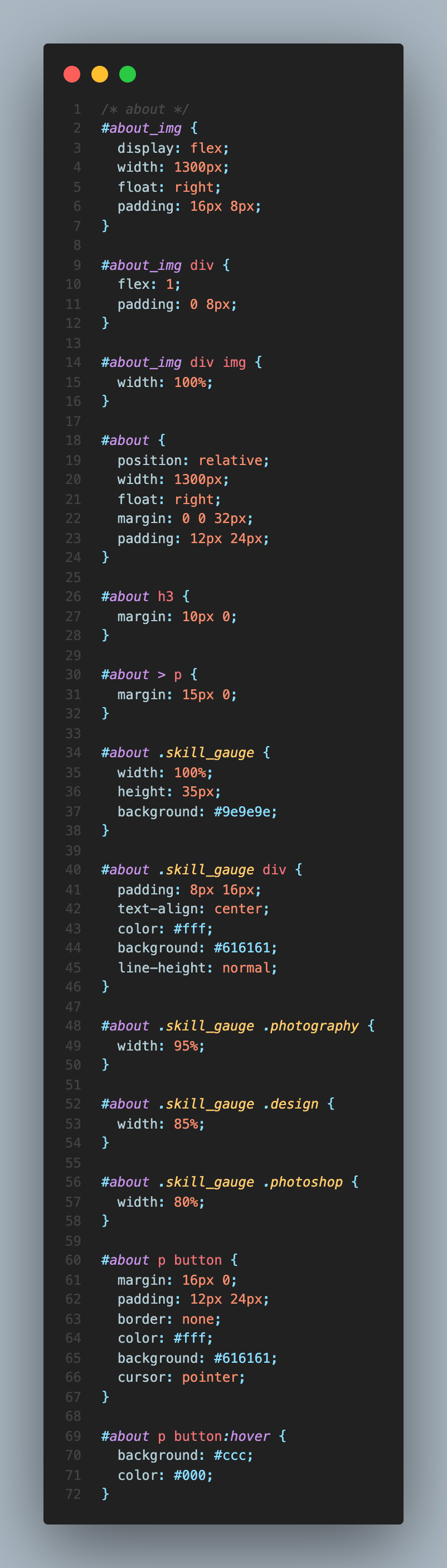
5) about
- 상단에 이미지 2개가 나열되어 있고, 아래에는 텍스트와 버튼이 있다.
- 버튼에는 호버효과가 적용되어 있다.



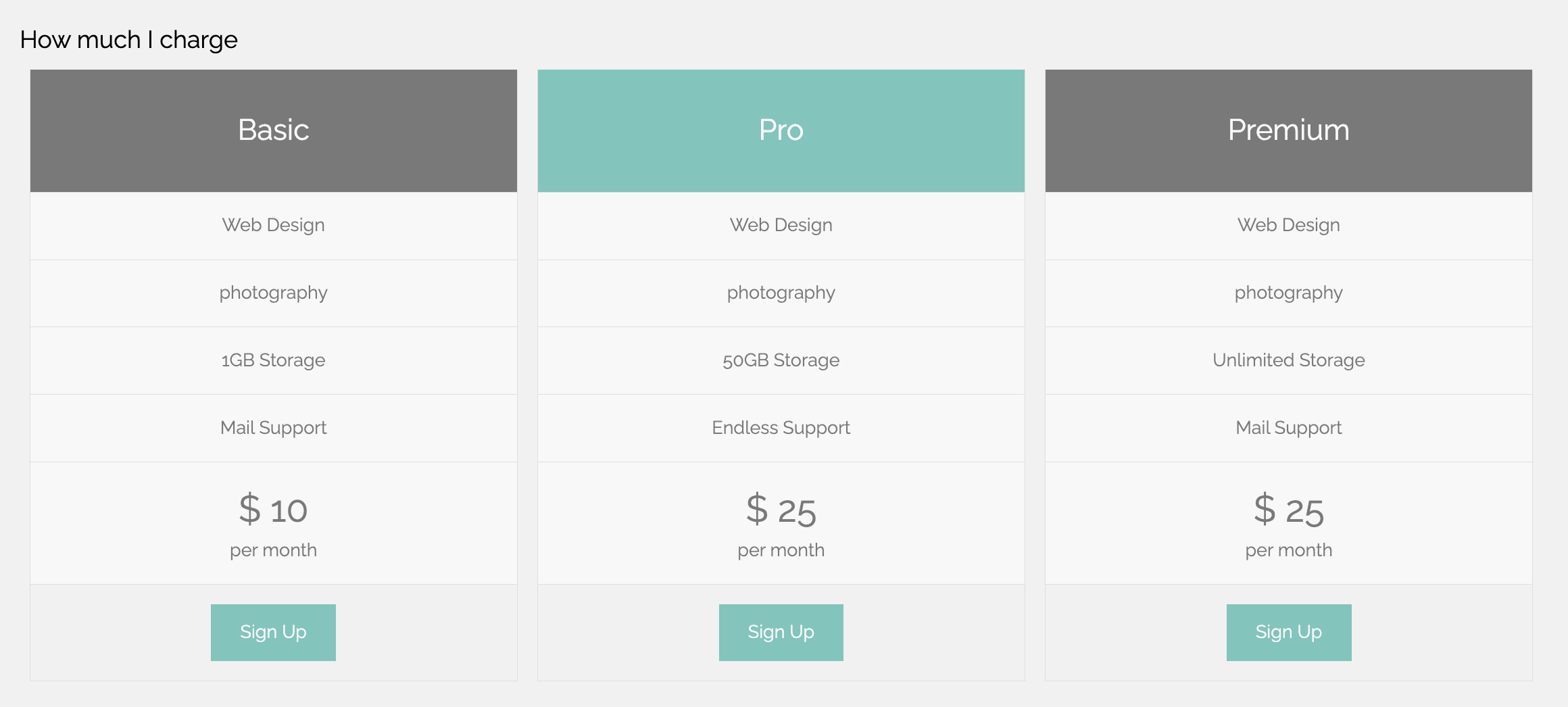
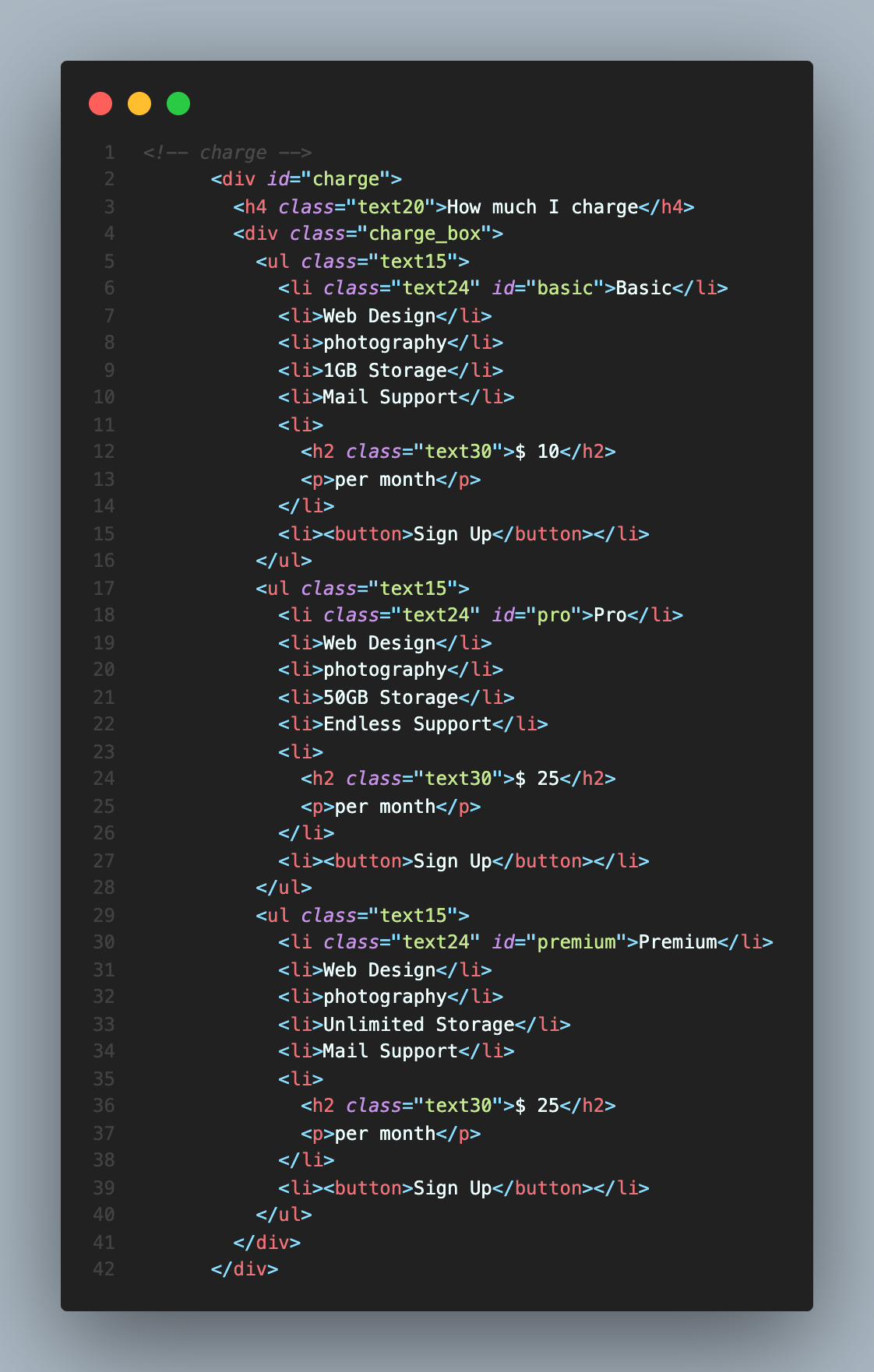
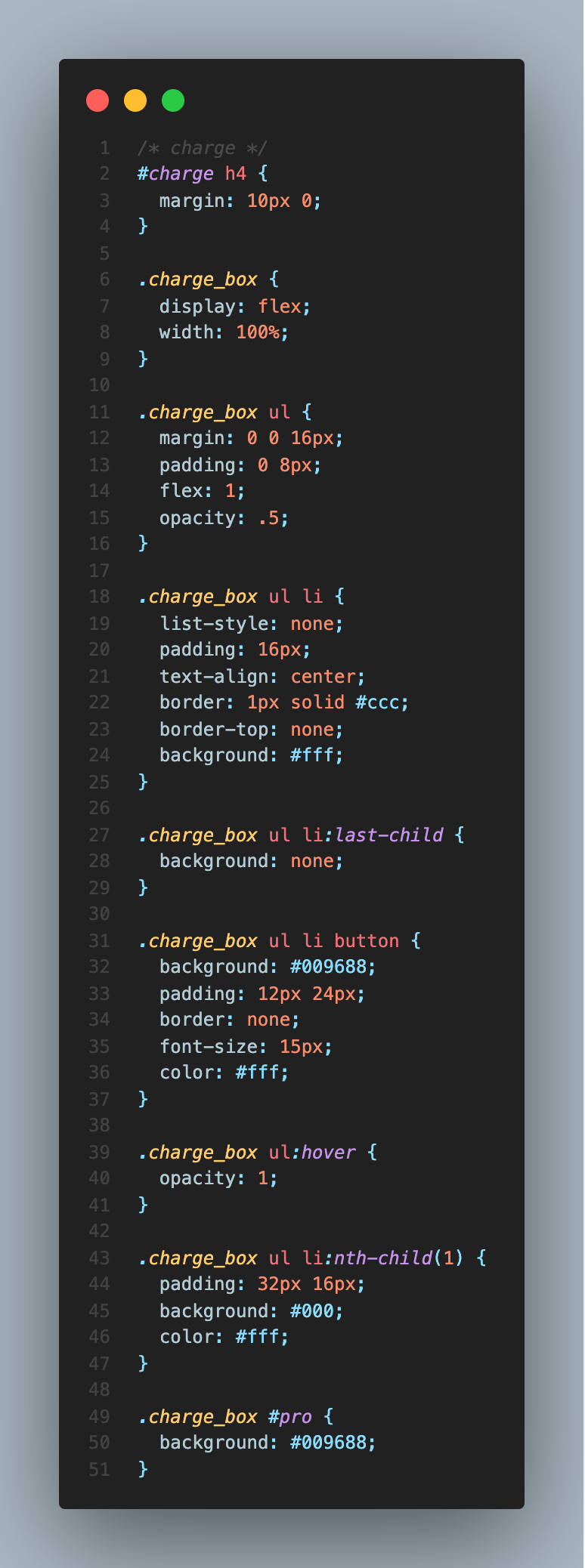
6) charge
- 가로방향으로 3개의 박스가 나열되어 있다.
- 각각 박스는 호버효과가 적용되어 있다.



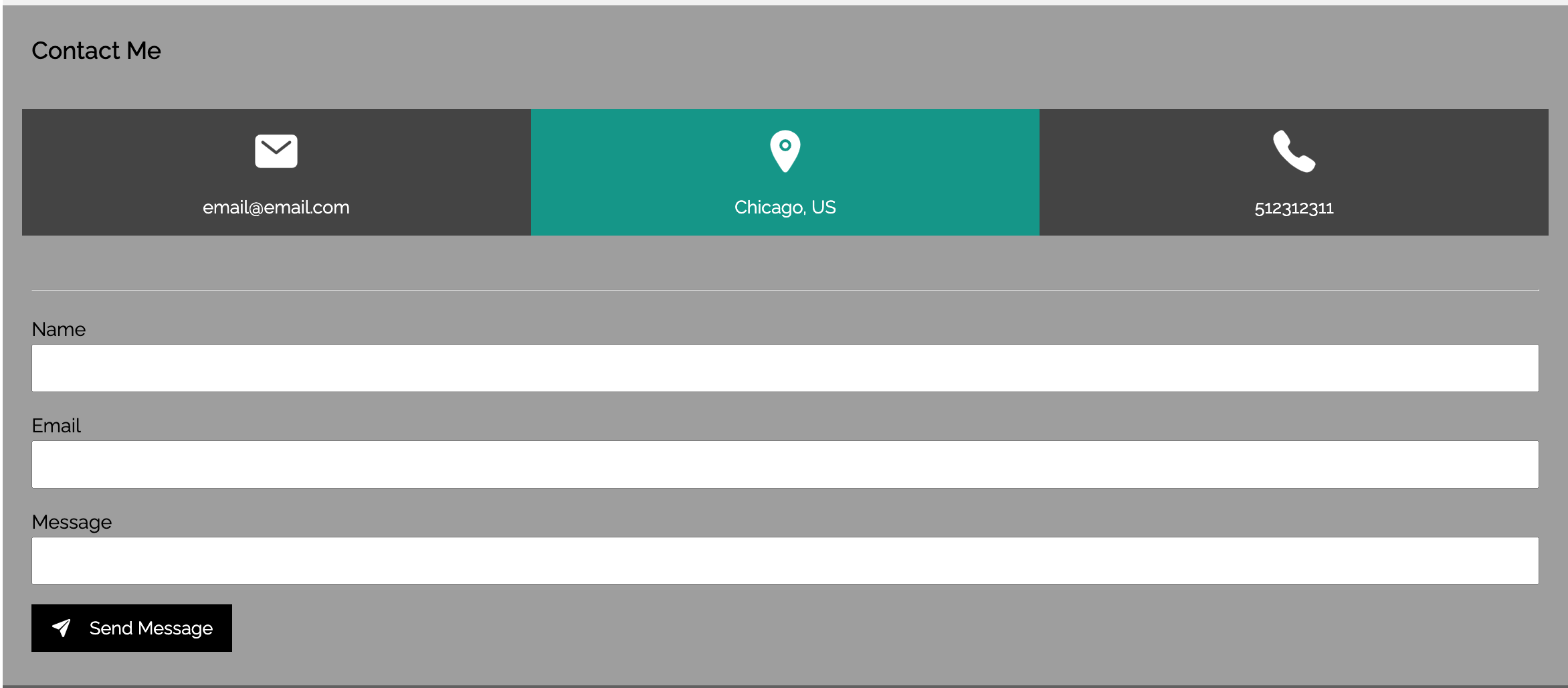
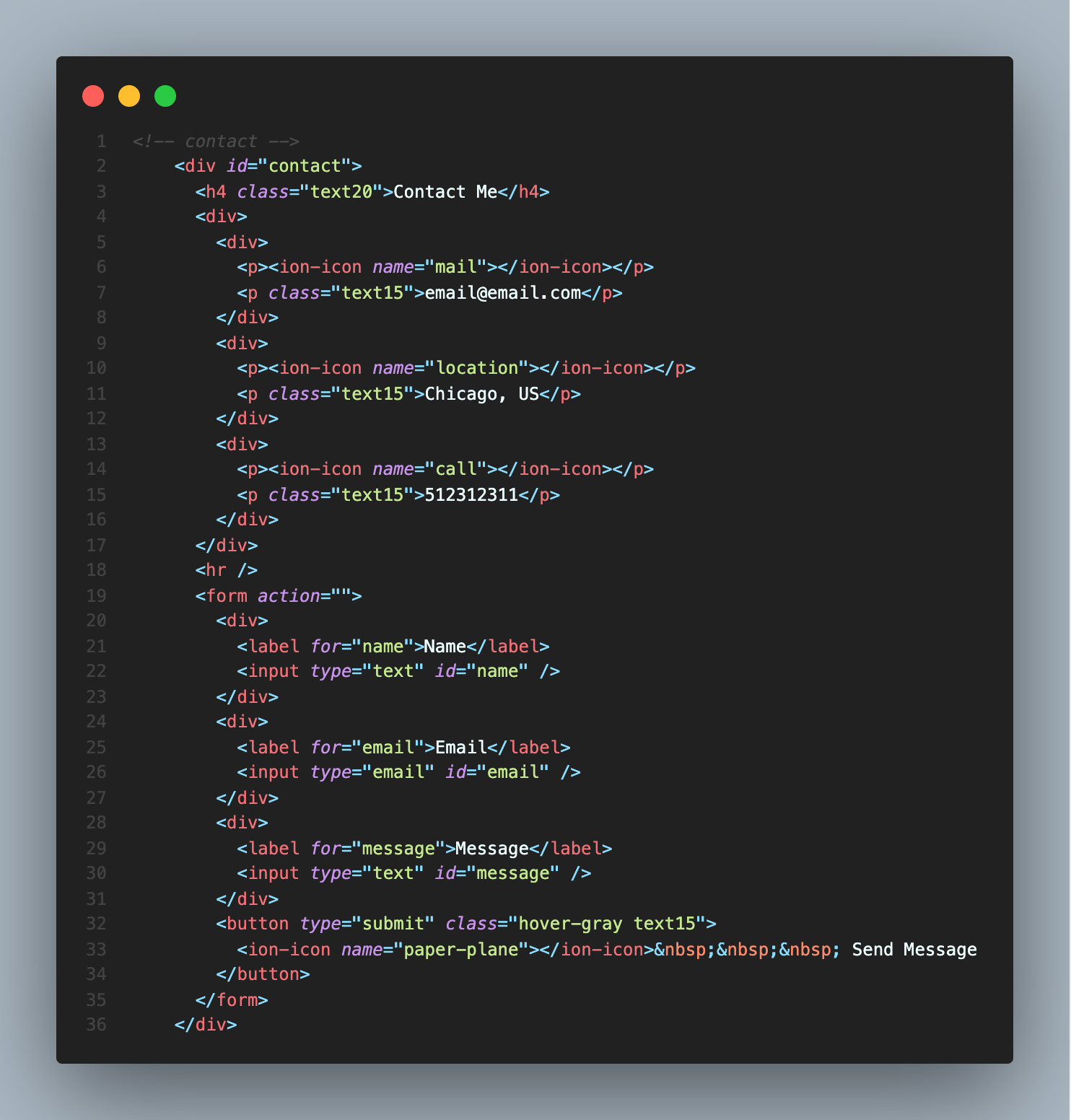
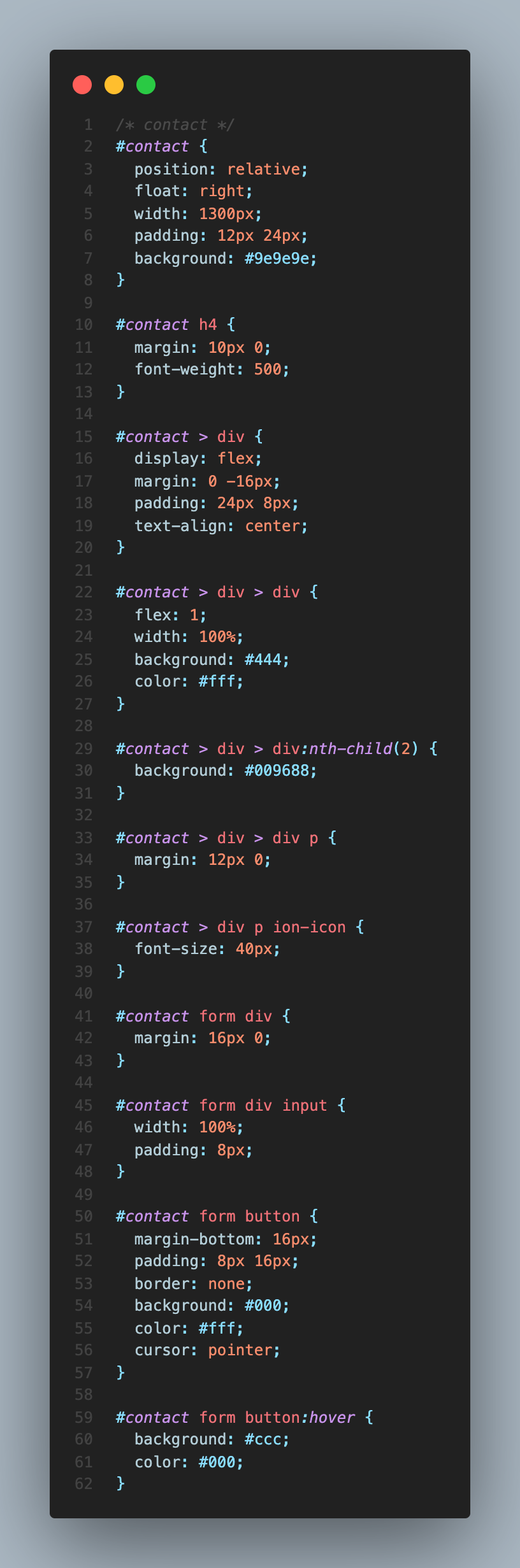
7) contact
- 상단에는 가로 방향으로 3개이 박스가 나열되어 있다.
- 사용자에게 입력 받는 창이 있고, 하단에는 버튼이 있다.
- 버튼에는 아이콘과 텍스트가 삽입되어 있고, 호버 효과가 적용되어 있다.



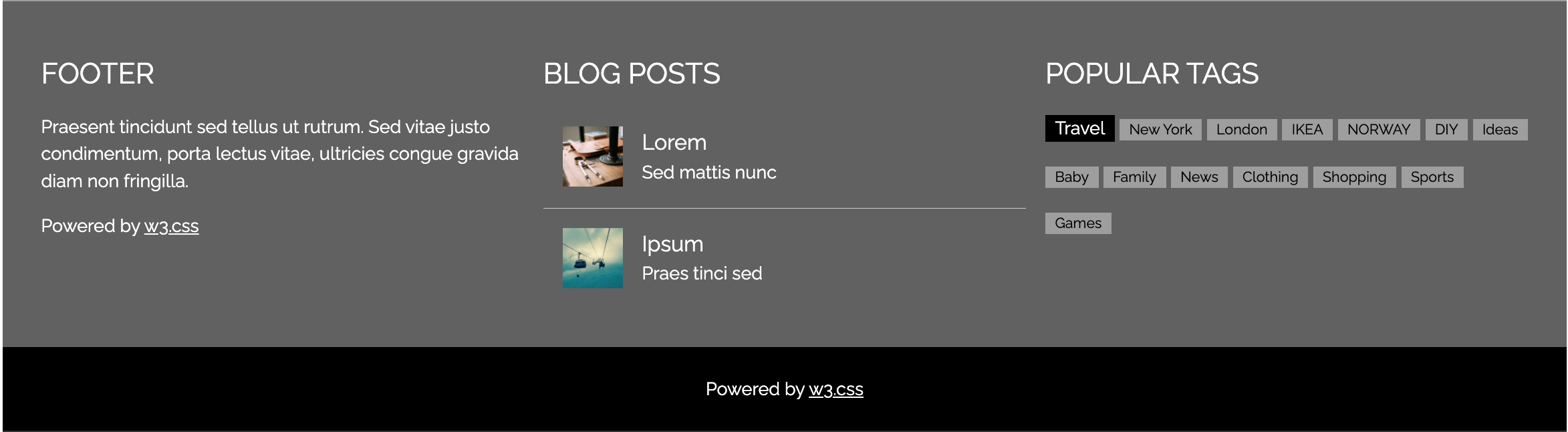
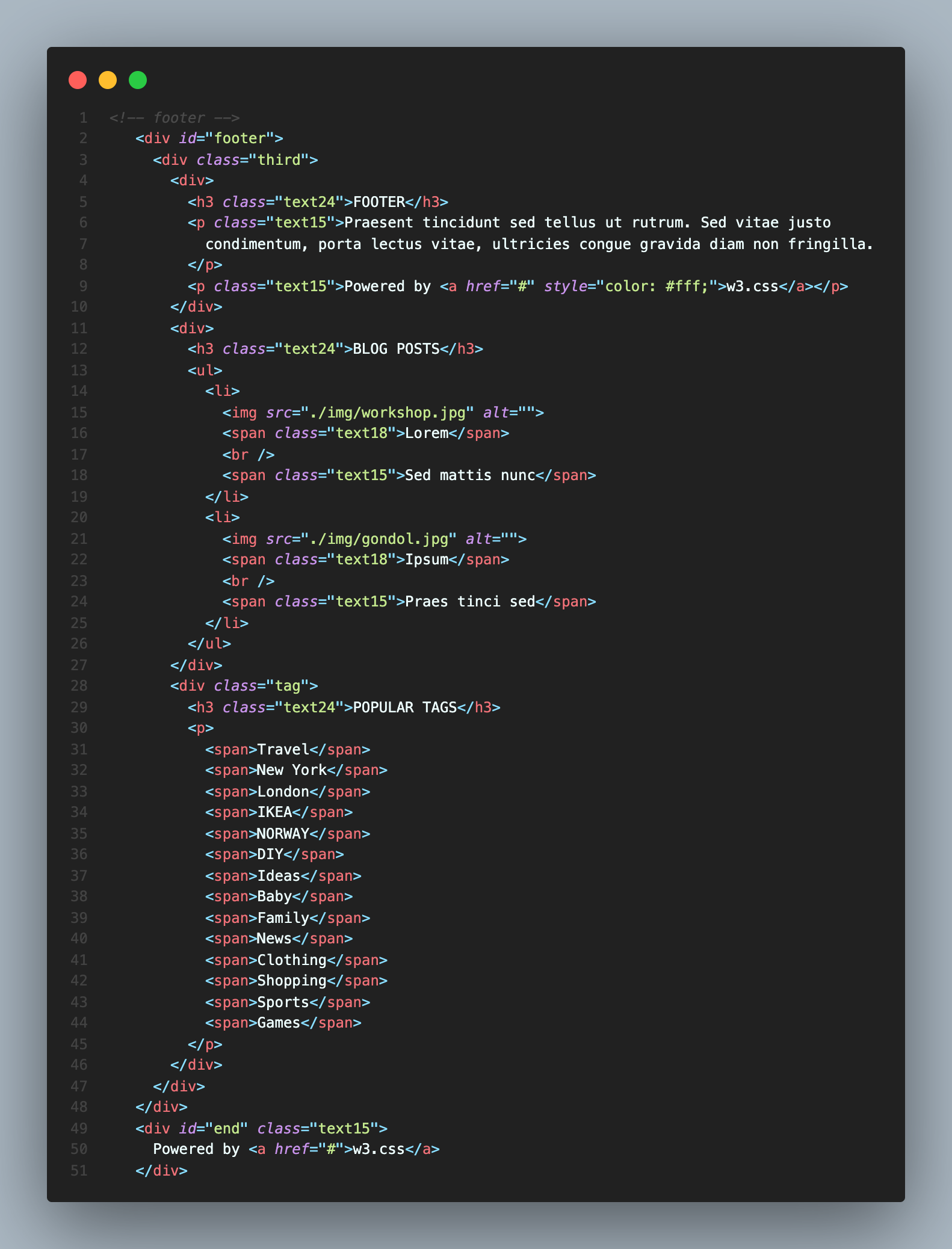
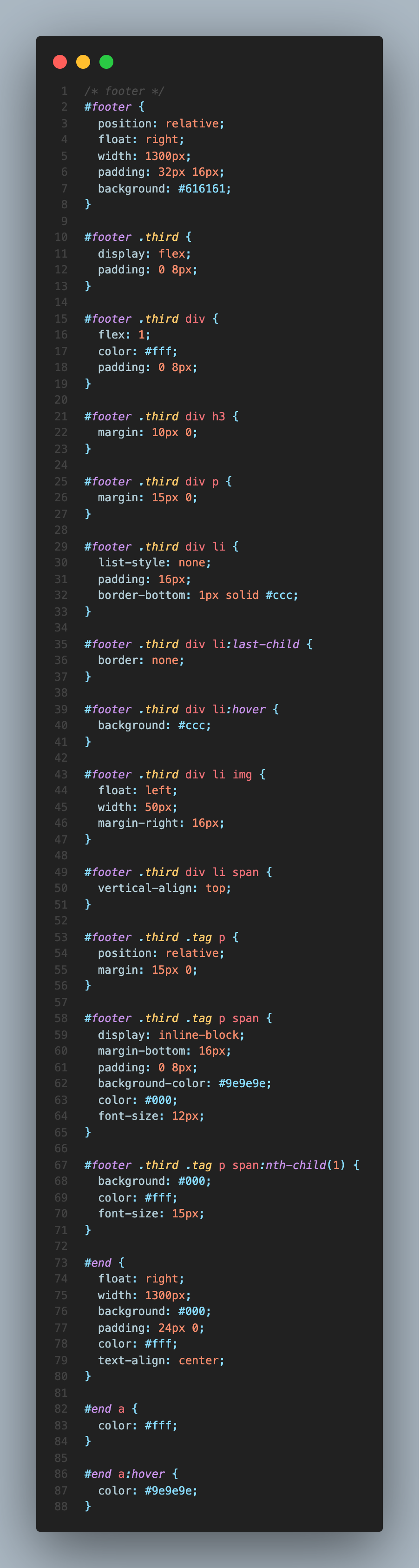
8) footer
- 가로방향으로 3개의 박스가 나열되어 있다.



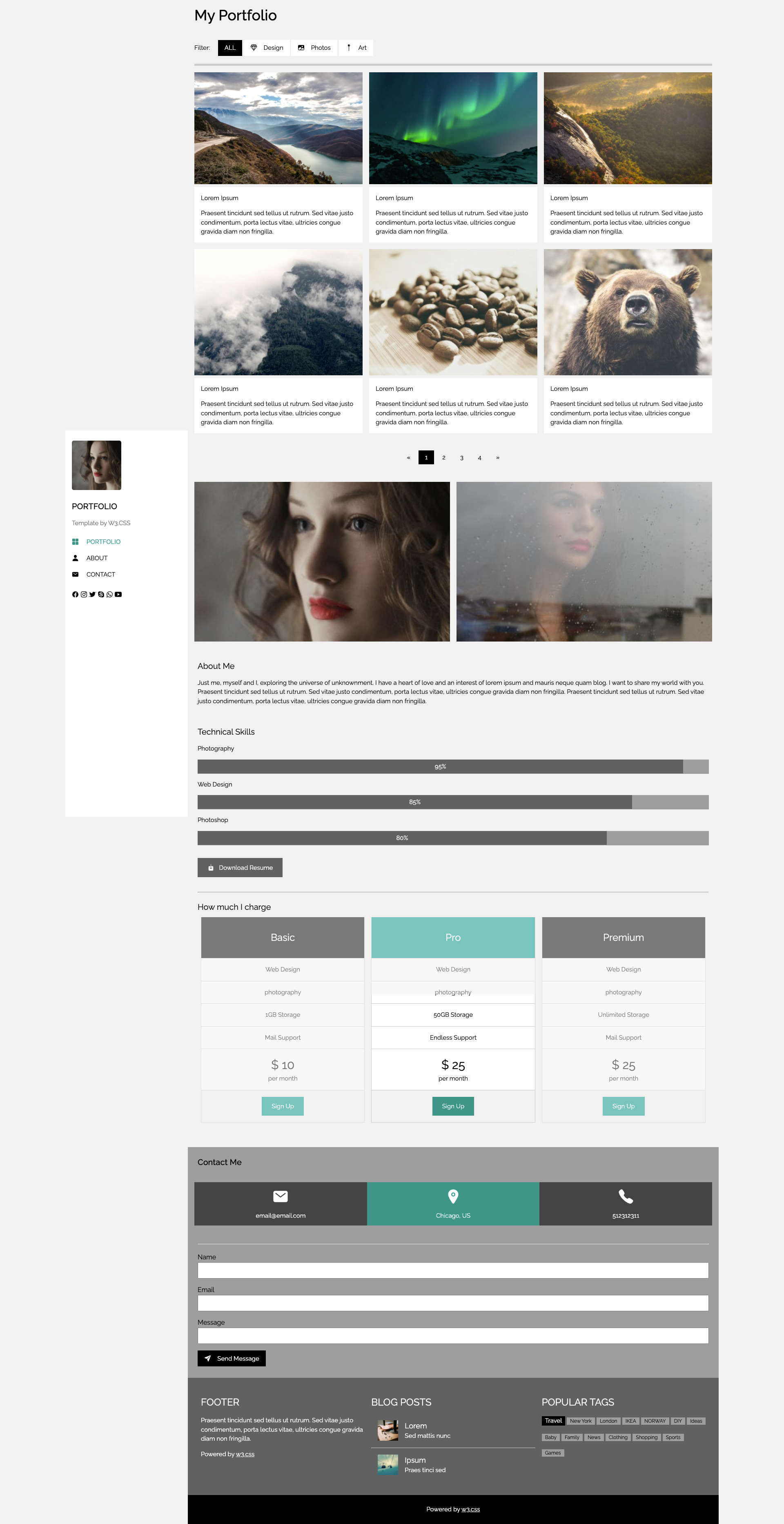
3. 최종 결과물

4. 소요시간 및 소감
- 소요시간 : 9시간 (내가 잘 못해서 오래걸림 ..)
- 소감
- 공통적으로 사용되는 속성에 대한 생각을 넓힐 필요가 있다.
- 공통적으로 사용하는 속성을 폰트만 생각했었는데, 코딩하다 보니 margin과 padding도 중복으로 사용되는 부분이 많았다.
- 설계 및 분석 단계에서 공통적으로 사용할 속성이 뭔지 확실히 정해야 한다.
- 호버효과를 재사용하기 위해 클래스를 정의해 놨는데 구현되지 않는 부분이 몇개 있었다.
- 왜 적용이 안됐는지 원인을 파악해야겠다.
- 클래스와 아이디 값을 지정할 때 왜 지정하는지 알아 둬야할 필요가 있다.
- 지금은 단순히 이름을 정하는 느낌으로 지정하는듯 하다.
- 또는 코드의 재사용이 아닌 그저 속성값을 넣기 위해 클래스를 지정하는 느낌이다.
'국비수업 > HTML & CSS' 카테고리의 다른 글
| [CSS] Flex 속성 (Flexbox) (0) | 2022.04.20 |
|---|---|
| [HTML & CSS] 클론코딩 연습4 (0) | 2022.03.17 |
| [HTML & CSS] 클론코딩 연습3 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습2 (0) | 2022.03.16 |
| [HTML & CSS] 클론코딩 연습1 (0) | 2022.03.16 |